源自:2-4 JavaScript-提问(prompt 消息对话框)
prompt消息对话框中prompt(str1,str2)中的str2参数在代码中是怎样体现的
var myname=prompt("请输入你的姓名:");
if(myname!=null)
{ alert("你好"+myname); }
else
{ alert("你好 my friend."); }
如上述代码,参数str1在代码中对应的是 "请输入你的姓名:" 这部分,那么参数str2呢,应该对应的是哪一部分?
提问者:qq_橘子先生_0
2016-03-30 08:48
个回答
-
- pomelo9240
- 2016-03-30 09:14:47
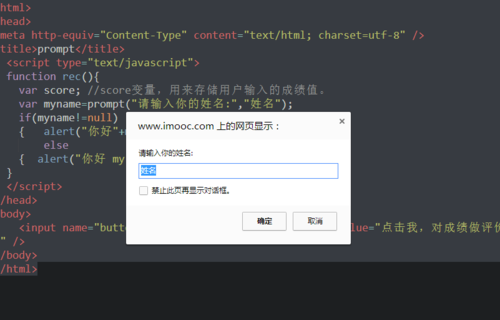
str2是文本框一开始默认的文字
比如我们在str2中输入“姓名”文本,代码如下
那么点击按钮后发现“姓名”已经默认输入到文本框里了 所以str2是作为文本框的默认内容显示的

<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>prompt</title> <script type="text/javascript"> function rec(){ var score; //score变量,用来存储用户输入的成绩值。 var myname=prompt("请输入你的姓名:","姓名"); if(myname!=null) { alert("你好"+myname); } else { alert("你好 my friend."); } } </script> </head> <body> <input name="button" type="button" onClick="rec()" value="点击我,对成绩做评价!" /> </body> </html> -
- zhanghongjie
- 2016-03-30 09:15:21
这里。你没有写出来str2, str2相当于HTML的<textarea></textarea>里面的value属性的内容,是可以修改的。
例如你登上注册网站要你输入用户名时候,用户名下面的白框里会有(请以大写字母开头)这些丸子可以修改删除,起到提示的作用