-
 慕容子一
慕容子一
- options = $.extend({},defaultPara,options);不太明白~
- 已采纳 任性的学渣 的回答
就是将括号里面的options里面的数据覆盖defaultPara里面的数据,再将覆盖后的结果存放在{}里面
例如:括号里面的options = { name: "zhangsan", age: 10 }
defaultPara = { name: "lisi", age: 20, sex: "男", score: 99 }
得到结果的options = { name: "zhangsan", age: 10, sex: "男", score: 99 }
- 2019-07-10 2回答·1470浏览
-
 慕容子一
慕容子一
- 求大神赐教~
- 已采纳 任性的学渣 的回答
就是将括号里面的第三个参数options里面的数据覆盖第二个defaultPara里面的数据,再将覆盖后的结果存放在第一个参数{}里面
例如:
括号里面的第三个参数:options = { name: "zhangsan", age: 10 }
括号里面的第二个参数:defaultPara = { name: "lisi", age: 20, sex: "男", score: 99 }
得到结果的options = { name: "zhangsan", age: 10, sex: "男", score: 99 }
- 2019-07-10 1回答·963浏览
-
 丶明灯三千
丶明灯三千
- 为什么一颗星星都不亮,但是也不报错?
this.$item =this.$el.find("rating-item");应该是find('.rating-item')类名- 2019-02-14 1回答·1554浏览
-
 Alexiss
Alexiss
- start2.html:89 Uncaught TypeError: rating.init is not a function
你的代码呢?
- 2019-01-14 1回答·1082浏览
-
 韶华_易逝
韶华_易逝
- 一直报 Uncaught TypeError: Cannot set property 'init' of undefined at index3.js:10 at index3.js:57
吧 phototype 改成 prototype
- 2018-09-27 1回答·5064浏览
-
 Yvonne_D
Yvonne_D
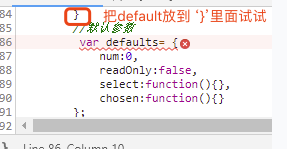
- 整颗点亮 出错Unexpected token var
 defaults没有放对地方,得放到自执行函数里面
defaults没有放对地方,得放到自执行函数里面- 2018-07-28 1回答·5744浏览
-
 yanting1997
yanting1997
- 为什么14'20"处,select的函数那里console.log(this)的结果说明this指向的是lightEntire那个对象呢?
- 2018-06-27 1回答·1254浏览
-
 Demo_达子
Demo_达子
- 为什么我初始一个都不亮
代码没有敲对
- 2018-06-08 1回答·1320浏览
-
 电脑小童
电脑小童
- self.$el.trigger('select',[num,itemLength]);没明白这一步是做什么的
多看几遍视频嘛。这一步的意思是:当鼠标滑动事件触发之后,那么就向外发布一个自定义的select事件,之后在外面就可以来调用这个自定义的select事件了:
$('#rating').on('select', function(e, num, total) {
console.log(num + '/' + total);
})
- 2017-10-07 2回答·1428浏览
-
 慕丝0963956
慕丝0963956
- typeof在JQ里面是可以判断对象的具体类型的吗?
- 已采纳 ____Pale丶 的回答
js和jq都可以
typeof判断会有以下几种类型
number数字 string字符串 boolean布尔值 undefined object对象 和函数类型 function
- 2017-09-20 1回答·3320浏览
-
 qq_珂壳可克_03751673
qq_珂壳可克_03751673
- 关于bindEvent中self和this和proxy()函数应用问题
00000
- 2017-08-16 1回答·1049浏览
-
 清晨丶向晚
清晨丶向晚
- 已解决
最佳答案 已解决~!
- 2017-08-07 1回答·878浏览
-
 吃瓜2017
吃瓜2017
- lightEntire函数初始化this.$el=$(el);这些为什么要加this呢
- 已采纳 张海达 的回答
构造函数的this指向创建的实例对象。不加this得话,新对象中是Undefined
- 2017-08-02 3回答·1622浏览
-
 滴答滴答2号
滴答滴答2号
- 请问视频的代码在哪里下载
地址:https://github.com/CruxF/IMOOC,估计今天之前能整理好
- 2017-07-31 2回答·823浏览
-
 西小勺
西小勺
- 为什么我的鼠标经过事件,打印出多个
mouseover打成了mousemove
- 2017-07-16 2回答·895浏览
-
 开03975976
开03975976
- 工作中那点事
但是你也要自己有能力写。
- 2017-05-28 2回答·714浏览














