-
 xj606623
xj606623
- 求老师的电脑壁纸原图
- 2020-12-10 0回答·728浏览
-
 weixin_慕前端4503664
weixin_慕前端4503664
- Scope
表示当前作用域链
- 2019-07-10 1回答·908浏览
-
 清荷0
清荷0
- 浏览器web调试
如果是Chrome浏览器,可以在网页里右键,选择“检查”,或在点击右上角三个小点,选择更多工具 - 开发者工具,顺便检查一下设置有没有关掉快捷键功能。
- 2019-03-28 1回答·1151浏览
-
 xiaomizhou66
xiaomizhou66
- 333333333333333333333333333
嗯,是呢,不过确实很详细了
- 2019-02-05 1回答·1177浏览
-
 6396098
6396098
- 关于hover的问题
- 已采纳 慕粉2315313022 的回答
通过移入移出事件控制hover样式,实现显隐


- 2018-10-09 1回答·1318浏览
-
 qq_哃杺傑_0
qq_哃杺傑_0
- 浏览器调试问题
啥叫实际发布有问题
- 2018-09-12 1回答·1293浏览
-
 慕斯2187942
慕斯2187942
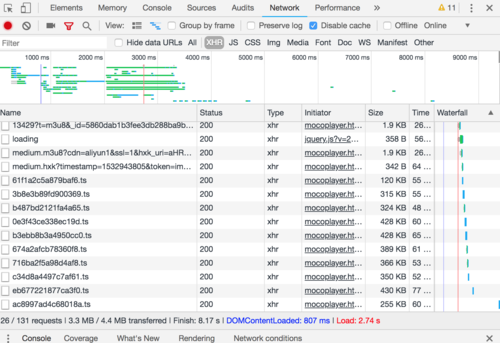
- 如何让测试网页打开速度
- 已采纳 陶吉诃德 的回答
打开控制台,选中 network 选项

查看最下面一行,有页面的加载速度
- 2018-07-24 1回答·1651浏览
-
 慕九州8427191
慕九州8427191
- 断点选定问题
有没有可能是没有定好啊,选定行的列号之后右边栏的breakpoint也会有显示,再刷新之后还是会有显示,可以再试试,留意下右边dev断点有没有隐藏
- 2018-06-30 1回答·1239浏览
-
 simonWQ
simonWQ
- .php文件里面的js代码在开发者中不显示
据我目前了解,PHP文件只把JS脚本传给浏览器执行,并不会自己在后台执行JS脚本。所以我猜可能是下面这几种情况:
1、如果题主并不确定所看到的效果一定是JS文件达到的,那题主看到的效果,有可能并不是JS效果,而是后台PHP脚本的效果,很多JS可以实现的效果,PHP实际也是可以实现的。
2、如果题主确定效果是JS实现的:
1)比如题主是后台开发人员,自己写的JS脚本,那么,如果你的JS脚本是直接和HTML代码写在同一个文本中,network中是不会额外请求一个JS文件的,只需要用代码检查工具在HTML中直接检查你写的JS标签即可,和检查其他标签(如div标签之类的)一样的操作。
2)chrome浏览器会自动缓存之前已经请求过的脚本文件,如果题主是指在network中没有发现这次响应中有本该有的JS文件,但该文件确实执行了,那很可能是这种情况,只需要ctrl+F5,或者浏览器工具栏清除历史记录,这时候浏览器重新请求,就会在network中加载该JS文件。
3)如果题主是指明明检查网页源代码时并没有的JS文件,却在网页中加载执行了,那么这段JS脚本有可能是在其它JS文件的执行过程中动态加载过来的。
希望能帮到您^_^。
- 2018-01-09 1回答·1810浏览
-
 漫步的猪
漫步的猪
- 关于resize等事件的代码监听
- 2017-12-19 0回答·1220浏览
-
 KyrieIrving_2
KyrieIrving_2
- 老师,您好,我想要源码
- 2017-09-19 0回答·1159浏览
-
 qq_过好每一天_0
qq_过好每一天_0
- 这是干嘛用的,课程好像没说
- 已采纳 qq_情不知所起_2 的回答
学习前端知识,调试bug使用的,也可在网页中直接编写html,css代码,方便快捷,学一下还是很有帮助的
- 2017-08-11 3回答·1581浏览
-
 吉夫
吉夫
- ie开发者工具中的“文档模式”和“用户代理字符串”有什么差别?
- 已采纳 qq_慕丝7295850 的回答
呃,搜索到的
http://blog.csdn.net/jcx5083761/article/details/8668597
- 2017-07-31 1回答·2712浏览
-
 慕用0148778
慕用0148778
- 兼容模式按f12没反应怎么回事
- 很有可能是你的电脑的问题,有的电脑是用 fn+f12 的
- 2017-07-25 2回答·4086浏览
-
 一缕清风zhz
一缕清风zhz
- 色块如何添加
- 已采纳 慕粉3146726 的回答
当你在编辑器中写了blue,在chrome中是自动添加的,在chrome中双击色块可以改变颜色调试,如果你想在编辑器中也显示色块,需要安装插件,sublime和VScode编辑器都有类似的插件
- 2017-06-12 1回答·1686浏览
-
 xiaofang_2015
xiaofang_2015
- 谷歌浏览器
应该是版本的问题,你可以看看最新的浏览器;对了,Chrome浏览器本身不需要谷歌浏览器仿真,因为这两者本身就是一个东西。
- 2017-05-15 1回答·839浏览
-
 wyao
wyao
- 事件监听断点
可能是慕课网升级了,登录的部分改用JQuery写的了(PS:不是juqery)。
- 2017-05-11 1回答·805浏览
-
 xiaoxiaoxiao遥
xiaoxiaoxiao遥
- 怎样使用调试工具呢?最好用哪一个浏览器
- 已采纳 西兰花伟大炮 的回答
一般浏览器都是实用f12,我个人觉得谷歌浏览器最好用,兼容比较好,然后调试界面清晰
- 2017-05-05 2回答·1237浏览
-
 WYDWYD008
WYDWYD008
- 请问在无法得知一个按钮的点击事件调用的方法时,怎么去调试这个按钮的点击代码?
- 2017-03-20 1回答·1528浏览
-
 haoyunjava
haoyunjava
- 点击“选择”图标选择一个元素,在Element下指向相应的代码。在Network下刷新一下,可以看到错误信息。
点击小红叉就可以定位。
- 2017-02-21 2回答·2127浏览
-
 碰碰碰气球
碰碰碰气球
- 视频中老师是怎么一下把多行的注释改成可执行的代码呢?
- 已采纳 慕粉爸爸 的回答
是快捷键的使用,//注释的快捷键是Ctrl+?(/)键,就是你键盘右边的的shift键左边的一个键,同理段落注释是Ctrl+shift+?(/),记住就可以了,多使用就可以成为习惯
- 2017-02-03 1回答·1708浏览
-
 每天固定就好
每天固定就好
- hover没用啊
不可以,没看到检查那个选项,前面回答的步骤也没看到效果
- 2017-01-20 4回答·1671浏览
-
 我叫啥呢
我叫啥呢
- 这是啥
慕课网推荐我来回答你的问题 哈哈
- 2017-01-11 1回答·1375浏览
-
 卓卓柠
卓卓柠
- hover问题
- 已采纳 lzzbc 的回答
你可以在开发者工具elements面板定位到该元素,右击元素选择':hover',就能模拟hover状态
- 2017-01-06 2回答·1499浏览
-
 weibo_Gingbery_0
weibo_Gingbery_0
- 不明白为什么点击了暂停按钮后就暂停到了15行?
- 2017-01-05 4回答·1536浏览
-
 猿小二
猿小二
- hover效果查看问题
- 已采纳 qq_再往前走几步_03281144 的回答
hover出现效果的前提是鼠标悬停,你右键单击了,就是click事件了吧
- 2016-12-09 2回答·1705浏览