-
 qq_丶东城_0
qq_丶东城_0
- uncaught referrenceerror:options is not defined
- 2017-11-28 2回答·1237浏览
-
 洛洛
洛洛
- var doc=……为什么doc后面赋值了一长串
这是快速创建变量的一种方式:
var a=1; var b; var c;
可以直接简写成:
var a=1,b,c;
老师实际上写的是:
var doc = this.$doc; var dragStartPagePosition; var dragStartScrollPosition; var dragContBarRate;
这其实是下一章的东西。只不过可能这一段视频被剪切掉了。
- 2017-10-03 1回答·1495浏览
-
 qq_憨菜_04304784
qq_憨菜_04304784
- 滑块比例不是特别明白
就是两个高度之比
- 2017-06-12 1回答·1304浏览
-
 qq_慕苏_0
qq_慕苏_0
- this.$bar = opts.barSelector ? $(opts.barSelector) : self.$slider.parent();
- 已采纳 不远走i 的回答
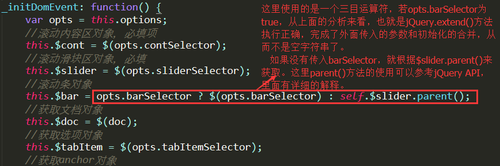
要想弄清这个问题,从程序开始执行处分析,同时屡屡思路。
程序从这里开始执行

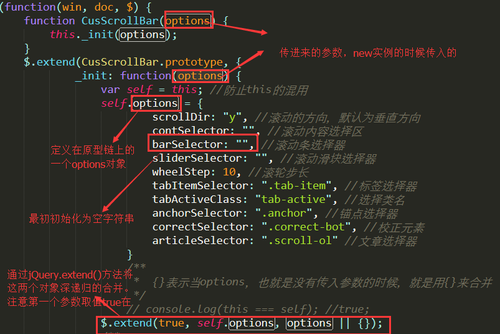
然后执行构造函数,注意这里传入的参数,以及自定义参数的区别

先是在原型链上定义的一个options属性,同时初始化。之后通过jQuery.extend()方法将传入的参数和初始化的options合并到原型链中定义的options属性对象。

看图中文字描述,如若不同,欢迎提问,一起探讨
- 2017-04-11 1回答·1453浏览
-
 芷1
芷1
- $(doc)
$(doc) 指向的是document ,也就是$(document), 在self mousedown事件中,有一个$doc的mousemove事件,就是当鼠标在document中移动的事件,只一个事件主要是针对当在滑块中按下鼠标时,拖动鼠标,为了防止鼠标划出滑块区域时不能继续滑动,所以就给在document上加一个mousemove事件
- 2017-03-20 1回答·605浏览
-
 盛夏光年2
盛夏光年2
- 怎么打印不出来mousedown字样
- 已采纳 溪墨潺 的回答
on+function都没闭合啊 })
- 2016-10-09 1回答·1541浏览
-
 霍丶
霍丶
- 为什么要把self=this;
其实我也没明白,构造函数的this指向取决于谁调用,这里设置了有用吗??
- 2016-09-20 2回答·1683浏览
-
 ijhifgyi
ijhifgyi
- slider[0] = undefined,
我是因为js代码写错位置,把js写到head里了,把js换到body最后,效果就出来了
- 2016-08-01 7回答·1833浏览
数据加载中...







