-
 慕码人4584115
慕码人4584115
- 老师按照你的视频讲解一步一步来了,提示我这样
需要先安装 yo 【npm install -g yo】
- 2019-06-26 1回答·1169浏览
-
 qq_有一个梦_0
qq_有一个梦_0
- 我window执行npm install -g yo bower grunt-cli
提示说有个bowerrc文件在你的目录里面
- 2019-01-10 1回答·1936浏览
-
 雪格格
雪格格
- 跨域问题
cors也能
- 2018-12-04 2回答·1238浏览
-
 ZXSVVV
ZXSVVV
- grunt 跨域问题
我也急,急也没用。网上的答案都是不全的,完全不起作用。已经研究一个多小时了
- 2018-08-16 1回答·1424浏览
-
 Jaris
Jaris
- 为什么clean用数组来表示,删除不了js文件?
- 2018-07-24 0回答·1563浏览
-
 Wo_o明
Wo_o明
- Yeoman,Bower,Grunt和目前流行的webpack打包工具有什么异同点???
- 2018-06-21 2回答·2276浏览
-
 慕仔3711287
慕仔3711287
- npm install和grunt sass时出现很多错误
现在版本的grunt跟教程的很多不一样了
- 2018-06-08 2回答·1788浏览
-
 慕粉3822249
慕粉3822249
- 提示grunt没有被安装到本地项目
npm i grunt -S
在项目里面运行后再尝试打包试一下
- 2018-03-24 1回答·4644浏览
-
 慕粉2203123783
慕粉2203123783
- window如何安装 yeoman ?
你要先装好node.js 装好nodejs,之后,打开nodejs prompt, 输入npm install yo
- 2018-03-22 1回答·1794浏览
-
 Luthor
Luthor
- 现在是不是已经不过时了呢,我在官网看到最新的Generator都是两年前更新的
前端更新太快,这些东西知道一些,学最新的时候,学习成本会降低很多
- 2018-03-22 1回答·1421浏览
-
 小昕情m
小昕情m
- task copy not found
- 2018-02-01 1回答·1446浏览
-
 小昕情m
小昕情m
- 这又是什么问题
我遇到了,但是我看懂了,
使用 --force继续执行,
所以
grunt serve --force
- 2018-02-01 1回答·1308浏览
-
 小昕情m
小昕情m
- 这是什么原因
应该是命令没输入正确。
bower install jquery
- 2018-01-29 1回答·1330浏览
-
 小昕情m
小昕情m
- 到这一直不动,为什么,该怎么处理
- 2018-01-29 0回答·1322浏览
-
 black lotus
black lotus
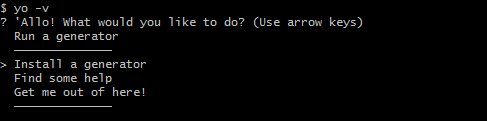
- yo -version ?

按上下键选择install a generator

输入webapp
- 2018-01-23 1回答·1379浏览
-
 KB_Handler
KB_Handler
- yeoman 官网上 discovering generators 一直打不开,大家怎么解决的啊
- 2018-01-21 0回答·1483浏览
-
 慕后端8007929
慕后端8007929
- 安装 generator时报错
你安装的是哪个生成器?
检查是否有书写错误
如:
安装angular 执行代码:npm install -g generator-angular
安装webapp 执行代码: npm install -g generator-webapp
- 2018-01-10 1回答·1377浏览
-
 等你牵我的手
等你牵我的手
- grunt sass命令运行错误
- 2017-11-27 2回答·1548浏览
-
 大大小小
大大小小
- 运行grunt-test的时候,出现错误
你没有加localhost 9000 肯定不行的
- 2017-11-22 1回答·1444浏览
-
 大大小小
大大小小
- travis.vml
应该是新版的,将这个文件的信息存放到某个文件里了吧
- 2017-11-08 1回答·1277浏览
-
 夢雪
夢雪
- 安装有问题,如下图,不知道是否安装成功
yo --version
- 2017-10-23 1回答·1380浏览
-
 ParseDark
ParseDark
- 找不到copy?
- 2017-10-06 1回答·1304浏览
-
 qq_莫莫_14
qq_莫莫_14
- 安装时写代码的工具是什么?
mac 下 的 terminal
- 2017-09-29 1回答·1151浏览
-
 qq_莫莫_14
qq_莫莫_14
- 安装时写代码的工具
git bash
- 2017-09-29 1回答·1043浏览
-
 我最爱吃大西瓜_amqOVZ
我最爱吃大西瓜_amqOVZ
- 最帅的老师就是你这个讲课的UI是哪里找的呀
- 2017-09-26 2回答·1189浏览
-
 阿阳2017
阿阳2017
- 请问现在还有必要使用bower这个包管理工具嘛?
bower和npm都不一样,用途都不一样。不过我不大喜欢用npm,我会用yarn
- 2017-09-24 1回答·1480浏览
-
 GaoSir18
GaoSir18
- not found: compass 怎么解决,,,?
npm install grunt-contrib-compass --save-dev
- 2017-09-15 1回答·1476浏览
-
 一緒
一緒
- npm也是包管理工具,那为什么还需要用bower呢?
看看知乎上的几个大牛回答的,已经解释的非常详细了。
https://www.zhihu.com/question/24414899
- 2017-09-14 1回答·1361浏览
-
 慕移动6874463
慕移动6874463
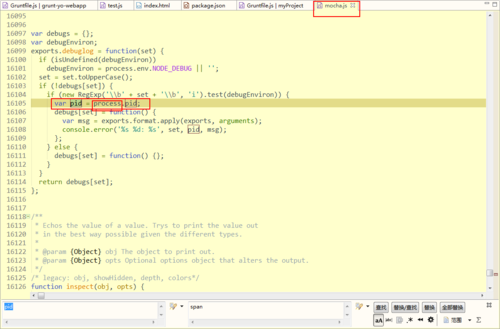
- grunt test 运行是出错

在这mocha.js中找到了pid.process也安装了。
- 2017-09-13 3回答·1833浏览
-
 慕移动6874463
慕移动6874463
- yo webapp安装出来的不是grunt而是glup??
- 已采纳 七秒飞翔 的回答
你所使用的generator-webapp版本不对,在0.6.2以后就没有gruntfile.js文件了!
npm install generator-webapp@v0.6.2
- 2017-08-24 1回答·1682浏览