-
 空洞L
空洞L
- get set
问题解决了吗
- 2019-07-23 1回答·800浏览
-
 快乐崇拜tager
快乐崇拜tager
- 老师有个地方是不是有错误?
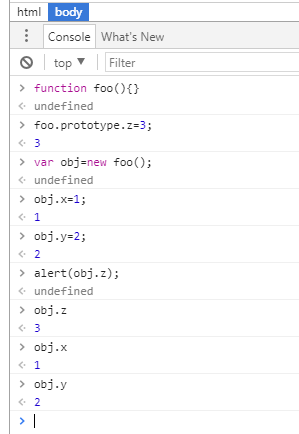
obj.y===3 ; //true; 我不记得老师的视频怎么讲的,这里应该是obj.z===3;
var obj=new foo(); 好像是整个obj被重新赋值了,无法访问obj.x/obj.y ------> 你说的是对的。
- 2018-04-01 2回答·1508浏览
-
 慕容0196669
慕容0196669
- 字面量创建的对象没有prototype方法对吗???
prototype属性是构造函数的。而这个又是个对象,包含-proto-。形成原型链的关键。每个对象都有-proto-。而你这里说的是对象字面量,它就Object构造函数的实例。它通过-proto-指针指向Object构造函数的prototpe原型对象。
- 2017-11-27 4回答·1717浏览
-
 慕用3558376
慕用3558376
- 请教一个问题
- 2017-10-28 5回答·1101浏览
-
 优雅秋风
优雅秋风
- 任意哪个都能调用原型链中的z属性?
- 已采纳 sier 的回答
obj的本身没有z当然要去他原型链里面的看看有没有,如果没有就不能访问,有就可以访问了。
前提是他们在一条原型链中才可以一直访问到顶端的z,不然不行- 2017-09-01 1回答·1248浏览
-
 qq_Robert锣烋旺氚真_0
qq_Robert锣烋旺氚真_0
- 重点那么多
哈哈,个人建议你最好先看一遍Javascript高级程序设计的前八章,再看这个视频当复习。
- 2017-07-26 1回答·1086浏览
-
 宝慕林6771313
宝慕林6771313
- 严格模式的向上兼容是什么意思?
浏览器版本越低就是越下,你说向上是啥?
- 2017-06-22 1回答·1230浏览
-
 今世缘0
今世缘0
- 这段代码怎麽运行的啊?
- 已采纳 慕粉1417128872 的回答
var obj={};
obj[{}]=true;
console.log(obj);//输出Object {[object Object]: true}
var p;
for(p in keys){
console.log("======="+p);//输出=======0,应该证明里面有一个属性
console.log("======="+obj[p])//=======undefined 不知道为什么会这样
console.log("======="+obj[p.toString()])//=======undefined 不知道为什么会这样
}
obj[{x:1}]=false;
console.log(obj);//输出Object {[object Object]: false}
var p;
for(p in keys){
console.log("--------"+p);//输出------0 证明里面有一个属性
}
var o={};
for(p in o){
console.log("++++++++++++++++++++"+p);//无输出,里面没属性
}
console.log(o.toString());
//输出结果[object Object]与输出的Object {[object Object]: false}很相似
o={x:1};
console.log(o)//输出Object {x: 1}和Object {[object Object]: false}也很相似
console.log(o.toString())//同样也是输出[object Object] 注意这里用的是toString(),转成字符串
//把它们两个结合就变成Object {[object Object]: false}了
//然后推测一种可能
//obj[{}]=true; {}不是字符串,js自动调用o.toString()方法,将其转成字符串,因为key只能是字符串
//由上面知道o{} 的 toString()方法输出的是[object Object],所以obj中的[object Object]指向true
//obj[{x:1}]=false; {x:1}不是字符串,js自动调用o.toString()方法,将其转成字符串
//同样的由上面o{x:1} 的toString得到的字符串也是[object Object],
//所以obj中的[object Object](key)被改变为指向false(value);
//有一个问题就是o{x:1} o.toString()为什么输出的不是[String,Number],这个就不是很懂
//最后,我不知道这是对还是错,只是结合上面的输出结果推出来的
//所以如果错了,不干我事
- 2017-05-28 8回答·1546浏览
-
 慕粉2017087817
慕粉2017087817
- 面向对象思想是什么?
我们把人看成一个对象,这个对象有吃饭,走路的方法,我们不必去研究他是怎么吃饭走路的,因为我们把这些步骤已经封装起来变成一个函数了,你想让这个人吃饭就直接调用吃饭的方法,走路就直接调用走路的方法,而c语言则是面向过程,他的每一个方法都是要一步一步实现的,吃饭要买菜做饭然后才能吃,不能一步到位,这就是它们的区别。面向对象的思想就是把每一个需求看成一个对象,每个对象都有对应的属性和方法,需要这个对象做对应的事则调用已有的方法,这就是我理解的面向对象编程
- 2017-03-24 2回答·965浏览
-
 0b11111110
0b11111110
- 如果对象没有toString()方法,如何作为对象的属性?
 是直接看成一个字符串了
是直接看成一个字符串了- 2017-03-22 2回答·1907浏览
-
 _十年
_十年
- var obj={x:1}之后var obj=new foo(); 那obj之前的x属性不是没有了吗??
如果想要达到老师所描述的效果的话,应该是这样的

- 2016-12-12 2回答·1666浏览
-
 牛察哈尔灿
牛察哈尔灿
- 关于innerHTML的一个问题
1. var y=document.getElementById("mess") // y是一个对象 y.innerHTML="错误:"+err+"。" // 改变得是y对象的 2. var y=document.getElementById("mess").innerHTML // y是获取的mess的值,也是一个字符串 y="错误:"+err+"。" // 给y赋值,与mess无关了- 2016-08-25 3回答·1641浏览
-
 w1982
w1982
- javascript字符串对象和原始字符串类型有什么区别
- 已采纳 走耶稣的道路 的回答
One is the object type. Another is the primitive type.
- 2016-04-15 2回答·1413浏览
-
 Helianthuserin
Helianthuserin
- 求解释每行代码的意思。。。
- 已采纳 不知谁占用了本大人的名字 的回答
第一句是声明obj对象
第二句是指obj.1=1这个意思,但是1是不合法的标识符,用点是不行的,用[]进行引用才有,例如:obj[x] 等于obj.x
第三句也是 obj.1=2,由于上面有1这个属性了(上面的obj[1] 是等于第二行的obj['1']),,所以将上面的obj.1=1覆盖了,下面的obj属性中就为Object[1:2];
到第四句说的 就是obj对象中的属性,为Object[1:2]
这样上面一解析你应该大概就清楚了不少,那下面也是同理
第五句也是同理 声明对象obj[{}]=true;
第六句 其实跟上面的一样,JavaScript会进行tostring处理,既然toString了,obj[{}] 是等于obj[{x:1}]
俩个是同一个属性
第7句 就是将整个属性输出 将上面的obj.[1]属性输出,也将下面的obj.[{}]属性输出,所以是[1:2,[object Object]]:true
如果你满意的话,给我个好评,我挺喜欢好评的 =——=
- 2016-03-16 1回答·1488浏览
-
 嗨小二
嗨小二
- 为啥new完之后,再去访问obj.y就是undefined呢?
因为你的obj根本就没有y属性呀。你new 得出来的这个obj是一个全新的对象,你前面写一个 var obj={},obj.y=2;这时obj是有y属性的,而你后面又是一个 var obj=new fn(); 这时这个obj就会覆盖掉前面的那个obj。
- 2016-01-10 2回答·1315浏览
-
 慕姐4424294
慕姐4424294
- 问个问题啊
- 已采纳 慕慕9986984 的回答
应该是新js规范(ECMAScript 5)上扩展的对象
- 2015-10-14 2回答·1005浏览
-
 无兄弟不编程
无兄弟不编程
- [[proto]] [[class]]
这些标签是描述属性特征的 在js中是无法直接访问的 因为这些特性都是内部值 ECMAScript的规范是把他们放在两个方括号中的
- 2015-06-24 2回答·965浏览
-
 Sinis
Sinis
- key是什么,有什么用?
。。。。。。。。。。。。。。。。。。
- 2015-06-02 5回答·1676浏览
-
 arlenhui
arlenhui
- 关于下面这个例子中大小写object的问题
以后我就应该多等等再回来回答。。。这样好多问题自己就解决了,哈哈哈哈
- 2015-05-26 4回答·1905浏览
-
 caixiangqi
caixiangqi
- 老师 ,为什么上面的代码不能alert,下面的代码可以alert
感谢网友帮忙回答。
- 2015-04-13 5回答·1576浏览
-
 jakefred
jakefred
- 对象那个key的例子有点不能理解
我也不理解你的问题
- 2015-04-10 2回答·1159浏览
-
 木白121
木白121
- 理论懂了一些 ,老师怎么实践?求指教
如何实践。。。这是一个复杂又简单的问题。。。
- 2015-04-01 4回答·1365浏览