-
 慕斯卡6552790
慕斯卡6552790
- obj为啥能直接调用obj.toString
- 是对象原型上带的方法
- 2022-04-19 1回答·520浏览
-
 weixin_慕慕4139219
weixin_慕慕4139219
- 测试通过,代码附上
- 2022-03-30 1回答·792浏览
-
 weixin_慕慕4139219
weixin_慕慕4139219
- 测试通过了
- 2022-03-30 1回答·690浏览
-
 瓦洛佳YUP
瓦洛佳YUP
- apply、call、bind是干什么的?
改变this指向
- 2021-12-07 1回答·655浏览
-
 瓦洛佳YUP
瓦洛佳YUP
- 测试通过了
- 2021-12-01 1回答·940浏览
-
 古岂无人
古岂无人
- 为什么命名函数表达式的名字在外面访问不到
- 2021-09-09 0回答·757浏览
-
 _拾光_11
_拾光_11
- bind函数
- 2021-07-18 0回答·692浏览
-
 幕布斯1515069
幕布斯1515069
- bind 这里,可以不用fNOP函数吗?
- 2021-07-12 1回答·933浏览
-
 幕布斯1515069
幕布斯1515069
- 请问不写fNOP方法可以吗
看上去也可以。
- 2021-07-12 1回答·725浏览
-
 慕田峪8063247
慕田峪8063247
- var str="string" 没看懂
- 2021-06-11 1回答·885浏览
-
 weixin_慕沐3317972
weixin_慕沐3317972
- 正确答案在此
- 2021-05-18 2回答·1080浏览
-
 名称未定
名称未定
- 一般什么问题会用到原型链或者用原型链解决更好
造轮子会用到
- 2021-03-30 1回答·805浏览
-
 一个为什么
一个为什么
- new Func(1,2)这是new一个什么? 这样我再浏览器打出来不合法啊
这是给构造函数赋值
首先你需要创建一个构造函数,如 function Func(num1,num2){this.num1=num1;this.num2=num2}
然后再去使用 new Func(1,2)即可
- 2021-03-13 2回答·748浏览
-
 daftweeknd
daftweeknd
- 没毛病吧这个代码
哇,为啥你要写这么复杂
- 2020-12-17 2回答·936浏览
-
 weixin_慕粉923836
weixin_慕粉923836
- 这个适合小白么
- 2020-10-26 3回答·874浏览
-
 qq_云上_0
qq_云上_0
- 为什么new一个出来调用就不会问题
如果不是new调用的,this指向全局对象,在浏览器中指向 window。
new调用,指向调用对象本身。
- 2020-10-20 1回答·660浏览
-
 知庸vv
知庸vv
- 参考的代码
真厉害啊
- 2020-10-14 1回答·1252浏览
-
 qq_慕莱坞3428004
qq_慕莱坞3428004
- Pet.call(this, words) 这句话中的this该怎么理解?
function Pet(words)是Pet类型的构造函数,Pet.call(this, words)就是用传递的this值,也就是Dog类型,来替换Pet构造函数中的this,使Dog类型的构造函数继承了Pet类型的构造函数,就可以获得其中的words属性和speak函数,所以Dog实例化出的dog对象可以使用Pet类型上的speak函数
- 2020-10-09 1回答·869浏览
-
 qq_慕莱坞3428004
qq_慕莱坞3428004
- bar.call(7)这个没看懂
做个记录,说一下我的理解。
1.7是一个基本数据类型number类型
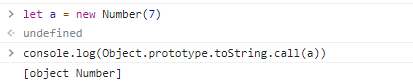
2.bar.call(7),相当于用7的对象去调用bar函数,但是7是基本类型,为什么可以调用。因为在调用的时候自动变为包装类了,类似于 let a = new Number(7)
3.Object.prototype.toString.call(this),根据2的理解,是一个Number类型的对象调用bar方法,那么这里的this就是一个Number对象。

- 2020-10-04 2回答·754浏览
-
 慕工程8318248
慕工程8318248
- 请参考参考。
用 || 是不是会简单一点
- 2020-09-26 1回答·1242浏览
-
 幕布斯2238264
幕布斯2238264
- 视频播放异常
- 2020-09-13 1回答·1121浏览
-
 黄龙士
黄龙士
- 关于常见错误——循环闭包例题
可以,写的不错
- 2020-08-24 1回答·907浏览
-
 1327为你
1327为你
- 小白提问,类似答案里的countMap1的这种Map结构,如果countMap1[t1]='string',那么countMap1[t1]++是会自动加到这个key值对应的value里吗?为什么呢
好了没事了,看了后面能懂了
- 2020-08-07 2回答·849浏览
-
 慕丝4181516
慕丝4181516
- age调用失败
在 get age() {
if(this.$age==undefined) //这里改成这样试试?
}
- 2020-07-29 1回答·820浏览
-
 2019哈哈哈
2019哈哈哈
- 捕获异常处理
throw 写错了,你写的thorw
- 2020-07-17 1回答·853浏览
-
 网_课_慕
网_课_慕
- 救救孩子吧
不是哦,谢谢你
- 2020-07-06 2回答·738浏览
-
 网_课_慕
网_课_慕
- 谁知道怎么输出吗?写个正则只能是8位的数字
/\d{8}/- 2020-07-06 1回答·899浏览
-
 网_课_慕
网_课_慕
- 救救孩子吧
- 2020-07-06 0回答·975浏览
-
 网_课_慕
网_课_慕
- 写个正则只能是8位的数字
- 已采纳 IYogic 的回答
/^[0-9]{5}$/
- 2020-06-18 5回答·1386浏览
-
 浮生若梦e
浮生若梦e
- 声音不懂为啥还是小声
我也是。视频原声就是这样吧...
- 2020-06-13 1回答·843浏览
数据加载中...




















