-
 想回到过去ling
想回到过去ling
- App 上右上角的扫一扫未显示
- 2026-01-28 0回答·7浏览
-
 叮咚叮咚2017798
叮咚叮咚2017798
- 根据步骤操作后运行,图标没有显示
已完整学完并实现,可参考:https://github.com/haoleir/uni-app

- 2025-06-17 1回答·101浏览
-
 qq_慕婉清1145410
qq_慕婉清1145410
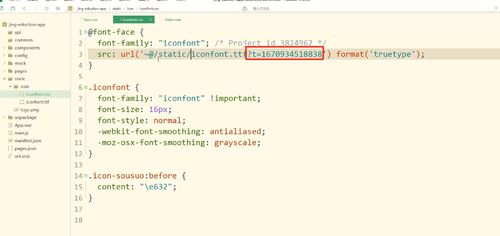
- format 函数报错 导致无法导入icon

把这一块去掉
- 2024-06-02 1回答·313浏览
-
 慕莱坞1184766
慕莱坞1184766
- 我要这uni app这个项目的源码
- 2024-03-22 0回答·290浏览
-
 慕前端7107873
慕前端7107873
- 老师,这个教程的源码链接在哪里?我要下载些资源图片?
老师,我找到资源图片了,够了,代码会自己敲
- 2024-01-02 1回答·373浏览
-
 慕少5151442
慕少5151442
- 老师 请问为什么会出现这种情况?

宽度减去左右内边距就好了
- 2023-12-17 1回答·372浏览
-
 N_Code
N_Code
- vue版本选择?
这个教程的版本是v2,如果想做新的,建议还是3的版本
- 2023-11-11 1回答·308浏览
-
 箭喜Video
箭喜Video
- 为什么会出现这个报错检查了很多遍了
问题解决,谢谢大家
export default后面少了{
- 2023-10-13 1回答·346浏览
-
 慕数据9730087
慕数据9730087
- 公共css怎么没有给,这么垃圾吗?
已经上传了,我要删除评论,删不了😀
- 2023-09-15 1回答·340浏览
-
 慕设计1057722
慕设计1057722
- 老师帮我看下这个图片展示问题是什么原因
swiper组件 next-margin属性设置问题,还有就是你的素材图片要一样大小哦
- 2023-08-25 3回答·419浏览
-
 慕设计1057722
慕设计1057722
- bu起作用
<view class="banner-bg" :style="{'background-image': `linear-gradient(${bannerBackground || '#345DC2'} 50%, #FFF)`}" ></view>
- 2023-08-23 1回答·359浏览
-
 慕设计1057722
慕设计1057722
- 新图标怎么添加
你在阿里图标库里面添加你想要的,然后替换掉你之前的就行
- 2023-08-21 1回答·356浏览
-
 sumail1996
sumail1996
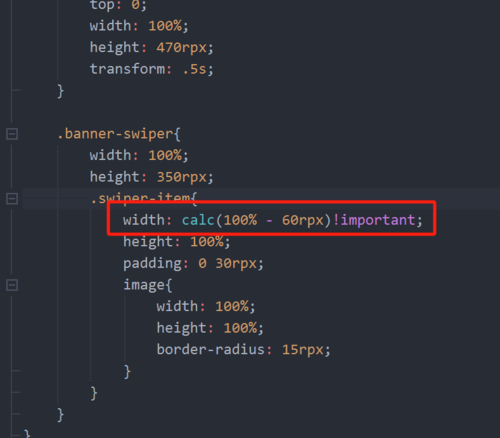
- 老是请问我在swiper-item中设置了padding 超出了父容器100%的宽度 导致swiper显示异常,请问一下这种情况如何解决呢
在子容器 swiper-item中 加一行 box-sizing: border-box; 解决 之前加到父容器了 😓
- 2023-07-19 1回答·610浏览
-
 weixin_精慕门0238930
weixin_精慕门0238930
- 老师请帮忙看看哪错了
ok 了
- 2023-07-07 1回答·443浏览
-
 N_Code
N_Code
- VUE版本
- 2023-06-02 0回答·549浏览
-
 慕妹4270370
慕妹4270370
- 老师您好,公共样式呢?
- 2023-05-01 0回答·381浏览
-
 慕天雨
慕天雨
- 有没有代码资料?
这个实在是太简单了,真心不用给源代码……总共没多少行
- 2023-04-18 1回答·472浏览
-
 慕粉1473857685
慕粉1473857685
- 横竖屏问题
- 2023-04-04 0回答·460浏览
数据加载中...














