-
 xiaojun402
xiaojun402
- 为什么加上div标签就不报错了?
因为根组件只能用一个标签包裹,这与VDOM的结构有关系,就是说必须要是一棵树的结构,所以根元素只能是一个标签,不能是二个并行的标签
- 2021-12-19 1回答·444浏览
-
 慕婉清7427341
慕婉清7427341
- 为什么test.vue在js里面不用export default,就可以直接在index。js里面引用啊
export default router
- 2020-08-07 1回答·628浏览
-
 慕粉18734918022
慕粉18734918022
- 页面间跳转怎么携带参数
this.$router.push({
name: '路由名字' // 或者用path属性 值是路由地址
query: {
key: 'value' //这样跳转到的页面上就会有key=value
}
params: {
key: 'value' // 不在路由上提现 刷新参数就会丢失
}
})
- 2020-04-14 1回答·835浏览
-
 慕侠135241
慕侠135241
- 路由跳转,页面不跳转.
有连接样式吗
- 2020-03-30 2回答·638浏览
-
 梅菜
梅菜
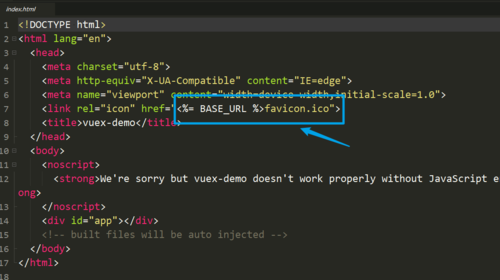
- 请问一下,不管是/路由还是/a,/b的页面上面为什么都有一个vue的logo?

在public文件夹有一个图标favicon.ico和一个index.html
我们打开的页面是这个index.html,而不是后缀为vue的,它只是vue官方自定义的一个文件类型不能直接被浏览器打开
所以app.vue也只是一个入口模板,通过下面<div id="app"></div>引入- 2019-12-15 2回答·1594浏览
-
 qq_生还者_1
qq_生还者_1
- <router-link>为什么没有链接效果呢?
- 已采纳 juymy 的回答
<router-link to="/a">转向A页面</router-link>
<router-link to="/b">转向B页面</router-link>
- 2019-12-09 3回答·2330浏览
数据加载中...





