-
 呵呵哒_cflqy1
呵呵哒_cflqy1
- 老师,输入git commit 出现一大串,这是啥原因啊
- 2025-02-24 0回答·159浏览
-
 weixin_慕雪7577999
weixin_慕雪7577999
- git操作
告诉你vscode中已经存在这个目录了,并且有内容,遇到问题要学会先翻译哟
- 2022-04-05 1回答·468浏览
-
 魔女小梦_0306
魔女小梦_0306
- vscode里边能配置git吗?
可以,设置的,就是扩展上去改
- 2022-01-01 1回答·481浏览
-
 慕用3216732
慕用3216732
- 测试,,,
???
- 2021-08-19 1回答·540浏览
-
 慕函数3390185
慕函数3390185
- 推送的问题
这个权限设置好了没有
- 2021-08-08 1回答·545浏览
-
 FYL_天道酬勤
FYL_天道酬勤
- 规定发给fdf
这个自己整理一下,就好了
- 2021-08-06 1回答·556浏览
-
 简笔而又有意义
简笔而又有意义
- VScode这个文件夹可以换其他盘吗?
可以换到其他目录的,然后在vscode--文件--打开就可以了
- 2021-07-17 1回答·1023浏览
-
 yangzyCheer
yangzyCheer
- VSCode怎么去掉代码斜体呢?
自己到设置字体的位置去改
- 2021-07-16 1回答·866浏览
-
 慕雪0332009
慕雪0332009
- os系统,css peek插件安装后link了 .css文件后,安装教程写了id=“nav”关联不到.css文件
因为代码中有的地方可以关联并跳转,有的不能关联跳转,经过多次尝试找到了解决办法,先安装了其他低级版本后重启就可以关联跳转了,不行多识几个以前的版本,再更新到最高版本都可以了
- 2021-07-13 1回答·690浏览
-
 慕标1400187
慕标1400187
- hithub注册不了
换一个浏览器
- 2021-05-31 1回答·682浏览
-
 shell_liu
shell_liu
- 为什么我下载vscode老是下载失败,提示网络错误呢
换个wifi再下载,微软的服务器可能在国外,所以不稳定
- 2021-04-13 1回答·1228浏览
-
 蒹葭苍沧
蒹葭苍沧
- 为啥在github官网中注册界面打不开呀,重启电脑几次了,打开其他界面可以打开啊
试过了,没用
- 2021-03-08 2回答·927浏览
-
 未来的王者
未来的王者
- 添加时的问题
- 2021-02-28 3回答·649浏览
-
 慕哥0512579
慕哥0512579
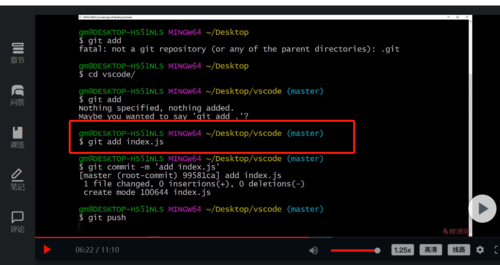
- 老师 这是什么问题请问如何解决?
你这是明显没到工程目录下啊,还留在Desktop呢
- 2021-02-14 1回答·579浏览
-
 慕妹8003063
慕妹8003063
- 可否一次性写出多个重复标签
- 2020-11-05 0回答·574浏览
-
 小丸子不吃丸子
小丸子不吃丸子
- 老师我有问题 这是为什么啊
我在输入这一步然后回车的

- 2020-10-15 1回答·708浏览
-
 慕慕666666
慕慕666666
- visual studio是visual studio code 吗?
不是 是另一个软件
- 2020-07-28 1回答·517浏览
-
 慕容5394507
慕容5394507
- vscdde如何快速创建类
比如,我直接在代码上输入 icon-text 然后通过这个或者快捷键生成,
<span class=icon-text></span> 或者 <div class=icon-text></div>
span#icon, span.icon
- 2020-07-28 1回答·770浏览
-
 JeniferLuo
JeniferLuo
- 为什么我的格式化没有用?
在启用格式化插件/功能的前提下,如果你的代码里有语法错误,自动格式化是不生效的。
- 2020-05-27 2回答·796浏览
-
 慕侠5189911
慕侠5189911
- vs code补全代码设置怎么弄
装对应的插件
- 2020-05-26 1回答·910浏览
-
 慕村梦花火
慕村梦花火
- 老师,为什么我的一直在push这不动呀,等了好长时间没反应
你输入 git push origin master 试试 (你在master分支)
- 2020-04-26 1回答·1398浏览
-
 慕慕4335856
慕慕4335856
- 注册不了--
兄弟,要撑住啊
- 2020-03-22 5回答·1411浏览
-
 慕侠6427322
慕侠6427322
- 我的为什么不可以自动闭合标签 请问需要怎么设置
比如p标签 你就直接按个p再按enter (我不记得要不要插件了....?)
- 2020-03-07 1回答·871浏览
-
 听说吃黄瓜减肥
听说吃黄瓜减肥
- 为什么我的vscode输入<html>、<body>不会自动生成</html>、</body>,请问是需要在哪里设置吗?
- 已采纳 颖子黑豆 的回答
方法一:可以下载插件:close tag
方法二:直接输入html或div可看到提示,然后选中回车
- 2020-02-23 1回答·2091浏览
-
 慕移动5193967
慕移动5193967
- 为什么我设定了id=“nav”,,css写的也和老师的一样,为什么,点击没有跳转到css呢
可能是有延迟,可以关闭vscode后重新启动。也可稍微等一段时间
- 2020-02-21 1回答·818浏览
-
 慕移动5193967
慕移动5193967
- 为什么我设定了id=“nav”,,css写的也和老师的一样,为什么,点击没有跳转到cssn呢
重启就好了
- 2020-02-21 1回答·924浏览
-
 Aurora_Meteor
Aurora_Meteor
- GitHub一直注册不成功怎么办?
Chrome在设置中将搜索引擎改为百度,网络保持连接正常,在注册验证应该没有问题的
- 2020-02-12 1回答·1361浏览
-
 慕UI5012618
慕UI5012618
- git在最后一步安装不上显示找不到应用程序怎么办
电脑上需要安装 git工具(gitbash等)。
检查该目录下是否有 .git 目录,没有的话,在该目录下执行 git init 命令。
- 2020-02-11 1回答·1133浏览
-
 慕斯卡3166574
慕斯卡3166574
- 老师,有个问题
看样子是没有初始化你的git repository。试试运行这个命令:
git init
- 2020-02-03 1回答·793浏览
-
 慕沐7702526
慕沐7702526
- 老师,有问题
https://blog.csdn.net/wangdan_2013/article/details/78129112可以看一下这个,这里有提到
- 2020-01-14 1回答·902浏览


























