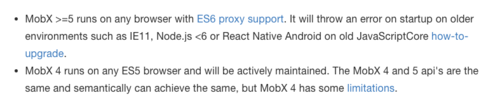
-
 qq_Funfunfunny_0
qq_Funfunfunny_0
- 为什么用@action.bound 修改数据,报错说undefiend
看错了,你这直接调用应该是有的,如果赋值在调用就没有this,需要用实例store
- 2021-07-13 3回答·898浏览
-
 一个小目标
一个小目标
- mobx问题
重新再mobx再install一下就好了
- 2021-07-02 1回答·487浏览
-
 qq_那样芬芳_0
qq_那样芬芳_0
- 听不清楚说的是什么
存储器类型,到6:25秒开始再听一下
- 2021-02-27 1回答·610浏览
-
 tobeei
tobeei
- 成员属性装饰器的问题
是需要有typescript的安装环境,你安装了吗
- 2020-11-24 1回答·587浏览
-
 吉他贼溜的绵羊菜
吉他贼溜的绵羊菜
- babel-plugin-transform-class-properties并没有解决class中定义静态属性的问题
https://www.npmjs.com/package/@babel/plugin-proposal-class-properties
- 2020-07-29 1回答·1838浏览
-
 weixin_慕用5516320
weixin_慕用5516320
- 为什么在class中写 constuctor 而不是直接写个方法
constuctor 可以接受new时候的参数,如果你写一个方法,new完之后还要调用下这个方法。。
- 2020-07-01 1回答·828浏览
-
 weixin_慕用5516320
weixin_慕用5516320
- 怎么可以下载代码
- 2020-07-01 0回答·564浏览
-
 QQ多多
QQ多多
- todo的PropTypes为什么不用ObservablePropTypes呀
没有被观察起来啊
- 2020-05-07 1回答·762浏览
-
 ZachBird
ZachBird
- 写第一个 decorator 那里没听清
Symbol是es7新增的类型,请看阮一峰的es教程
- 2020-03-29 1回答·718浏览
-
 2toored
2toored
- 为什么报404?
老师的babel版本比较老,现在babel精简很多了。关于这门课的webpack babel配置,你可以参考我的仓库https://github.com/CregskiN/mobx-demo
- 2020-02-24 1回答·1157浏览
-
 weixin_慕运维3202886
weixin_慕运维3202886
- next.js中的getInitialProps如何发起mobx中的action
mobx Store实例化并导出,在page导入store,getInitialProps使用store@action修饰的方法,可以认为是你这里说的发起action吗?
- 2019-12-15 1回答·1309浏览
-
 qq_carry型选手_0
qq_carry型选手_0
- 我的一运行就报错
"@babel/core": "^7.11.4", "@babel/plugin-proposal-class-properties": "^7.10.4", "@babel/preset-env": "^7.11.0", "babel-loader": "^8.1.0", "webpack": "^4.44.1", "webpack-cli": "^3.3.12"
- 2019-10-17 4回答·1046浏览
-
 哪里飞的刘贝贝
哪里飞的刘贝贝
- 这个报错是什么意思
- 2019-07-03 0回答·758浏览
-
 慕勒4162133
慕勒4162133
- validate 不触发检查了几遍感觉没什么问题啊
 看图片
看图片- 2019-06-10 1回答·1097浏览
-
 Jane_Serry
Jane_Serry
- 课程的源码
https://github.com/carrieguo/react-toDoList react最新版本创建的todolist 和 vue-router,另外自己加了删除列表的功能,供你参考
- 2019-06-02 3回答·853浏览
-
 慕粉007羊
慕粉007羊
- todoList中删除操作 onClick = {e => store.removeTodo(todo)}为什么一定要这样写?
- 2019-05-27 1回答·812浏览
-
 xWalter
xWalter
- 3-2里面的Class中的值全部是undefined
@observable const cityName = ''
this.cityName = "Vienna"
console.log(this.cityName)
- 2019-05-27 1回答·989浏览
-
 慕粉007羊
慕粉007羊
- Unexpected character '@'
- 2019-05-27 2回答·1651浏览
-
 qq_择一人终老_0
qq_择一人终老_0
- webpack 打包decorator 报错 webpack4.3
- 2019-04-29 0回答·854浏览
-
 qq_慕后端0074424
qq_慕后端0074424
- 为什么Array.isArray(arr)返回的是一个true
mobx 4.x 版本和 5.x 版本区别较大。老师讲的是 4.x,你应该是安装了 5.x,由于5.x使用了 Proxy 对象来实现 observable ,所以会有差异

- 2019-04-14 2回答·1736浏览
-
 qq_M_97
qq_M_97
- this.disposers
返回值是this.disposers,遍历之后再把它置为空
- 2019-03-20 1回答·854浏览
-
 取个昵称好难的说
取个昵称好难的说
- 是不是有口误?
- 2019-03-20 2回答·809浏览
-
 慕虎7937911
慕虎7937911
- npm start的时候报错怎么回事啊
npm i babel-loader@7.1.4
- 2019-03-01 2回答·1591浏览
-
 取个昵称好难的说
取个昵称好难的说
- 有个发音听不清
- 已采纳 ouyangxuanyun 的回答
decorator就是一种特殊的函数,只不过对于修饰类和类成员具有不同的参数签名
- 2019-02-21 1回答·1025浏览
-
 慕粉1600068276
慕粉1600068276
- 这个视频7:38秒控制台对queue类型的警告我本地代码没有出现,这是什么原因?而且之后的操作都没问题。
mobx 5.x 和老师的4.x差距较大,简单来说就是5.x mobx使用的proxy实现的,其中 array 这里变为可观察数据后仍然是array

- 2018-12-25 2回答·1016浏览
-
 qq_小猪奔腾_0
qq_小猪奔腾_0
- 课程源码在哪里?
https://github.com/freya0608/mobx-react
- 2018-12-03 1回答·1041浏览
-
 OneFourTwo
OneFourTwo
- 运行完 cnpm install babel-plugin-transform-class-properties -D命令之后还是写不了等号啊。
babel-loader版本太高了,装8以下的,否则和其它babel开头的插件不兼容
- 2018-12-02 5回答·1722浏览
-
 Flower_Dance
Flower_Dance
- reaction 能分离可观察数据声明,以父作用的方式,对autorun做出改进
是"副作用",还是"父作用"?
- 2018-11-25 1回答·950浏览
-
 慕后端8813141
慕后端8813141
- 大量数据导致diff比对也花时间,数据本身是没有变化的,view也没有变,当前组件依然要进行无意义的diff
- 2018-11-14 2回答·1256浏览
-
 慕雪9025550
慕雪9025550
- reaction 和 when有什么具体区别吗,课中内容给我的感觉两者功能是一样的
reaction中第一个函数中监听的值发生改变都会调用第二个副作用函数。
when中第一个函数监听的不是一个值,而是表达式,表达式中当然需要有可观察对象,只有当该可观察对象的值变动,并且该表达式值为真的情况下才调用第二个副作用函数。(我试了直接返回一个true,副作用函数也是执行的,不过不输入可观察对象,有什么意义呢。)
- 2018-11-12 2回答·307浏览