-

- 慕仙6443406 2022-12-05
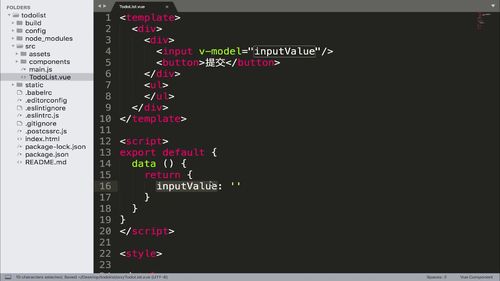
template下只允许1个最外层的包裹元素
cli工具中,data不再是对象,作为组件,数据应该要变为一个函数,函数的返回值为具体数据
ES6中可以从data:function()简化为data()
this.list应该指向data下的list,为什么会指向data里面的list呢?
因为vue底层帮我们做了处理,this.list就是this.$data.list的缩写,vue会自动去找,如果data里面没有,会去computed或者methods里去找
父组件循环todo-item的时候需要给每一项加一个key值,暂时可以用index来赋值
- 0赞 · 0采集
-

- 慕工程2559588 2022-02-18
单文件组件内不需要绑定挂载点什么的,内部数据可以直接用

- 0赞 · 0采集
-

- 沙澧情缘 2021-11-16
dtodolist




- 0赞 · 0采集
-

- Enli 2020-10-10
引入Vue组件的代码作为一个局部变量
-
截图0赞 · 0采集
-

- Enli 2020-10-10
在components目录中增加一个列表项组件,Todoitem.vue
-
截图0赞 · 0采集
-

- Enli 2020-10-10
绑定数据,增加按钮事件代码
-
截图0赞 · 0采集
-

- Enli 2020-10-10
在vue-cli开发中data需要定义成一个函数。
data : function() {
return {
inputValue: ''
}
}
-
截图0赞 · 0采集
-

- bugu 2020-10-04
- 1
-
截图0赞 · 0采集
-

- 咋的 2020-09-20
export default {
data: function(){
return{
}
}
}
- 0赞 · 0采集
-

- 农民工024 2020-08-14
this的指向
【this】:this.$data 或 this.$computed
-
截图0赞 · 0采集
-

- 农民工024 2020-08-14
利用Vue-cli时,数据data的定义不是对象,而是一个函数形式,返回值为对象。
-
截图0赞 · 0采集
-

- android小白666 2020-06-22
vue-cli中data是一个具有返回值的函数,在html中使用是一个属性值
-
截图0赞 · 0采集
-

- poppowerlb2 2020-06-18
在之前使用new Vue定义一个Vue实例(组件)时,数据存放在data对象里,代码如下:
new Vue({ el: '#app', data: { msg: 'hello vue' } })但使用vue-cli时,存放数据的data属性不再是对象了,而是一个函数,函数的返回值是一个对象。
export default { data: function() { return { msg: 'hello vue' } } }使用ES6语法简化为:
export default { // data () {} 表示data是一个函数 data () { return { msg: 'hello vue' } } }-
截图1赞 · 1采集
-

- poppowerlb2 2020-06-18
<template>...</template>标签内部只允许有一个根标签(如div),即所有的标签要包裹在一个根标签内,代码如下:
<template> <div> <div>...</div> <ul>...</ul> ... </div> </template>
-
截图1赞 · 0采集
-

- Shuo碩碩 2020-05-16
子組件想要接受傳過來的參數
props:['content']-
截图0赞 · 0采集
-

- Shuo碩碩 2020-05-16
每一項的內容透過 content 屬性傳給父組件
-
截图0赞 · 0采集
-

- Shuo碩碩 2020-05-16
components:{ 'todo-item':TodoItem }我希望透過 todo-item 這種標籤的形式來使用 TodoItem組件。
這樣就能把局部組件註冊到跟組件之中-
截图0赞 · 0采集
-

- Shuo碩碩 2020-05-16
this.list 實際上是 this.$data.list的縮寫
如果data裡面沒有,他還會去 computed、methods裡面查看list的內容
這些都是 Vue底層幫我們做的-
截图0赞 · 0采集
-

- Shuo碩碩 2020-05-16
data 以前是個對象裡面存數據,現在的寫法變成函數了返回數據
而在 ES6中,
data : function() 可以簡化成 data ()-
截图0赞 · 0采集
-

- Shuo碩碩 2020-05-16
不寫的話,腳手架工具會自動幫你搜尋以.vue結尾的文件
-
截图0赞 · 0采集
-

- Shuo碩碩 2020-05-16
npm run dev
啟動 webpack-dev-server
-
截图0赞 · 0采集
-

- 慕虎5111946 2020-05-16
父组件给子组件传值,父组件通过:content="item"属性给子组件传值
子组件通过export default{}里的props:['content']接收父组件的传值。
-
截图0赞 · 0采集
-

- 慕虎5111946 2020-05-16
引用组价
import Td from './components/toitem'
注册组件
components:{
'to-do':Td
}
-
截图0赞 · 0采集
-

- 慕虎5111946 2020-05-16
vue-cli组件里data不用对象的方式,而是用函数的方式返回数据。
-
截图0赞 · 0采集
-

- 慕虎5111946 2020-05-16
模板template的最外层只能有一个包裹原酸div
-
截图0赞 · 0采集
-

- qq_月亮下的沉思_0 2020-05-06
在单文件里面data返回的应该是一个函数而不是一个对象
-
截图0赞 · 0采集
-

- 慕圣6178740 2020-05-02
- 在cli组件中编写逻辑时 data由原来的对象变为函数 并带return返回值
-
截图0赞 · 0采集
-

- 西语张阳 2020-04-27
这里是引入模板component,./表示当前目录下
-
截图0赞 · 0采集
-

- 西语张阳 2020-04-27
data是个函数,返回的数据写在return里
-
截图0赞 · 0采集
-

- 西语张阳 2020-04-27
data前面学的是对象,现在是个函数。目前不理解,先记下来
-
截图0赞 · 0采集













