-

- 斜杠男人 2021-04-11
React.creatclass创建组件对象是否被class xxx extends React.Component取代

-
截图0赞 · 0采集
-

- 勇闯极限 2020-03-10
组件之间传值
-
截图0赞 · 0采集
-

- 勇闯极限 2020-03-10
创建一个组件对象
-
截图0赞 · 0采集
-

- mailxnzhao 2020-02-07
this指向组件
props指向组件隐含的数据对象
- 0赞 · 0采集
-

- 小雨在烦恼什么 2019-10-11
- React.createClass方法创建组件
-
截图0赞 · 0采集
-

- 小雨在烦恼什么 2019-10-11
- 在组件中渲染变量
-
截图0赞 · 0采集
-

- 小雨在烦恼什么 2019-10-11
- 组件的构成
-
截图0赞 · 0采集
-

- 三重门 2019-09-01
组件 函数
-
截图0赞 · 0采集
-

- 慕侠9284306 2019-08-01
React

-
截图0赞 · 0采集
-

- Annisa 2019-05-07
react组件类最新的写法为:
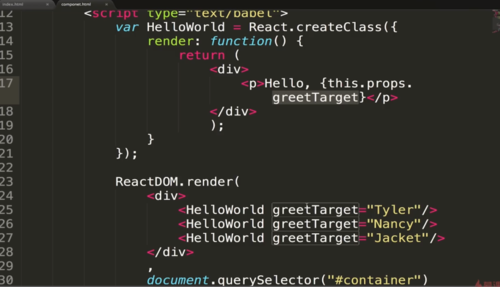
class HelloWorld extends React.Component { render() { return ( <div> <p>Hello, {this.props.greetTarget}</p> </div> ) } }- 0赞 · 0采集
-

- weixin_慕哥0028599 2019-03-22
- 组件就是把复杂逻辑代码拆分并达到高可用模块的思想
- 0赞 · 0采集
-

- pinzaghi 2019-03-19
通过this.props.xxx来给组件添加参数
-
截图0赞 · 0采集
-

- pinzaghi 2019-03-19
新版react废弃了旧的createClass方法,采用https://blog.csdn.net/shaleilei/article/details/79020180所示的方法创建
-
截图1赞 · 1采集
-

- pinzaghi 2019-03-19
每个组件的构造中都需要有一个render指定的函数用于渲染
-
截图0赞 · 0采集
-

- pinzaghi 2019-03-19
React.createClass可以用于创建组件
-
截图0赞 · 0采集
-

- 慕雪1496982 2019-02-17
{this.props.greetTarget}
greetTarget = "Nancy"
- 0赞 · 0采集
-

- qq_黑色契约_0 2018-07-02
this 是 Helloworld 组件对象 props 每个组件本身隐含的数据属性对象
参数变量名字 greetTrget
- 0赞 · 0采集
-

- 慕雪1572385 2018-06-02
react组件渲染
-
截图0赞 · 0采集
-

- 赤兔之神 2018-03-09
- 请查看
-
截图0赞 · 0采集
数据加载中...













