-

- 慕粉1120538534 2022-05-06
55555

- 0赞 · 0采集
-

- 慕粉1120538534 2022-05-06
444444

- 0赞 · 0采集
-

- 慕粉1120538534 2022-05-06
444444

- 0赞 · 0采集
-

- 慕粉1120538534 2022-05-06
44444

- 0赞 · 0采集
-

- 慕粉1120538534 2022-05-06
11111111111

- 0赞 · 0采集
-

- 慕粉1120538534 2022-05-06
11122222

- 0赞 · 0采集
-

- 慕粉1120538534 2022-05-06
22222

- 0赞 · 0采集
-

- 慕粉1120538534 2022-05-06
22222

- 0赞 · 0采集
-

- 慕粉1120538534 2022-05-06
11111111

- 0赞 · 0采集
-

- 慕粉3689141 2022-02-18
第一篇笔记
- 0赞 · 0采集
-

- 墨绰 2021-02-14
1.react特点:
①提高数据和界面的逻辑耦合度:
提供自动化的UI管理
数据和界面之间构造联合层,将数据变化转换成一系列事件,开发者只需根据事件转变页面状态。
②更高效的DOM操作
将对dom的操作放在虚拟dom上,通过缓存,一次提交给dom,高效。
③小个的可重用UI组件设计
④依赖JS开发界面,JSX语法结构定义界面,摆脱了CSS影响
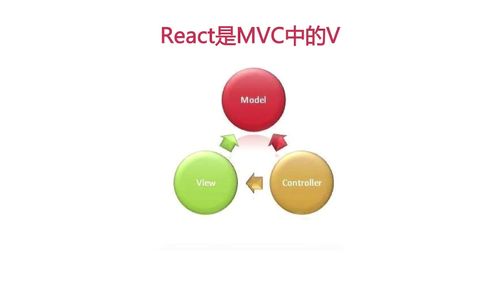
⑤相当于MVC中的V
- 0赞 · 1采集
-

- 落夜星空 2020-12-28
SPA 单页模型
困难
如何保持数据与 UI 同步更新
如何提高 DOM 操作的效率
HTML 开发 UI 界面异常复杂
-
截图0赞 · 1采集
-

- mailxnzhao 2020-02-07
自动化UI管理--数据变化--》具体的事件
更高效的DOM操作--内存中的virtual DOM 对比虚拟DOM和DOM差异,一次性同步
UI组件化设计
依赖JS开发UI界面(摆脱了CSS的影响,由开发者自己定义界面)JSX
- 0赞 · 0采集
-

- mailxnzhao 2020-02-07
单页--通过拉取静态资源,避免客户端和服务端频繁请求,减少延迟
数据与UI同步更新???
DOM操作的效率???
- 0赞 · 0采集
-

- 慕移动9896365 2020-02-02
依赖js实现UI
- 0赞 · 0采集
-

- mua_mua 2019-06-19
- ?
-
截图0赞 · 0采集
-

- 酒鲤 2019-05-13
单页模型(SPA):客户端不用向浏览器频繁发送请求,把新页面拉取下来根据客户端具体情况,在本地绘制新的界面、再展现数据。
优点:减小客户端与服务端的交互延迟,提供更及时的响应,增强用户体验。
单页APP的挑战:
如何保持数据与UI同步更新;
如何提高DOM操作的显效率。
使用HTML开发UI界面异常复杂。
React 特性:
自动化的UI管理:让界面和显示数据变化同步。在界面和数据之间创建了联合层,让数据变化转换成一系列事件,开发者只需要根据事件改变界面状态。减少了逻辑耦合度。
更高效的DOM操作:在内存中保存了一棵叫做Virtual DOM的数据结构,对DOM的操作转化成对虚拟DOM的操作,缓存这些操作在合适时间和浏览器的DOM进行对比,一次性全部提交变更。更高效。
UI的组件化设计:ui组件化方式简化复杂的UI界面。提供多API,很小但可重用的组件,然后组合形成大组件。
依赖JS开发UI界面:摆脱CSS影响。JSX语法结构,看似与html语法相似但本质不同,会被REACT解读成一系列DOM操作-createElement,简化UI设计的表示方式。
REACT的本质:MVC中的V。将数据和UI进行结合。
- 2赞 · 3采集
-

- pinzaghi 2019-03-18
react可以提供更高效的dom操作(通过缓存)
-
截图0赞 · 1采集
-

- pinzaghi 2019-03-18
react可以让界面和显示数据保持同步
-
截图0赞 · 1采集
-

- pinzaghi 2019-03-18
单页网站,单页App的挑战
-
截图0赞 · 0采集
-

- qq_风中蝴蝶_0 2018-09-12
单页app的挑战
-
截图0赞 · 0采集
-

- A0辰奉也 2018-09-10
- 开始
- 0赞 · 0采集
-

- 忆翎 2018-06-12
1.降低耦合度,虚拟DOM操作,组件开发(可重用组件,使页面更易解读)
2.React.render{
<div>
<h1>文字</h1>
</div>
}
以上写法的实际操作是react.creatElement("div""null""文字");
- 0赞 · 0采集
-

- 慕标2719628 2018-05-08
对对对
-
截图0赞 · 0采集
-

- 慕神7423048 2018-03-30
- 虚拟don
-
截图0赞 · 0采集
-

- 简单丶注定 2018-03-07
- 单页App挑战
-
截图0赞 · 0采集
-

- 简单丶注定 2018-03-07
- SPA
-
截图0赞 · 0采集
-

- 慕尼黑5684079 2018-03-06
- 不好解决
-
截图0赞 · 0采集
-

- 基德大人1412 2018-02-20
- Module View Controller
- 0赞 · 0采集
-

- 基德大人1412 2018-02-20
- 基本界面render方式
-
截图0赞 · 0采集