-

- 慕少0390086 2026-01-22
- <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>制作我的第一个网页</title>
</head>
<h1>Hello World</h1>
<body>
</body>
</html> - 0赞 · 0采集
-

- 金不凡 2025-12-19
- color:#930;
- 0赞 · 0采集
-

- 金不凡 2025-12-19
- font-size:12px;
- 0赞 · 0采集
-

- 星星4889557 2025-11-22
- 1、css是用来修饰html样式的
2、html本身是有一些默认样式,如果我们想改变html标签的样式,就需要借助css
3、html+css构成了我们网页的基本页面结构和样式 - 0赞 · 0采集
-

- 不是我3776543 2025-11-07
- hello,Word
- 0赞 · 0采集
-

- 想君生羽翼 2025-10-30
- 〈html〉〈/html〉
- 0赞 · 0采集
-

- 慕粉0819590135 2025-10-20
子选择器用>表示;第一代后代.firstspan{
空格表示所有后代.first span{
- 0赞 · 0采集
-

- 慕粉0819590135 2025-10-20
子选择器:第一代子元素 加入红色边框

- 0赞 · 0采集
-

- 慕姐8099538 2025-09-09
做表格
- 0赞 · 0采集
-

- 慕姐8099538 2025-09-09
加超链接
- 0赞 · 0采集
-

- 慕姐8099538 2025-09-09
插入图片
- 0赞 · 0采集
-

- 慕姐8099538 2025-09-09
设置字体颜色
- 0赞 · 0采集
-

- 小洋是个网络小白 2025-09-09
- Hello World
- 0赞 · 0采集
-

- 慕仔1238840 2025-09-08
.

- 0赞 · 0采集
-

- 幕布斯2119851 2025-09-05
满足定宽和块状两个条件的元素是可以通过设置“左右margin”值为“auto”来实现居中的。我们来看个例子就是设置 div 这个块状元素水平居中:
- 0赞 · 0采集
-

- 幕布斯2119851 2025-09-05
如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
- 0赞 · 0采集
-

- 憾_hpxGQ5 2025-08-20
- * {color:red;}
- 0赞 · 0采集
-

- 阳夜笙 2025-07-28
ol-li代表有序列表
- 0赞 · 0采集
-

- 阳夜笙 2025-07-28
ul-li是没有前后顺序的信息列表
- 0赞 · 0采集
-

- 阳夜笙 2025-07-28
代表一个空格
- 0赞 · 0采集
-

- 慕九州0584237 2025-07-16
1、流动模型(Flow) 2、浮动模型 (Float) 3、层模型(Layer)
- 1赞 · 0采集
-

- 慕九州0584237 2025-07-16
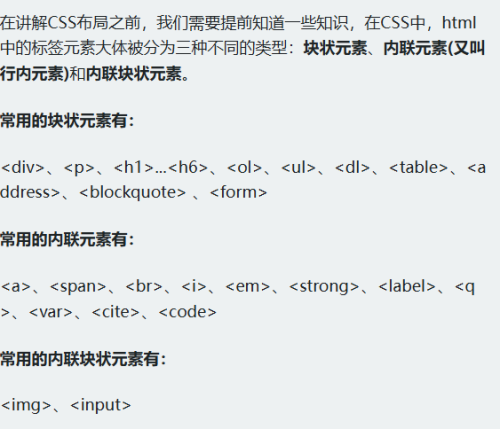
常用的块状元素有: <div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form> 常用的内联元素有: <a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code> 常用的内联块状元素有: <img>、<input>
- 0赞 · 0采集
-

- 慕九州0584237 2025-07-15
选择器的优先级依次是: 内联样式 > id选择器 > 类选择器 > 标签选择器 > 通配符选择器
- 0赞 · 0采集
-

- 慕九州0584237 2025-07-15
a标签有的target属性,代表打开网页的方式。可选值为”_self和_blank”,默认值为_self,代表在当前页面打开链接,_blank代表在新窗口打开链接。
- 0赞 · 0采集
-

- 慕九州0584237 2025-07-15
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
- 0赞 · 0采集
-

- 慕九州0584237 2025-07-15
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
- 0赞 · 0采集
-

- 慕九州0584237 2025-07-15
使用<ol><li>标签实现有序列表
- 0赞 · 0采集
-

- 慕九州0584237 2025-07-15
使用<ul><li>标签实现无序列表
- 0赞 · 0采集
-

- 慕九州0584237 2025-07-15
<hr/>水平线标签(空)
- 0赞 · 0采集
-

- 慕九州0584237 2025-07-15
空格
- 0赞 · 0采集
数据加载中...









