-

- 宋芽芽历险记 2022-03-13
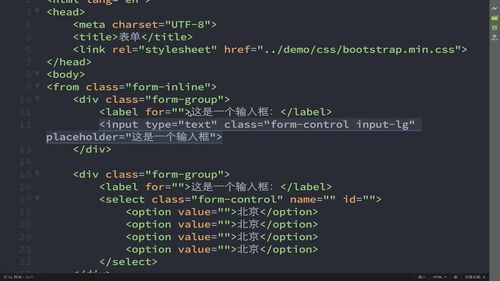
form-inline水平排列

input-lg输入框变大 input-sm输入框变小



颜色设置


- 0赞 · 0采集
-

- 慕先生2460855 2021-01-22
表单的各种伪类
-
截图0赞 · 0采集
-

- 自在如风8350870 2020-02-01
- 表单 form-control
-
截图0赞 · 0采集
-

- 慕圣7016228 2019-07-18
- 段落 表格
-
截图0赞 · 0采集
-

- 为了自己加油 2019-04-10
表单
<form class=""></form>
.form-inline
<div class=""></div>
.form-group
.has-success 代表状态
.has-warning
.has-error
<input class="" />
.form-cotrol
.input-lg
.input-sm
<label class=""></label>
.sr-only 标签消失
.control-label
- 0赞 · 0采集
-

- 爱学习的小鹏友 2019-03-27
- label 中的for?
-
截图0赞 · 0采集
-

- PQ123456 2019-02-27
- 改变输入框状态的颜色: <div class="form-group has-success"> <label class="control-label">用户名:</label> <input type="text" class="input-lg" placeholder="请输入用户名"> </div>
-
截图0赞 · 0采集
-

- PQ123456 2019-02-27
- 基本控件写好后要包裹在div.form-group容器中
-
截图0赞 · 0采集
-

- 张成琦 2018-09-05
form-inline :表单元素一行显示
input-lg:输入框更大
inout-sm:输入框更小
- 1赞 · 1采集
-

- 慕粉2026319708 2018-08-06
form->form-inline 它的所有元素是内联的,向左对齐的,标签是并排的,水平排版 div->form-group 将label和input(或其他)组合成一个组件 input->input-lg/sm 改变输入框大小 html5特性: placeholder 给用户输入一个提示 input->form-control 圆角方框发光 label->sr-only 取消提示信息 label-> control-label 可更改相关样。
bootstrap中的表达:
bootstrap给HTML大部分表单都设置了默认样式,我们可以给表单添加相应类名,以实现表单的水平排列,个性化定制等。
<form class="form-inline">
<div class="form-group">
<input type="text" class="form-control" >
</div>
<div class="form-group">
<select class="form-control"></select>
</div>
<div class="form-group">
<input type="textarea" class="form-control">
</div>
</form>
jsp中input-lg、input-sm类不明显或不起作用
给类名form-group的div添加类has-error等类,并给label标签添加control-label类名后,jsp不起作用
- 1赞 · 1采集
-

- qq_古城旧梦_0 2018-07-19
form->form-inline 它的所有元素是内联的,向左对齐的,标签是并排的,水平排版 div->form-group 将label和input(或其他)组合成一个组件 input->input-lg/sm 改变输入框大小 html5特性: placeholder 给用户输入一个提示 input->form-control 圆角方框发光 label->sr-only 取消提示信息 label-> control-label 可更改相关样
- 0赞 · 0采集
-

- 慕少安 2018-07-03
bootstrap中的表达:
bootstrap给HTML大部分表单都设置了默认样式,我们可以给表单添加相应类名,以实现表单的水平排列,个性化定制等。
<form class="form-inline">
<div class="form-group">
<input type="text" class="form-control" >
</div>
<div class="form-group">
<select class="form-control"></select>
</div>
<div class="form-group">
<input type="textarea" class="form-control">
</div>
</form>
jsp中input-lg、input-sm类不明显或不起作用
给类名form-group的div添加类has-error等类,并给label标签添加control-label类名后,jsp不起作用
- 0赞 · 0采集
-

- qq_你不懂傻丫头_0 2018-06-13
- 改变表单(输入框)和labe提示信息的颜色
-
截图0赞 · 0采集
-

- weibo_残忆时光_0 2018-06-12
bootstrap表单
-
截图1赞 · 0采集
-

- 隔壁老王的弟子 2018-05-06
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <link href="201658254038徐梓洲(Boostrap)/css/bootstrap.min.css"rel="stylesheet"/> <link href="201658254038徐梓洲(Boostrap)/css/bootstrap-theme.css" rel="stylesheet"/> <script src="http://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <form class="form-inline"> <div class="form-group"> <label for="">这是一个输入框:</label> <input type="text" placeholder="这是一个输入框"class="form-control"> </div> <div class="form-group has-warning"> <label for="">这是一个输入框:</label> <select class="form-control" name=""id=""> <option value="">背景</option> <option value="">djfhdj</option> <option value="">djfdfg</option> </select> </div> <div class="form-group has-error"> <label for="">这是一个输入框:</label> <textarea class="form-control " name="" id="" cols="30" rows="10"></textarea> </div> </form> </body> </html>

- 0赞 · 0采集
-

- 废弃加油站售货员 2018-05-01
class="form-control" 组件加特效
- 0赞 · 0采集
-

- 废弃加油站售货员 2018-05-01
<div class="form-group"></div>
<form class="form-inline"></form> /*form里面的容器水平排列
- 0赞 · 0采集
-

- 深山老龟 2018-04-18
3
-
截图0赞 · 0采集
-

- 深山老龟 2018-04-18
2
-
截图0赞 · 0采集
-

- 深山老龟 2018-04-18
1
-
截图0赞 · 0采集
-

- 刘家小妹子 2018-04-02
Bootstrap——表单(1): html5特性: placeholder 给用户输入一个提示</br> form->form-inline 它的所有元素是内联的,向左对齐的,标签是并排的,水平排版</br> div->form-group 将label和input(或其他)组合成一个组件</br> input->input-lg/sm 改变输入框大小</br> input->form-control 圆角方框发光</br> label->sr-only 取消提示信息</br> label-> control-label 可更改相关样式</br> div ->form-group ->has-successs/waring has-error等可改变颜色 (label等元素中要有control-label)</br>
- 1赞 · 2采集
-

- 慕粉3225638 2018-03-23
- 老师用的什么工具写的代码
-
截图0赞 · 0采集
-

- 慕移动8468444 2018-01-14
- <from class="form-inline"> <div class="form-group has-success"> <label class="" </div> </from>
-
截图0赞 · 0采集
-

- 慕桂英5287956 2017-11-27
- <body> <from class="form-inline"><!--排版效果进行水平排列--> <div class="form-group has-success"><!--has-success代表一种状态--> <lable class="control-table" for="">这是一个输入框:</lable><!--sr-onlyt让提示性文字消失control-table可控制的表格--> <input type="text" class="form-control input-sm" placeholder="这是一个输入框" ><!--搜索框--> </div><!--变大input-lg变小input-sm--> <div class="form-group has-warning"> <lable class="control-table" for="">这是一个输入框:</lable> <select name="" id="" class="form-control"><!--下拉--> <option value="">北京</option> <option value="">上海</option> <option value="">广州</option> <option value="">深圳</option> </select> </div> <div class="form-group has-error"> <lable class="control-table" for="">这是一个输入框:</lable> <textarea name="" id="" cols="30" rows="10" class="form-control">
- 0赞 · 0采集
-

- 慕虎7547814 2017-11-26
- 敲代码
-
截图0赞 · 0采集
-

- 蓦默 2017-11-04
- bootstrp,默认为所有控件添加一个label
- 0赞 · 0采集
-

- 慕虎1350022 2017-10-20
- 输入框改变颜色,lable标签class命名
- 0赞 · 0采集
-

- RGOA 2017-10-18
- Bootstrap——表单(1): html5特性: placeholder 给用户输入一个提示 form->form-inline 它的所有元素是内联的,向左对齐的,标签是并排的,水平排版 div->form-group 将label和input(或其他)组合成一个组件 input->input-lg/sm 改变输入框大小 input->form-control 圆角方框发光 label->sr-only 取消提示信息 label-> control-label 可更改相关样式 div->has-successs/waring has-error等可改变颜色 (label等元素中要有control-label)
- 3赞 · 1采集
-

- 慕圣8012392 2017-10-13
- Bootstrap——表单(1): html5特性: placeholder 给用户输入一个提示</br> form->form-inline 它的所有元素是内联的,向左对齐的,标签是并排的,水平排版</br> div->form-group 将label和input(或其他)组合成一个组件</br> input->input-lg/sm 改变输入框大小</br> input->form-control 圆角方框发光</br> label->sr-only 取消提示信息</br> label-> control-label 可更改相关样式</br> div ->form-group ->has-successs/waring has-error等可改变颜色 (label等元素中要有control-label)</br>
- 1赞 · 0采集
-

- 小四卷 2017-09-01
- placeholder一个新的属性,在输入文本框中显示提示。
- 0赞 · 0采集