-

- 慕粉6407827 2020-05-13
1、babel-loader: es6 转es5。 需要安装 babel-loader 和 @babel/core和 babel-preset-latest
2、css-loader:使得webpack可以处理css文件,style-loader 将处理好的css文件新建一个<style>标签插入<head>中,less-loader或者sass-loader等处理预处理文件。postcss-loader处理浏览器兼容。
3、html-loader、vue-loader等处理模板文件
4、file-loader、url-loader、image-loader 处理图片,其中image-loader可以压缩图片。
- 1赞 · 0采集
-

- 雪豹1993 2020-01-31
安装image-webpack-loader:
https://www.npmjs.com/package/image-webpack-loader
npm install image-webpack-loader --save-dev
webpack.config.js
const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const { CleanWebpackPlugin } = require('clean-webpack-plugin'); module.exports = { entry: './src/app.js', output: { filename: 'js/[name].bundle.js', path: path.resolve(__dirname, 'dist') }, module: { rules: [ { test: /\.js$/, loader: 'babel-loader', // 排除 exclude: /node_modules/, query: { presets: ["@babel/preset-env"] } }, { test: /\.html$/, loader: 'html-loader' }, { test: /\.tpl$/, loader: 'ejs-loader' }, { test: /\.css$/, use: [ 'style-loader', // 用来处理css中引入的css { loader: 'css-loader', options: { importLoaders: 1 } }, { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } } ] }, { test: /\.less$/, use: [ 'style-loader', // 用来处理css中引入的css 'css-loader', { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } }, { loader: 'less-loader'} ] }, { test: /\.scss$/, use: [ 'style-loader', // 用来处理css中引入的css 'css-loader', { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } }, { loader: 'sass-loader'} ] }, { test: /\.(png|jpg|gif|svg)$/i, use: [ { loader: 'url-loader', options: { limit: 200000, name: 'assets/[name]-[hash:5].[ext]' } }, { loader: 'image-webpack-loader', options: { disable: true } } ], } ] }, plugins: [ new CleanWebpackPlugin(), new HtmlWebpackPlugin({ filename: 'index.html', // html 标题 title: 'this is a.html', // 使用模板 template: 'index.html', // script标签插入位置 inject: 'body' }), ], };- 0赞 · 0采集
-

- 雪豹1993 2020-01-31
安装url-loader:
npm install url-loader --save-dev
webpack.config.js
const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const { CleanWebpackPlugin } = require('clean-webpack-plugin'); module.exports = { entry: './src/app.js', output: { filename: 'js/[name].bundle.js', path: path.resolve(__dirname, 'dist') }, module: { rules: [ { test: /\.js$/, loader: 'babel-loader', // 排除 exclude: /node_modules/, query: { presets: ["@babel/preset-env"] } }, { test: /\.html$/, loader: 'html-loader' }, { test: /\.tpl$/, loader: 'ejs-loader' }, { test: /\.css$/, use: [ 'style-loader', // 用来处理css中引入的css { loader: 'css-loader', options: { importLoaders: 1 } }, { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } } ] }, { test: /\.less$/, use: [ 'style-loader', // 用来处理css中引入的css 'css-loader', { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } }, { loader: 'less-loader'} ] }, { test: /\.scss$/, use: [ 'style-loader', // 用来处理css中引入的css 'css-loader', { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } }, { loader: 'sass-loader'} ] }, { test: /\.(png|jpg|gif|svg)$/i, loader: 'url-loader', query: { limit: 300000, name: 'assets/[name]-[hash:5].[ext]' } } ] }, plugins: [ new CleanWebpackPlugin(), new HtmlWebpackPlugin({ filename: 'index.html', // html 标题 title: 'this is a.html', // 使用模板 template: 'index.html', // script标签插入位置 inject: 'body' }), ], };- 0赞 · 0采集
-

- 雪豹1993 2020-01-31
处理图片文件:
npm install file-loader --save-dev
layer.less:
@import "modal.less"; .layer { width: 600px; height: 200px; background-color: green; div { width: 400px; height: 100px; background: url('../../assets/bg.png'); } }webpack.config.js:
const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); const { CleanWebpackPlugin } = require('clean-webpack-plugin'); module.exports = { entry: './src/app.js', output: { filename: 'js/[name].bundle.js', path: path.resolve(__dirname, 'dist') }, module: { rules: [ { test: /\.js$/, loader: 'babel-loader', // 排除 exclude: /node_modules/, query: { presets: ["@babel/preset-env"] } }, { test: /\.html$/, loader: 'html-loader' }, { test: /\.tpl$/, loader: 'ejs-loader' }, { test: /\.css$/, use: [ 'style-loader', // 用来处理css中引入的css { loader: 'css-loader', options: { importLoaders: 1 } }, { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } } ] }, { test: /\.less$/, use: [ 'style-loader', // 用来处理css中引入的css 'css-loader', { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } }, { loader: 'less-loader'} ] }, { test: /\.scss$/, use: [ 'style-loader', // 用来处理css中引入的css 'css-loader', { loader: 'postcss-loader', options: { ident: 'postcss', plugins: [ require('autoprefixer')({ broswers: ['last 5 versions'] }), ] } }, { loader: 'sass-loader'} ] }, { test: /\.(png|jpg|gif|svg)$/i, loader: 'file-loader', query: { name: 'assets/[name]-[hash:5].[ext]' } } ] }, plugins: [ new CleanWebpackPlugin(), new HtmlWebpackPlugin({ filename: 'index.html', // html 标题 title: 'this is a.html', // 使用模板 template: 'index.html', // script标签插入位置 inject: 'body' }), ], };- 0赞 · 0采集
-

- qq_初代_千手柱间 2019-07-07
image-webpack处理图片压缩。多个loaders可以使用数组混合使用,也是从右边至左边,就是数组最后一个开始。也可以使用!连接
-
截图0赞 · 0采集
-

- qq_初代_千手柱间 2019-07-07
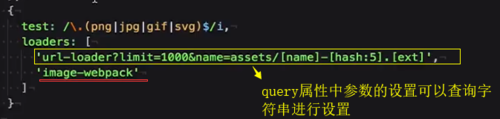
url-loader设定20k限制,小于就转化base64
-
截图0赞 · 0采集
-

- qq_初代_千手柱间 2019-07-07
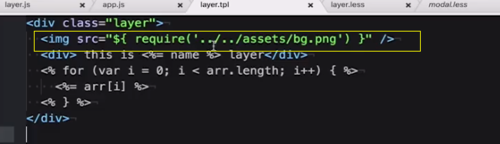
模板中使用相对路径图片的写法
-
截图0赞 · 0采集
-

- qq_初代_千手柱间 2019-07-07
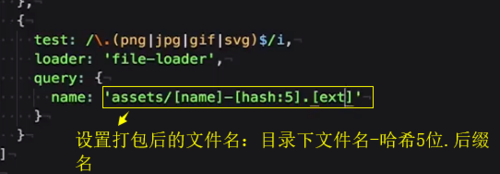
file-loader处理图片文件
-
截图0赞 · 0采集
-

- qq_血色_03546774 2018-11-22
使用webpack@3.x的配置如下:
const config ={}
config.module.rules.push({
/\.(gif|jpg|jpeg|png|svg)$/i,
use: [
{
loader: 'url-loader',
options: {
limit: 2000,
name: '[name].[ext]'
}
},
{
loader: 'image-webpack-loader',
options: {
// bypassOnDebug:true,//webpack@1.x
disable: true
}
}
]
})
问题:安装image-webpack-loader成功,为何压缩图片不成功?
- 0赞 · 0采集
-

- 慕仰0906943 2018-09-01
对css样式中引入的图片文件(如设置背景的图片)或在根目录下的index.html中通过img标签引入的图片进行打包:
图片路径设置为相对路径如:./../img.jpg
安装file-loader:npm install file-loader --save-dev
添加loader:

最后再打包
在模板中引用图片:除了安装和配置loader方法一样时,注意在模板中引用图片的路径要进行特殊的设置,如下:

打包后图片输出的其他设置:

url-loader的使用:
使用场景:当文件大小大于了设置的限制大小,则图片就交由file-loader进行处理;当图片大小低于限制大小,就会将图片转为base64编码,不再是一个url(不再是一个http请求),图片会被打包进html,css,js
如何使用:
首先安装:npm install url-loader --save-dev
引用:

两种打包方式的比较:
通过http请求load进来。浏览器会有缓存,比较适用于重复性较高的图片。
打包成base64。任何地方要用时,都会有base64编码存在那里,会造成代码的冗余,增加代码的体积。
图片压缩 image-webpack-loader:将图片进行压缩之后在进行url或file-loader的处理
安装:npm install image-webpack-loader --save-dev
使用:

此外:image-webpack-loader还有很多关于png.jpg等图片文件优化处理的设置,具体可以查看github上的image-webpack-loader官网可以看到
- 0赞 · 3采集
-

- 一飞同学 2018-05-28
url-loader会在小于limit设置的大小时,生成base64
-
截图0赞 · 0采集
-

- 一飞同学 2018-05-28
在模板中应用相对路径打包处理
-
截图0赞 · 0采集
-

- 素素陈 2018-03-22
- url路径和base64的差异: url能够缓存 base64的值一旦生成,其他地方用到时也会用该值,会造成冗余。
-
截图0赞 · 0采集
-

- 素素陈 2018-03-22
- 当文件或图片小于限定的大小时,url-loader 会将URL转为base64位的格式,不在是url地址了。
-
截图0赞 · 0采集
-

- 素素陈 2018-03-22
- url-loader,当文件或图片的大小于限定的大小时,将交于file-loader处理。
-
截图0赞 · 0采集
-

- sTone_StarDust 2018-02-28
- 在模板中引入图片资源的一种方式: 引入的是相对路径: <img src="${ require('../../assets/bg.png') }" />
-
截图0赞 · 1采集
-

- Mr_Hua 2018-02-27
- 解决模板中引用相对路径图片的方法
-
截图0赞 · 0采集
-

- 哈哈_mooc 2018-02-07
- 1.在css或less中引入图片 安装file-loader,配置webpack.config.js,如此图片会被编译,在html根目录中用相对路径引入图片也是同等效果 2.在html中引入图片
- 0赞 · 0采集
-

- 冷月诗魂 2018-01-17
- 一、添加图片 1、css中的背景图片。 (1)安装file-loader 终端目标文件输入:npm install file-loader --save-dev 2、模板文件layer.tpl直接引用图片。 (1)绝对路径:直接写绝对路径就行。 (2)相对路径: <img src="${require('../../assets/bg.jpg')}" 3、最根部的文件index.html引用图片。 (1)绝对路径:直接写绝对路径就行。 (2)相对路径:file-loader 二、图片打包后的输出地址: 1、 query:{ name:'assets/[name]-[hash:5].[ext]' } 2、安装url-loader url-loader和file-loader相似,但是url-loader可以指定limit参数。 (1)终端目标文件输入:npm install url-loader --save-dev url-loader可以处理文件或者图片,当文件/图片大小大于指定的limit,就会丢给filel-loader去处理,当小于设定的limit,就会转为base64编码,不再是一个url(不再是一个http请求),图片会被打包进html,css,js (2)两种图片引用方式:①通过http请求load进来。浏览器会有缓存,比较适用于重复性较高的图片。②打包成base64。任何地方要用时,都会有base64编码存在那里,会造成代码的冗余,增加代码的体积。 三、压缩图片 1、安装image-webpack-loader 终端目标文件输入:npm install image-webpack-loader --save-dev 2、先压缩文件再传给url-loader判断。
- 3赞 · 4采集
-

- qq_一抹日光_03864023 2018-01-08
- npm i image-webpack-loader --save-dev
- 0赞 · 0采集
-

- qq_一抹日光_03864023 2018-01-08
- npm i url-loader --save-dev
- 0赞 · 0采集
-

- qq_一抹日光_03864023 2018-01-08
- npm i file-loader --save-dev
- 0赞 · 1采集
-

- 慕侠1247213 2017-12-12
- url-loader : 做一个限制把小于阈值大小的图片打包成base64,file-loader把图片打包起来
- 1赞 · 0采集
-

- 慕的地5302074 2017-11-21
- 在组件模板中引用图片的时候要注意,src引用绝对路径没有问题,引用相对路径的时候会加载失败。 解决这样的问题的方法是: src="${require('相对路径,即当前图片载当前项目的路径')}" 或者src=”绝对路径即打包之后的图片全程“
- 0赞 · 0采集
-

- 小丫丫快快快 2017-11-18
- 相对路径的图片地址打包后路径都会被替换成打包后的路径,在模板文件中如果使用相对路径<img src="${ require('../../assets/bg.png')}">
- 0赞 · 0采集
-

- 慕莱坞652285 2017-08-13
- 在模板中引入相对路径,${require('../path/filename.png')}
-
截图0赞 · 0采集
-

- Wingsdark 2017-08-13
- ejs模版中引用相对路径地址图片的写法
-
截图0赞 · 0采集
-

- 173814055 2017-08-10
- image-loader url-loader file-loader
-
截图0赞 · 0采集
-

- 慕桂英8079854 2017-07-22
- 根据老师课程使用webpack2.0搭建, loader-plugin代码地址https://github.com/collaboratorstre/webpack-Basic-configuration1; loader-loader代码地址 https://github.com/collaboratorstre/webpack-loader-Basic-configuration; 根据课程写的笔记和一些注意事项地址:http://www.jianshu.com/p/c312ae2f5e3a
- 0赞 · 1采集
-

- Life_fun 2017-07-19
- 根据老师课程使用webpack3搭建, 代码地址https://github.com/pointline/note/tree/master/webpack
- 1赞 · 0采集



















