-

- qq_慕村818814 2024-08-25

 请求
请求- 0赞 · 0采集
-

- 物有本木 2022-03-19
网页由哪些模块组成

- 0赞 · 0采集
-

- v凝风 2022-01-27
课程介绍

- 0赞 · 0采集
-

- 慕粉4024800 2021-12-29
网页模块






- 0赞 · 0采集
-

- 代虎 2021-09-28
Banner设计


目的、预期效果、特殊要求
- 0赞 · 0采集
-

- 代虎 2021-09-28
专题页面设计
1、强烈视觉效果
2、有趣味性体验
3、有推广信息
设计流程

创意 、版式、色彩、细节
- 0赞 · 0采集
-

- 代虎 2021-09-28
首页官网的设计:
1、展示企业的形象
2、传播主要业务
3、集合功能入口
花瓣网
- 0赞 · 0采集
-

- 代虎 2021-09-28
切图的作用
目的:为Web提供图片素材
- 0赞 · 0采集
-

- 代虎 2021-09-28
视觉层次
利用点线面等元素或颜色的变化而塑造出来的空间视觉效果。
1、透视
2、景深
元素层次
色彩层次
亮的在前、暗的在后
- 0赞 · 0采集
-

- 代虎 2021-09-28
Web中的图像格式
超文本可以包含图片、链接、音乐、程序等非文字元素。
- 0赞 · 0采集
-

- 代虎 2021-09-28
Web中的尺寸单位

px 像素,显示器上的最小单位
pt 长度单位,物理尺寸,1pt=1/72英寸
PPI(DPI) 每英寸的像素(点)数,是一个率,用来表示精度。
em 百分比(%)
- 0赞 · 0采集
-

- 代虎 2021-09-28
色彩的应用:


- 0赞 · 0采集
-

- 代虎 2021-09-28
1、字体的选择

- 0赞 · 0采集
-

- 代虎 2021-09-28
界面设计流程
版式 -------> 制作 ------>发布
1、需求 -> 策划 -> 原型图 -> 设计图 -> 制作 ->上线发布
- 0赞 · 0采集
-

- 代虎 2021-09-28

1、设计维度
版式、色彩、图片、字体、段落、细节
- 0赞 · 0采集
-

- 代虎 2021-09-28
网页是如何实现的?
1、结构(html)、样式(css)、行为(javascript)
2、HTML中的色彩

3、web标准布局原理
把网页看成多个网格。
先有行再有列(从上到下)
先做容器再做内容(从外到内)
- 0赞 · 0采集
-

- 代虎 2021-09-28
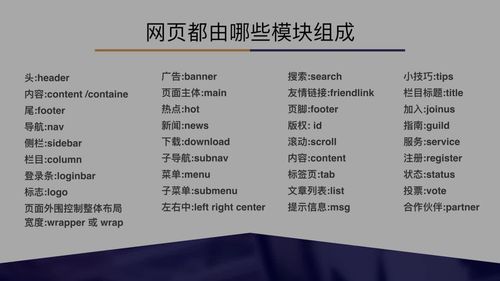
网页都是由哪些模块组成

- 0赞 · 0采集
-

- 代虎 2021-09-27
Web基本的分类:
1、门户网站
2、分类信息网站
3、交易类网站
4、娱乐性网站
5、个人博客
6、论坛
7、行业类网站
8、企业网站
9、机构类网站
10、功能性网站
- 0赞 · 0采集
-

- 代虎 2021-09-27
Web基本的分类:
1、门户网站
2、分类信息网站
3、交易类网站
4、娱乐性网站
5、个人博客
6、论坛
7、行业类网站
8、企业网站
9、机构类网站
10、功能性网站
- 0赞 · 0采集
-

- 代虎 2021-09-27
Web基本的分类:
1、门户网站
2、分类信息网站
3、交易类网站
4、娱乐性网站
5、个人博客
6、论坛
7、行业类网站
8、企业网站
9、机构类网站
10、功能性网站
- 0赞 · 0采集
-

- 代虎 2021-09-27
Web基本的分类:
1、门户网站
2、分类信息网站
3、交易类网站
4、娱乐性网站
5、个人博客
6、论坛
7、行业类网站
8、企业网站
9、机构类网站
10、功能性网站
- 0赞 · 0采集
-

- 代虎 2021-09-27
关于屏幕分辨率
1、确定屏幕计算机上能够显示多少信息的设置,以水平和垂直像素来衡量。
2、显示分辨率就是屏幕上显示的像素个数,屏幕尺寸一样的情况下,分辨率越高,显示效果就会越精细和细腻。
- 0赞 · 0采集
-

- 崛起的架构师 2021-07-28
常用网页元素英文缩写

- 0赞 · 0采集
-

- weixin_慕用6334942 2021-06-28
banner设计
需求--风格--版式--配色
需求:目的 预期效果 特殊要求
风格:
版式:
- 0赞 · 0采集
-

- weixin_慕用6334942 2021-06-28
创意
版式
色彩
细节
- 0赞 · 0采集
-

- weixin_慕用6334942 2021-06-28
专题页面设计
设计流程:结构、风格、头图、内容 创意版式色彩细节
- 0赞 · 0采集
-

- weixin_慕用6334942 2021-06-28
不登录--品牌展示为主
登录--深层次业务,个人服务
- 0赞 · 0采集
-

- weixin_慕用6334942 2021-06-28
切图
页面分解
png
- 0赞 · 0采集
-

- 慕仰2471032 2021-06-26
- 门户网站
-
截图0赞 · 0采集
-

- weixin_慕函数7169568 2021-02-24
- 11
- 0赞 · 0采集