-

- _03818395 2022-07-29

重点理解getScrollX()含义
- 0赞 · 0采集
-

- 慕斯7400031 2021-06-03
我的笔记
- 0赞 · 0采集
-

- 追忆那逝去的 2018-04-08
求出虚拟机的屏幕宽度并使用

-
截图0赞 · 0采集
-

- 骑猪看夕阳 2018-02-21
- 图片的排列展示;自动切换和标识变化;点击的处理
-
截图0赞 · 0采集
-

- 骑猪看夕阳 2018-02-21
- 自定义轮播图 使用场景:大图的方式展示推荐位,首页上,动态切换,醒目。
-
截图0赞 · 0采集
-

- qq_php_8 2017-11-10
- ,,
-
截图0赞 · 0采集
-

- 冰块银 2017-11-04
- 滑动思路
-
截图1赞 · 0采集
-

- qq_无夜_0 2017-09-22
- scrollto
-
截图0赞 · 0采集
-

- ZXY狼惜 2017-09-11
- Timer,TimerTask,Handler的使用
-
截图0赞 · 0采集
-

- ZXY狼惜 2017-09-11
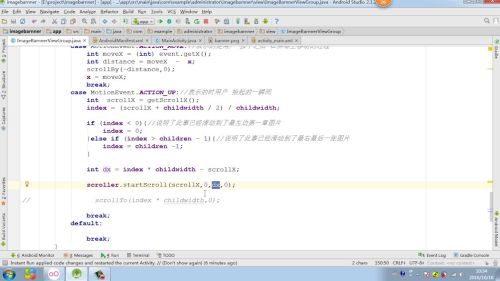
- Scroller对象的使用
-
截图0赞 · 0采集
-

- ZXY狼惜 2017-09-11
- 计算手机屏幕宽度并使用
-
截图0赞 · 0采集
-

- ZXY狼惜 2017-09-11
- onTouchEvent返回true的含义
-
截图0赞 · 0采集
-

- ZXY狼惜 2017-09-11
- viewgroup的事件拦截方法使用
-
截图0赞 · 0采集
-

- 夏Jue 2017-07-21
- GestureDetector手势探测类
- 0赞 · 0采集
-

- 夏Jue 2017-07-21
- 版本判断
-
截图0赞 · 0采集
-

- 夏Jue 2017-07-21
- 圆的shape文件
-
截图0赞 · 0采集
-

- 夏Jue 2017-07-21
- case MotionEvent.ACTION_DOWN: if(!scroll.isFinish()){ scroll.结束滑动(); }
- 0赞 · 0采集
-

- 夏Jue 2017-07-21
- startScroll
-
截图0赞 · 0采集
-

- 夏Jue 2017-07-21
- computeScroll
-
截图0赞 · 0采集
-

- 夏Jue 2017-07-20
- 一些算法
-
截图0赞 · 0采集
-

- 夏Jue 2017-07-20
- ViewGroup中 onInterceptTouchEvent(MotionEvent ev)方法是为了拦截事件的。因为事件默认会往下传递,如果发现该事件我应该捕获那就让它返回true。然后就会交给onTouchEvent处理。返回false则交给子View处理。
-
截图0赞 · 0采集
-

- 安静如昔 2017-05-31
- 自定义view实现轮播图
- 0赞 · 0采集
-

- 草根灬小马 2017-05-11
- 1
-
截图0赞 · 0采集
-

- szxsbdqn 2017-04-02
- jjjj
-
截图0赞 · 0采集
-

- 最後的最後_ 2017-04-02
- !!!
-
截图0赞 · 0采集
-

- 最後的最後_ 2017-04-02
- ***还是出现异常,原因是在MainActivity当中也要去设置监听器:mGroup.setListener(this); 这样就可以将click的事件从ImageBarnnerViewGroup传递到MainActivity当中
-
截图0赞 · 0采集
-

- 最後的最後_ 2017-04-02
- ***依然出现空指针异常,问题是在初始化ImageBarnnerViewGroup的时候没有去设置监听器:imageBarnnerViewGroup.setListener(this);
-
截图0赞 · 0采集
-

- 最後的最後_ 2017-04-02
- ***然后实现接口里面的方法即可。
-
截图0赞 · 0采集
-

- 最後的最後_ 2017-04-02
- **此时就应该让MainActivity来实现FramLayoutListener接口而不是ImageBarnnerListener接口
-
截图0赞 · 0采集
-

- 最後的最後_ 2017-04-02
- 此时将传过来的参数pos传递给FramLayoutListener接口变量的方法中。
-
截图0赞 · 0采集
数据加载中...