-

- UFO2015 2022-11-22

click event & breakpoints
- 0赞 · 0采集
-

- UFO2015 2022-11-22


js 断点调试
- 0赞 · 0采集
-

- 慕少_mq 2021-11-20
学什么

- 0赞 · 0采集
-

- 慕粉1471440564 2020-06-18
1.增加一个样式
2.打开颜色选择器 open color picker
3. 保存图片
1)直接拖到桌面
2)右键打开图片链接, 右键保存图片
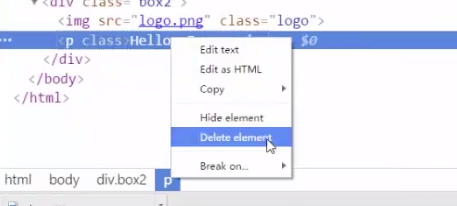
4. 隐藏元素,元素前面显示黑圈
- 0赞 · 0采集
-

- GerhardzzZ 2019-10-13
开发者工具断点调试
-
截图0赞 · 0采集
-

- 柯kk 2019-09-25
在chrom调试工具中,点击sources在侧边的Event listener Breakpoints就可以找到一些页面响应的js

- 0赞 · 0采集
-

- 柯kk 2019-09-25
chrom浏览器对js的调试的使用方法,sources面板中进行调试。
- 0赞 · 0采集
-

- 柯kk 2019-09-25
chrom控制台中,点击Network可以查看浏览器加载的页面文件
- 0赞 · 0采集
-

- 柯kk 2019-09-06
2-3 样式编辑
如何在浏览器中查看动画效果的样式
先将鼠标放到样式上,然后右键检查就可以查看动画后的样式了
- 0赞 · 0采集
-

- quantou 2019-08-03
- js的调试学习了,事件监也听明白了
- 0赞 · 0采集
-

- 慕粉jason 2019-04-29
也可以对压缩代码进行美化
-
截图0赞 · 0采集
-

- 慕粉jason 2019-04-29
调试事件的设置
-
截图0赞 · 0采集
-

- WuliMing0 2019-03-17
- 1
-
截图0赞 · 0采集
-

- WuliMing0 2019-03-17
- 1
-
截图0赞 · 0采集
-

- 慕鱼鱼 2018-12-14
IE11:
内置屏幕取色器。
调试程序面板中,右侧优质代码打印可以格式化代码,
步入按钮(进入方法体内部)
步进按钮(单步执行,不会进入方法体内部)
步出按钮(从当前方法中出去)
异常中断按钮
- 0赞 · 0采集
-

- 慕鱼鱼 2018-12-14
移动端调试工具使用二:
开发者工具,两个长方形折叠的标志Toggle device toolbar,用于模拟移动设备。(之前修改的设置一定要还原关闭,否则会出现很多问题,不能按照相应手机页面显示)
- 0赞 · 0采集
-

- 慕鱼鱼 2018-12-13
移动端调试工具使用:
开发者工具中的右上角,More tools-Network Condition
Network Condition--模拟网速
User agent--使用设备
- 0赞 · 0采集
-

- 慕鱼鱼 2018-12-13
事件监听断点:如果是一个没有ID和js代码的按钮,应该怎么调试?
Souces面板中,右侧工具,Event Listener Breakpoints,勾选相应事件,比如Click时间,然后点击按钮,就会暂停在这个事件,就会出现相应的JS代码
- 0赞 · 0采集
-

- 慕鱼鱼 2018-12-13
与后台对接错误调试:调试压缩过的代码,点击左下角{ } pretty print,可以格式化代码
- 1赞 · 1采集
-

- 慕鱼鱼 2018-12-13
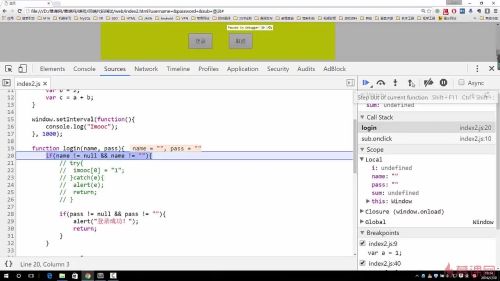
js调试:Sources面板中,按下ctrl+P,输入文件名称即可打开文件
右侧为调试工具
Pause on caught exceptions打上勾,可以捕获代码块上的异常
Ctrl+shift+F全局搜索
- 0赞 · 1采集
-

- 慕鱼鱼 2018-12-13
添加样式:Styles右下角加号,开始编辑样式,修改类名验证。
颜色改变:开发者工具中,点击颜色色块,可以随意设置颜色、透明度
另存网页图片:点击选中图片,图片地址右击、点Open link in new tab,另存图片即可。
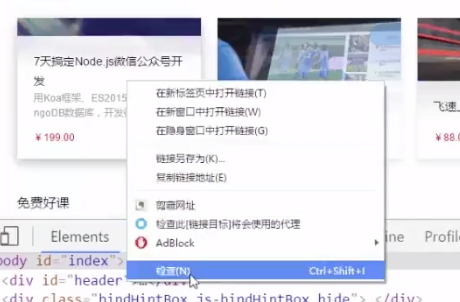
隐藏样式获取:鼠标点到样式出现,右击检查即可。
- 1赞 · 0采集
-

- 慕鱼鱼 2018-12-13
调试错误:Network、右上角红色叉叉
- 0赞 · 0采集
-

- colorful_star 2018-11-29
css 样式优先级:
1 外部样式 < 内部样式 < 内联样式
2 标签 < 类 < ID < 内联 < !important- 1赞 · 1采集
-

- 慕UI5236663 2018-11-26
1.network condition



2. Toggle device toolbar

- 0赞 · 0采集
-

- 慕UI5236663 2018-11-26
事件监听断点


- 0赞 · 0采集
-

- 慕UI5236663 2018-11-26
network

- 0赞 · 0采集
-

- 慕UI5236663 2018-11-26
1.打开文件


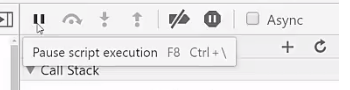
2.暂停断点


3.跳过下一个方法执行

4.进入方法

5.跳出方法

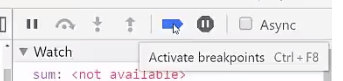
6.断点生效 / 失效


7. 添加断点


8. 部分断点失效

9.移除所有断点

10. 在异常暂停

11.在异常(包括try...catch捕获的异常)暂停

12.全局搜索
windows: ctrl+shift+f
mac: command+option+f


- 3赞 · 1采集
-

- 慕UI5236663 2018-11-26
1.增加一个样式



2.打开颜色选择器 open color picker


3. 保存图片
1)直接拖到桌面
 2)右键打开图片链接, 右键保存图片
2)右键打开图片链接, 右键保存图片


4. 隐藏元素,元素前面显示黑圈
 5.复制
5.复制 6.删除元素
6.删除元素 7. hover的样式,右键检查,只要鼠标不回到页面上,就是hover状态样式
7. hover的样式,右键检查,只要鼠标不回到页面上,就是hover状态样式
- 0赞 · 0采集
-

- 慕UI5236663 2018-11-26
选择元素:
windows: Ctrl+Shift+C
mac: Command+Option+C

invalid css:

- 0赞 · 0采集
-

- 慕UI5236663 2018-11-26
Ctrl+shife+I
mac: command+option+j
Dock side:三个选项



- 0赞 · 0采集









