-

- Summerzzz 2022-10-02
padding与布局






- 0赞 · 0采集
-

- 沧海的雨季 2019-05-14
两栏布局自适应
-
截图0赞 · 0采集
-

- 沧海的雨季 2019-05-14
等高布局示范
-
截图0赞 · 0采集
-

- shi0299 2019-01-04
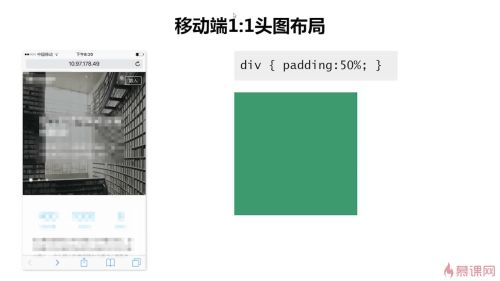
div padding:50% 正方形布局
- 0赞 · 0采集
-

- 慕瓜6331918 2018-12-20
到布局就看不懂了,啊
- 0赞 · 0采集
-

- 手刻CPU 2018-09-28
padding之布局:
1,div{padding:50%;},1:1头图布局;
2,margin与padding实现等高布局;
3,两列布局
- 0赞 · 1采集
-

- Sandaydi 2018-06-25
1、使用百分比单位构建固定比例布局结构
2、配合margin实现登高布局
margin-bottom: -600px; padding-bottom: 600px
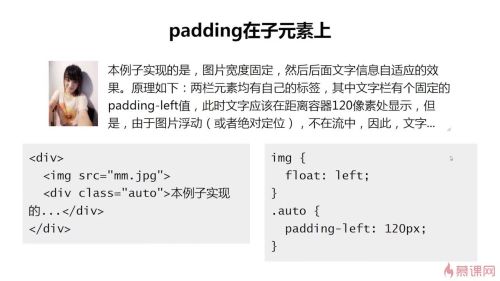
3、两栏自适应布局:padding在子元素上
-
截图0赞 · 3采集
-

- Seize_fc 2018-04-11
padding在子元素上
-
截图0赞 · 1采集
-

- Seize_fc 2018-04-11
padding在容器上
-
截图0赞 · 1采集
-

- 皆凡人 2018-04-08
1. 使用百分比单位构建固定比例布局结构(正方形)
.div{padding:50%;}2. 配合margin等高布局
/*父盒子*/ .box{ overflow: hidden; resize:vertical; } /*子盒子*/ .child-orange,.child-green{margin-bottom: -600px;padding-bottom: 600px;} .child-orange{ float: left;background: orange; } .child-green{ float: left;background: green; }3. 两栏自适应布局
<div class="box"> <img src="mm.jpg"> words... </div> <div> <img src="mm.jpg"> <div class="auto">words...</div> </div>
/*padding在容器上*/ .box{ padding-left: 120px; } .box img{ float: left; margin-left: -120px; } /*padding在子元素上*/ img{ float:left; } .auto{ padding-left:120px; }- 0赞 · 2采集
-

- 罪恶橘子 2018-02-17
- 两栏自适应
-
截图0赞 · 0采集
-

- Jaaan 2018-01-29
- 等高布局
-
截图0赞 · 0采集
-

- 慕设计2601135 2017-09-23
- 1、使用百分比单位构建固定比例布局结构(正方形) 2、配合margin等高布局 .box{ overflow: hidden; resize:vertical; } .child-orange,.child-green{margin-bottom: -600px;padding-bottom: 600px;} .child-orange{ float: left;background: orange; } .child-green{ float: left;background: green; }很大的margin-bottom负值,很大的padding-bottom填充缺失空间 3、两栏自适应布局 padding在容器上: .pbox{ padding-left: 120px; } .pbox img{ float: left; margin-left: -120px; } <div class="pbox"> <img src="mm.jpg"> duanluo... </div> padding在子元素上: img{ float:left; } .auto{ padding-left:120px; } <div> <img src="mm.jpg"> <div class="auto">duanluo...</div> </div>
- 0赞 · 0采集
-

- 前端薇薇 2017-09-01
- padding实现两栏自适应布局:(2)padding在子元素上
-
截图0赞 · 0采集
-

- 前端薇薇 2017-09-01
- padding实现两栏自适应布局:(1)padding在容器上
-
截图0赞 · 0采集
-

- 前端薇薇 2017-09-01
- padding,配合margin实现等高布局
-
截图0赞 · 0采集
-

- 前端薇薇 2017-09-01
- 利用padding实现移动端1:1头图布局
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-20
- 两栏自适应布局法二: padding在子元素上
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-20
- 两栏自适应布局法一: padding在容器上
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-20
- 两栏自适应布局
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-20
- 等高布局:很大的margin-bottom负值,很大的padding-bottom填充缺失的空间。
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-20
- 移动端1:1头图布局: div{padding:50%;}
-
截图0赞 · 0采集
-

- qq_答案_8 2017-06-29
- 1、使用百分比单位构建固定比例布局结构(正方形) 2、配合margin等高布局 .box{ overflow: hidden; resize:vertical; } .child-orange,.child-green{margin-bottom: -600px;padding-bottom: 600px;} .child-orange{ float: left;background: orange; } .child-green{ float: left;background: green; }很大的margin-bottom负值,很大的padding-bottom填充缺失空间 3、两栏自适应布局 padding在容器上: .pbox{ padding-left: 120px; } .pbox img{ float: left; margin-left: -120px; } <div class="pbox"> <img src="mm.jpg"> duanluo... </div> padding在子元素上: img{ float:left; } .auto{ padding-left:120px; } <div> <img src="mm.jpg"> <div class="auto">duanluo...</div> </div>
- 0赞 · 0采集
-

- 仰望星空望 2017-06-22
- 移动端1:1头图布局
-
截图0赞 · 0采集
-

- 慕桂英0096168 2017-06-20
- 1、使用百分比单位构建固定比例布局结构(正方形) 2、配合margin等高布局 .box{ overflow: hidden; resize:vertical; } .child-orange,.child-green{margin-bottom: -600px;padding-bottom: 600px;} .child-orange{ float: left;background: orange; } .child-green{ float: left;background: green; }很大的margin-bottom负值,很大的padding-bottom填充缺失空间 3、两栏自适应布局 padding在容器上: .pbox{ padding-left: 120px; } .pbox img{ float: left; margin-left: -120px; } <div class="pbox"> <img src="mm.jpg"> duanluo... </div> padding在子元素上: img{ float:left; } .auto{ padding-left:120px; } <div> <img src="mm.jpg"> <div class="auto">duanluo...</div> </div>
- 0赞 · 0采集
-

- 慕田峪5295544 2017-06-20
- padding布局的一些好的应用: 1.使用百分比单位构建固定比例布局结构 2.配合margin实现等高布局 3.padding实现两栏自适应布局
- 0赞 · 1采集
-

- 慕粉0031577188 2017-04-26
- 两栏自适应
- 0赞 · 0采集
-

- 慕粉2334115615 2017-03-24
- 1、使用百分比单位构建固定比例布局结构(正方形) 2、配合margin等高布局 .box{ overflow: hidden; resize:vertical; } .child-orange,.child-green{margin-bottom: -600px;padding-bottom: 600px;} .child-orange{ float: left;background: orange; } .child-green{ float: left;background: green; }很大的margin-bottom负值,很大的padding-bottom填充缺失空间 3、两栏自适应布局 padding在容器上: .pbox{ padding-left: 120px; } .pbox img{ float: left; margin-left: -120px; } <div class="pbox"> <img src="mm.jpg"> duanluo... </div> padding在子元素上: img{ float:left; } .auto{ padding-left:120px; } <div> <img src="mm.jpg"> <div class="auto">duanluo...</div> </div>
- 0赞 · 4采集
-

- qq_Grace静_0 2017-03-09
- padding与布局之3 3、实现两栏自适应布局 ②在子元素上
-
截图0赞 · 0采集
-

- qq_Grace静_0 2017-03-09
- padding与布局之3 3、实现两栏自适应布局 ①在容器上
-
截图0赞 · 0采集
数据加载中...



















