-

- 河清海晏 2021-11-29
search是忽略全局的,所以不论规则都只匹配第一个就结束,而match是支持全局的正则的返回数组
- 0赞 · 0采集
-

- mo121309409 2021-09-29
match 直接返回结果
exec 需要循环调用,信息较多
非全局匹配,相同
全局匹配,match信息量更少

split

replace:
- 0赞 · 0采集
-

- 一只小马甲甲 2020-08-22
使用实例.
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-08-22
replace的使用中 最复杂的用法的介绍.
在匹配到第一个查询参数(字符串/正则)后 替换的规则使用一个函数实现 这里主要讲了函数实现时 函数内不同位置参数的意义.
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-08-22
这里的正则用的是全局标识符哦.?
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-08-22
字符串的replace方法.
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-08-22
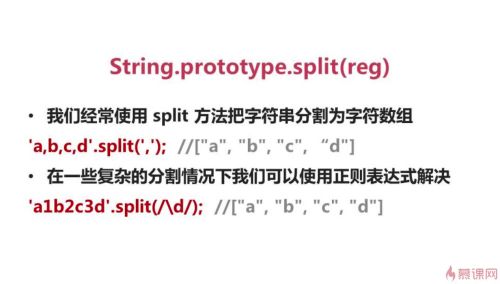
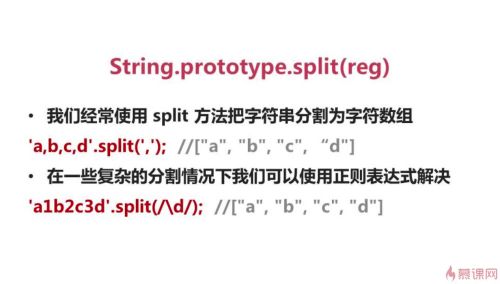
字符串的split方法 主要分隔符可以用正则表达式!
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-08-22
match方法 全局调用结果与exec不同.
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-08-22
match 局部(非全局)的返回结果 与exec 几乎一样
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-08-22
字符串方法:
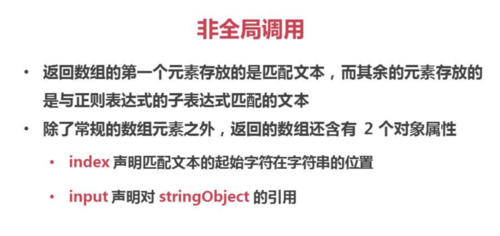
match 的非全局调用(2).
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-08-22
字符串方法:
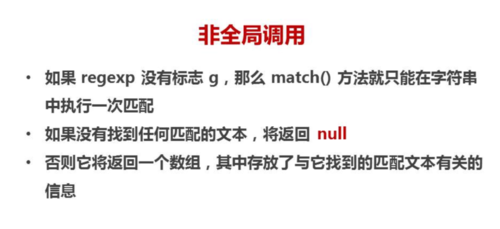
match 的非全局调用.
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-08-22
字符串方法:
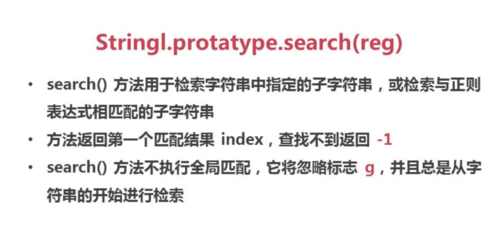
search
-
截图0赞 · 0采集
-

- 慕粉1758174199 2020-06-08
match
没有返回null
有返回数组
非全局 返回idnex lastIndex
/g 不返回idnex lastIndex
split
可以传入正则
'a,b,c'.spilt(",")=>'a1b2c3'.split(/,/)
["a","b","c"]
'a1b2c3'.split(/\d/g)
["a","b","c"]
replace() 替换
'a1b2bb1'.replace('1','2')
等价 'a1b2bb1'.replace(/1/,'2') 非全局
a2b2bb1
'a1b2bb1'.replace(/1/g,'2') //全局
a2b2bb2
a1b2c3 =>换成 a2b3c4
'a1b2c3d4'.replace(/\d/g,function(match,index,group){
conlose.log(index);
return parseInt(match)+1
})
'a1b2c3d4'.replace(/(\d)(\w)(\d)/g,function(match,group1,group2,group3,index,origin){
conlose.log(match);
return group1+group3
})
- 0赞 · 0采集
-

- 木易涛童鞋 2019-10-14
- 0赞 · 0采集
-

- 醒醒别睡啦 2019-08-07
实例化
实例化有两种方式:字面量和构造函数
字面量:
var reg = /\bare\b/g;
var str = ‘my name are fuliping’;
str.replace(reg,’is’);//my name is fuliping
构造函数:
var reg = new RegExp(‘\\bare\b\’, ’g’);//变量1:字符串,变量2:修饰符
var str = ‘my name are fuliping’;
str.replace(reg,’is’);//my name is fuliping
元字符:
正则表达式有两种基本字符类型:原义文本字符和元字符。
元字符是在正则表达式中有特殊含义的非字符字符,常用元字符如下:
. 任意字符(any character)
| 或
\ 转义
() 分组
(?:) 忽略分组
{} 构建量词
[] 构建类,类表示符合某些特征的对象,一个泛指,而不是特指某个字符,eg:[a-z]
[^] 反向类,类取反,eg:[^a-z]
[a-z] 范围类,eg:[a-z], [A-Z], [a-zA-Z], [0-9]
\d 数字(digit)
\w 字母(word)
\b 单词边界(boundary)
\B 非单词边界
^ 以xxx开始(start of line)
$ 以xxx结束(end of line)
特殊元字符:
\t 水平制表符
\v 垂直制表符
\n 换行符
\r 回车符
\0 空字符
\f 换页符
\cX 于X对应的控制字符(如ctrl + X)
修饰符(对象属性)
g:global全局搜索,不添加,搜索到第一个匹配停止,默认false
i: ignore case忽略大小写,默认大小写敏感,默认false
m:multiple lines多行搜索,默认false
lastIndex:当前表达式匹配内容的最后一个字符的下一个位置
source:正则表达式的文本字符串
量词:
? 表示出现零次或一次(最多出现一次)
+ 表示出现一次或多次(至少出现一次)
* 表示出现零次或多次(任意次)
{n} 出现n次
{n, m} 出现n到m次
{n,} 至少出现n次
贪婪模式:
默认使用贪婪模式,如果要使用非贪婪模式,量词后加?即可,eg:/{3,6}?/g
分组():
通过分组实现反向引用,达到捕获分组内容的目的。
eg:’2019-08-07’.replace(‘(/\d{4})-(\d{2})-(\d{2})/g’, ’$2/$3/$1’);
忽略分组(?:***):
不希望捕获某些分组,只需要在分组内加上?:就可以。
前瞻:
前瞻就是在正则表达式匹配到规则的时候,向前检查是否符合断言,后顾/后瞻方向相反。
ps:正则表达式从文本头部向尾部解析,文本尾部方向,成为“前”。JS不支持后顾。
符合特定断言称为肯定/正向匹配,不符合称为否定/负向匹配。
正向前瞻:exp(?=assert)
负向前瞻:exp(?!assert)
eg:’a7&04k'.replace(‘/\w(?=\d)/g’, ‘A’);
正则表达式对象方法:
test():RegExp.prototype.test(str) 用于测试字符串参数中是否存在匹配正则表达式模式的字符串。
eg:var reg1 = /\w/;
var reg2 = /\w/g;
while(reg2.test(‘ab’)){
console.log(reg2.lastIndex);
}
exec(): RegExp.prototype.exec(str) 使用正则表达式模式对字符串执行搜索,并将更新全局RegExp对象的属性以反映匹配结果。如果没有匹配的文本,则返回null,否则返回一个结果数组。
数组内容:
index:声明匹配文本的第一个字符的位置
input:存放被检索的字符串 string
eg:var reg4 = /\d(\w)(\w)\d/g;
var ts = ‘$2ae4be7km9df5yt’;
while(ret = reg4.exec(ts)){
console.log(reg4.lastIndex);
console.log(reg4.index);
console.log(ret.toString());
}
字符串对象方法:
search(): String.prototype.search(reg) 用于检索字符串中的指定的字符串,或检索与正则表达式相匹配的子字符串。不执行全局匹配,会忽略g。
match():String.prototype.match(reg) 用于检索字符串,以找到一个或多个与regexp匹配的文本。结果对是否具有g标志影响很大。
- 0赞 · 0采集
-

- 慕容6557069 2019-02-28
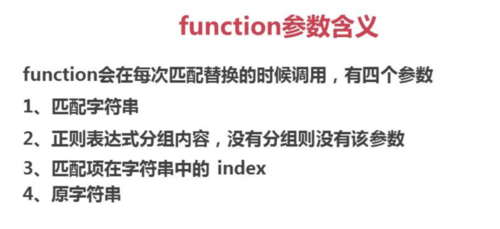
str.replace(reg,fucntion)
function参数含义
-
截图0赞 · 0采集
-

- 慕容6557069 2019-02-28
match() 全局调用
-
截图0赞 · 0采集
-

- 慕容6557069 2019-02-28
match() 非全局调用
-
截图0赞 · 0采集
-

- 慕容6557069 2019-02-28
match()非全局调用
-
截图0赞 · 0采集
-

- 慕容6557069 2019-02-28
search()
-
截图0赞 · 0采集
-

- 老收音机 2019-02-26
function参数含义
-
截图0赞 · 0采集
-

- 老收音机 2019-02-26
String.prototype.replace
-
截图0赞 · 0采集
-

- 老收音机 2019-02-26
字符串对象方法
-
截图0赞 · 0采集
-

- Nuh 2018-10-06
几种可以使用正则表达式的字符串方法:
spilt
match
search
replace
这几种方法在传入非正则表达式时实质上还是隐式转换为正则的。
有机会这一节还得好好琢磨。
- 0赞 · 0采集
-

- 慕运维9164912 2018-07-17
字符串对象方法
stringl.protatype.search(reg)
search()方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串
方法返回第一个匹配结果index,查找不到返回-1
search()方法不执行全局匹配,它将忽略标志g,并且总是从字符串开始进行检索
string.prototype.match(reg)
match()方法将检索字符串,以找到一个或多个与regexp匹配的文本
regexp是否具有标志g对结果影响很大
非全局调用:如果regexp没有标志g,那么match()方法就只能在字符串中执行一次匹配,没找到任何匹配文本将返回null,否则将返回一个数组,其中存放了与它找到的匹配文本有关的信息:返回数组的第一个元素存放的是匹配文本,而其余元素存放的是与正则表达式的子表达式匹配的文本。
除了常规数组元素之外,返回的数组还含有2个对象属性:index声明匹配文本的起始字符在字符串的位置;input声明对stringobject的引用
全局调用:如果regexp具有标志g则match()方法将执行全局检索,找到字符串中的所有匹配子字符串:没有找到任何匹配的子穿,则返回null,否则返回一个数组,数组元素中存放的是字符串中所有匹配子串,而且也没有index属性或input属性
- 2赞 · 2采集
-

- 慕神4556081 2018-07-16
字符串对象方法








- 0赞 · 0采集
-

- qq_Rainy小迪_0 2018-06-23
'q1w2e3e1r1'.replace('1',2)
"q2w2e3e1r1"
==
'q1w2e3e1r1'.replace(/1/,2)
"q2w2e3e1r1"
-
截图0赞 · 0采集
-

- qq_Rainy小迪_0 2018-06-23
split( )
-
截图0赞 · 0采集
-

- 慕移动2505091 2018-06-02
- High
- 0赞 · 0采集
-

- 枫丿幕 2018-05-31
replace fuction

- 0赞 · 0采集