-

- wolfmenwolf 2022-12-09
CSS margin失效情形解析

























- 0赞 · 0采集
-

- Summerzzz 2022-10-02
margin失效情形解析







 margin得太多了就会无效
margin得太多了就会无效- 0赞 · 0采集
-

- 慕盖茨2722961 2020-05-17
非替换元素,如span, 设置垂直margin无效,水平margin有效
img为替换元素, 水平垂直margin都可设置
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-01
绝对定位元素脱离了文档流,所以和margin影响不到其他元素
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-01
绝对定位元素非定位方位的margin值“无效”
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-01
inline元素的垂直margin无效
-
截图0赞 · 0采集
-

- qq_杰傲不逊_0 2019-05-28
margin 无效场景:
非替换元素正常书写模式下垂直方向无效
margin重叠
display为table相关类型(除table-caption table inline-table)
绝对定位元素与正常流分开
float元素与正常流分开
内联特性导致margin无效,基线问题
- 0赞 · 0采集
-

- 梦挽情歌 2019-03-31
margin无效情形:
1.display:table-cell//table-row 声明的margin无效
2.margin重叠
3.inline水平元素垂直margin无效
4.绝对定位元素非定位方位的margin值“无效”
5.图片左浮动,设置margin不够大时“无效”
6.内联特性 导致的margin无效
- 0赞 · 0采集
-

- feibenren 2019-02-26
非定位方向的margin值无效
-
截图0赞 · 0采集
-

- feibenren 2019-02-26
非替换元素
-
截图0赞 · 0采集
-

- qq_唯静心不动_elmCOV 2018-08-27
1,在元素设置了position:absolute的时候,要对应设置left,right,top,buttom,margin才会有效效果
- 0赞 · 1采集
-

- zackyG 2018-07-15
inline水平元素的垂直margin无效,替换元素如<img>、<button> 除外
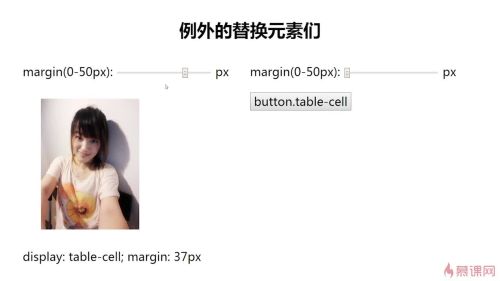
display:table-cell/display:table-row等声明的margin无效,替换元素如<img>、<button> 除外
绝对定位元素非定位方向的margin值看上去无效,其实是有效的,只是因为绝对定位元素与相邻元素之间是独立存在的。 如果给容器加上position:relative就能是margin生效
浮动导致的margin失效,其实是因为浮动元素是相对相邻元素独立存在导致的。
内联inline特性导致的margin失效,是因为内联元素不能完全偏离到容器外导致的
- 0赞 · 1采集
-

- Sandaydi 2018-06-25
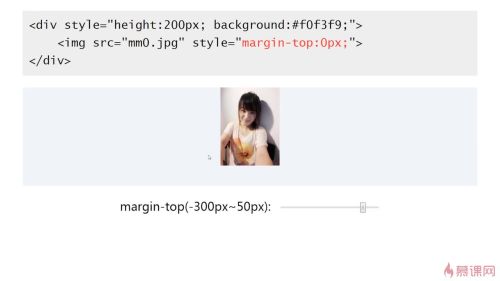
6、内联特性导致的margin无效
-
截图0赞 · 0采集
-

- Sandaydi 2018-06-25
5、鞭长莫及导致的margin无效
-
截图0赞 · 0采集
-

- Sandaydi 2018-06-25
4、position:absolute与margin
绝对定位元素非定位方位的margin值无效
(容器添加position: relative)
-
截图0赞 · 0采集
-

- Sandaydi 2018-06-25
CSS margin失效情形解析
1、inline水平元素的垂直margin无效
【前提:
内联元素非替换元素,例如:不是<img>元素;
正常书写模式;
】
2、margin重叠
3、display:table-cell与margin
(通过table-cell元素添加margin撑开间距)
3、替换元素
-
截图0赞 · 0采集
-

- Camila爱学习 2018-05-29
margin无效 表格相关的申明
-
截图0赞 · 0采集
-

- S向日葵s 2018-05-09
内联特性导致的margin失效/鞭长莫及导致margin失效/绝对定位非定位方位的margin"失效"
- 0赞 · 0采集
-

- 这个夏天cium 2018-04-08
margin无效 1、inline水平元素的垂直margin无效。2个前提: (1)非替换元素,例如,不是<img>元素。 (2)正常书写模式:<span >设置margin</span> 2、margin重叠。 3、display:table-cell与margin: display:table-cell/ display:table-row等声明的margin无效。 (1)可以通过display:table-cell实现两栏布局,但是无法通过table-cell添加margin撑开间距。 (2)firefox:返回table-cell,实质是inline-block,margin不会重叠。 ie:返回table-cell,实质是table-cell,margin会重叠。 4、position:absolute与margin (1)绝对定位元素非定位方位的margin值“无效”。 (2)对定位没有影响,但是对占据空间有影响。绝对定位的margin值一直有效,只是不像普通元素那样,可以对兄弟元素产生影响。 5、鞭长莫及导致的margin无效。 (1)浮动和绝对定位是破坏性属性,会破坏整个页面元素的布局。(第11分钟) 6、内联特性导致的margin无效。 内联元素默认基线对齐。 图片受文字的影响,文字不能在div外面,图片为了和文字对齐,在与文字的基线对齐后,margin-top:-300,值的绝对值再往上升的时候,margin也不会对图片起作用。
- 0赞 · 0采集
-

- Jaaan 2018-01-29
- margin无效 1、inline水平元素的垂直margin无效。2个前提: (1)非替换元素,例如,不是<img>元素。 (2)正常书写模式:<span style="margin-right:220px;">设置margin</span> 2、margin重叠。 3、display:table-cell与margin: display:table-cell/ display:table-row等声明的margin无效。 (1)可以通过display:table-cell实现两栏布局,但是无法通过table-cell添加margin撑开间距。 (2)firefox:返回table-cell,实质是inline-block,margin不会重叠。 ie:返回table-cell,实质是table-cell,margin会重叠。 4、position:absolute与margin (1)绝对定位元素非定位方位的margin值“无效”。 (2)对定位没有影响,但是对占据空间有影响。绝对定位的margin值一直有效,只是不像普通元素那样,可以对兄弟元素产生影响。 5、鞭长莫及导致的margin无效。 (1)浮动和绝对定位是破坏性属性,会破坏整个页面元素的布局。(第11分钟) 6、内联特性导致的margin无效。 内联元素默认基线对齐。 图片受文字的影响,文字不能在div外面,图片为了和文字对齐,在与文字的基线对齐后,margin-top:-300,值的绝对值再往上升的时候,margin也不会对图片起作用。
- 0赞 · 0采集
-

- aSuncat 2017-12-01
- 一、margin无效 1、inline水平元素的垂直margin无效。2个前提: (1)非替换元素,例如,不是<img>元素。 (2)正常书写模式:<span style="margin-right:220px;">设置margin</span> 2、margin重叠。 3、display:table-cell与margin: display:table-cell/ display:table-row等声明的margin无效。 (1)可以通过display:table-cell实现两栏布局,但是无法通过table-cell添加margin撑开间距。 (2)firefox:返回table-cell,实质是inline-block,margin不会重叠。 ie:返回table-cell,实质是table-cell,margin会重叠。 4、position:absolute与margin (1)绝对定位元素非定位方位的margin值“无效”。 (2)对定位没有影响,但是对占据空间有影响。绝对定位的margin值一直有效,只是不像普通元素那样,可以对兄弟元素产生影响。 5、鞭长莫及导致的margin无效。 (1)浮动和绝对定位是破坏性属性,会破坏整个页面元素的布局。(第11分钟) 6、内联特性导致的margin无效。 内联元素默认基线对齐。 图片受文字的影响,文字不能在div外面,图片为了和文字对齐,在与文字的基线对齐后,margin-top:-300,值的绝对值再往上升的时候,margin也不会对图片起作用。
- 1赞 · 2采集
-

- 緣来 2017-11-12
- margin失效
-
截图0赞 · 0采集
-

- qq_梦想成真_2 2017-10-25
- 受制于内联元素,也会导致margin无效
-
截图0赞 · 0采集
-

- qq_梦想成真_2 2017-10-25
- 绝对定位元素一直有效,不过是相对于relative
-
截图0赞 · 0采集
-

- qq_梦想成真_2 2017-10-25
- 非定位方向的margin 值无效
-
截图0赞 · 0采集
-

- qq_梦想成真_2 2017-10-25
- display:table 声明了该属性,就等于margin无效
-
截图0赞 · 0采集
-

- 慕桂英5289243 2017-10-25
- display:table-cell时,margin无效
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-17
- 6.内联特性导致的 margin无效。 加参照x,基线对齐,且文字不可能跑到容器之外
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-17
- 这里的margin-left相对的 是最左边
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-17
- 绝对定位的margin不是真的无效
-
截图0赞 · 0采集


















