-

- 假蛙工程师 2024-06-07
关于绝对定位和wrtting-mode部分以后再学习,重点是要掌握核心用法
- 0赞 · 0采集
-

- wolfmenwolf 2022-12-09
了解CSS margin-start and...











- 0赞 · 0采集
-

- wolfmenwolf 2022-12-09
CSS margin失效情形解析

























- 0赞 · 0采集
-

- wolfmenwolf 2022-12-09
CSS margin负值定位











- 0赞 · 0采集
-

- wolfmenwolf 2022-12-09
理解CSS中的margin auto















- 0赞 · 0采集
-

- wolfmenwolf 2022-12-09
正确看待CSS的margin重叠




















- 0赞 · 0采集
-

- wolfmenwolf 2022-12-09
CSS margin与百分比单位






- 0赞 · 0采集
-

- wolfmenwolf 2022-12-09
CSS margin与容器的尺寸












- 0赞 · 0采集
-

- wolfmenwolf 2022-12-08
了解CSS margin-start and...

- 0赞 · 0采集
-

- wolfmenwolf 2022-12-08
CSS margin负值定位

- 0赞 · 0采集
-

- wolfmenwolf 2022-12-08
正确看待CSS的margin重叠







- 0赞 · 0采集
-

- Summerzzz 2022-10-02
margin-start 和 margin-end





- 0赞 · 0采集
-

- Summerzzz 2022-10-02
margin失效情形解析







 margin得太多了就会无效
margin得太多了就会无效- 0赞 · 0采集
-

- Summerzzz 2022-10-02
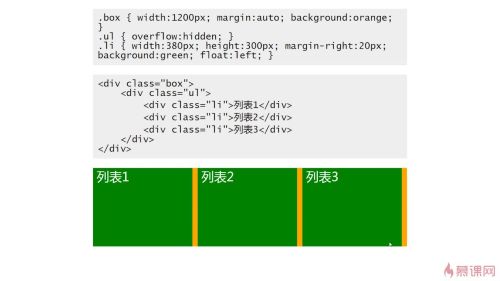
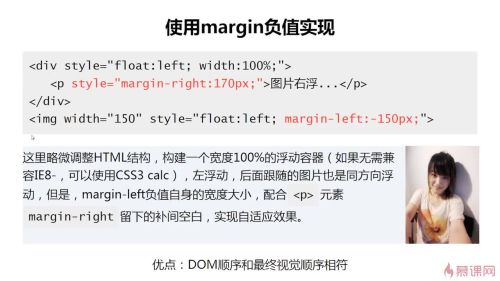
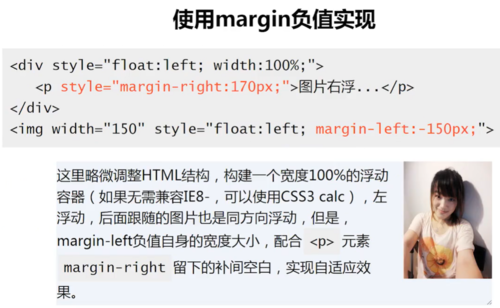
margin负值下的两栏自适应布局

- 0赞 · 0采集
-

- Summerzzz 2022-10-02
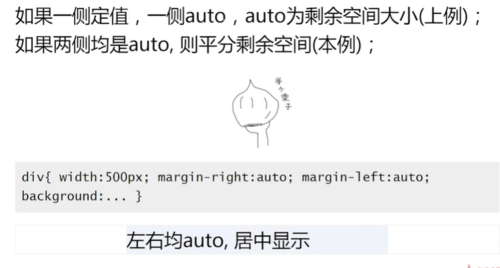
margin:auto









- 0赞 · 0采集
-

- Summerzzz 2022-10-02
CSS重叠通常特性















- 0赞 · 0采集
-

- Summerzzz 2022-10-02
绝对定位元素的百分比margin


margin:100% 1:1
- 0赞 · 0采集
-

- Summerzzz 2022-10-02
margin与容器的尺寸




- 0赞 · 0采集
-

- 百事可爱i 2021-09-01
margin-start、border-start




- 0赞 · 0采集
-

- 百事可爱i 2021-09-01
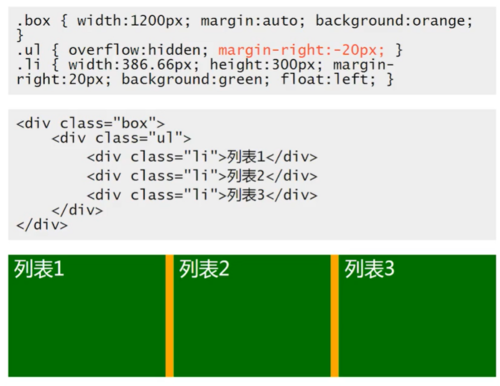
margin负值下的两端对齐

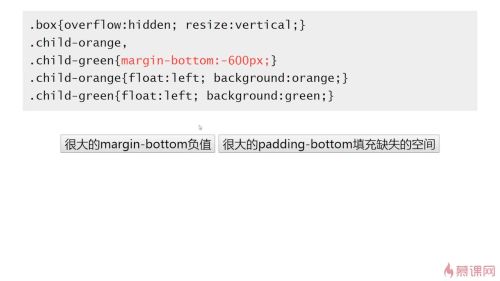
margin负值下的等高布局:margin-bottom改变占据的空间,padding-bottom补回消失的空间(overflow:hidden 限制空间)

margin负值下的两栏自适应布局

- 0赞 · 0采集
-

- 百事可爱i 2021-09-01
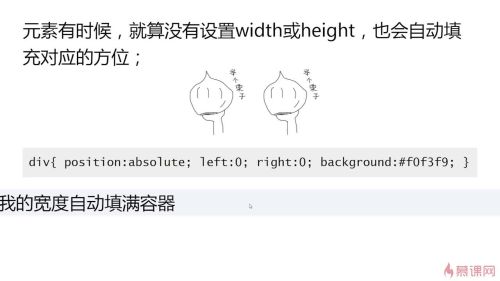
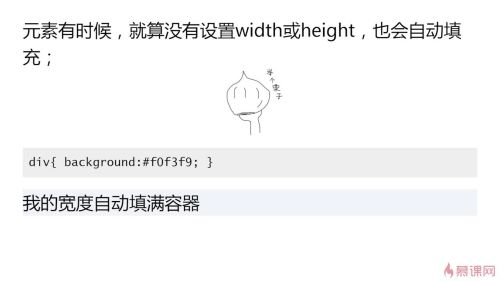
margin:auto ->计算剩余空间 填充 计算后的值不是负值

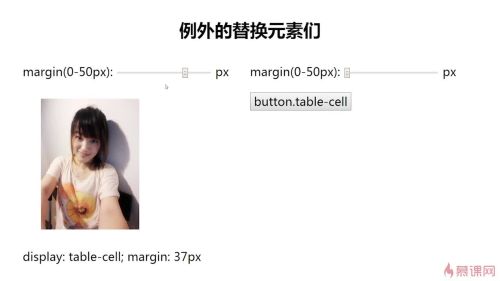
图片、按钮等属于替换元素,设置display:block时占据整个容器

- 0赞 · 0采集
-

- 百事可爱i 2021-09-01
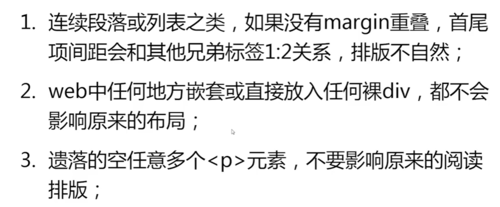
margin重叠


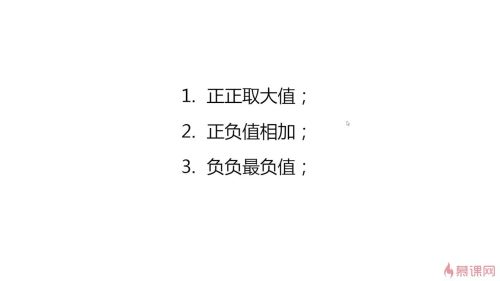
margin计算规则

margin重叠产生的意义


- 0赞 · 0采集
-

- 慕运维1555691 2021-08-28
margin相对于宽度百分比计算
- 0赞 · 0采集
-

- 慕盖茨2722961 2020-05-17
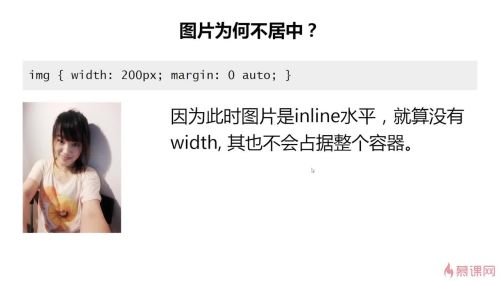
非替换元素,如span, 设置垂直margin无效,水平margin有效
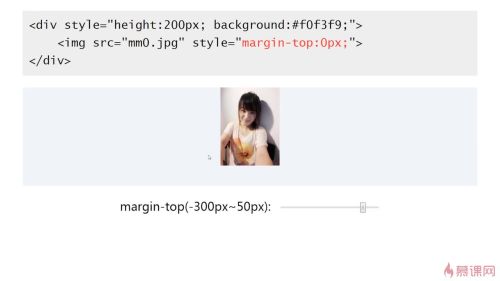
img为替换元素, 水平垂直margin都可设置
-
截图0赞 · 0采集
-

- qq_慕设计6481508 2020-02-12
margin负值定位
-
截图0赞 · 0采集
-

- qq_慕设计6481508 2020-02-12
12224
- 0赞 · 0采集
-

- qq_慕设计6481508 2020-02-12
弹框效果可以使用
- 0赞 · 0采集
-

- qq_慕设计6481508 2020-02-12
去除margin-bottom重叠与去除margin-top使用一样
- 0赞 · 0采集
-

- qq_慕设计6481508 2020-02-12
重叠的情况
- 0赞 · 0采集
-

- weixin_慕丝8318650 2019-11-14
- 重点
-
截图0赞 · 0采集







