-

- Java_梦想 2020-10-23
css文件规则
重置样式:重置标签的默认样式,让它们风格统一
公共样式:项目中可重用的样式
独立样式:页面中单独的样式
- 0赞 · 0采集
-

- Java_梦想 2020-10-23
审视PSD图片,打开PSD文件,对其结构进行分析,找出头部、底部、主体,看看哪些是可以重用的。
- 1赞 · 0采集
-

- 慕瓜7433303 2020-02-10
- 重置样式
-
截图0赞 · 0采集
-

- o小水o 2019-12-17
初始化样式部分代码
-
截图0赞 · 0采集
-

- 暮雪之寒 2019-07-26
三种css样式:重置样式(reset.css),公共样式(comment.css)(一系列页面共用如:头部底部样式),独立样式(本页单独使用index.css)
重置样式:
1.body,div,dl,dt,ul,ol,li,h1,h2,h3,h4,h5,input,form,a,p,textarea{padding:0;margin=0;font-family:"")这些元素都要建议重新初始化。
2、li、ul、ol{list-style:none}
3、a{text-decoration=none;display:block;}去掉底部横线,把a设置成块级元素,
4、img{border:0;display:block}
img标签要清除border以及display设为block设置为块级元素,默认为display:inline,存在下边线多出4px状况。
清除浮动破坏带来的塌陷问题:
.fix{*zoom:1;}
.fix:after{display:block; content:"clear"; height:0; clear:both; /*overflow:hidden*/; visibility:hidden;}
- 1赞 · 0采集
-

- 久户花恋 2019-07-07
reset.css
-
截图0赞 · 0采集
-

- qq_慕丝7509465 2019-03-27
img标签要清除border以及display设为block设置为块级元素,因为它下面有4px的hack。
一:三种css样式:重置样式,公共样式(一系列页面共用),独立样式(本页单独使用) 二:1.body,div,dl,dt,ul,ol,li,h1,h2,h3,h4,h5,input,form,a,p,textarea的padding、margin、font-family初始化。 2、li、ul、ol的list-style。 3、a的text-decoration、display 4、img的border、display
清除浮动破坏带来的塌陷问题:
.fix{*zoom:1;}.fix:after{display:block; content:"clear"; height:0; clear:both; overflow:hidden; visibility:hidden;}
- 0赞 · 0采集
-

- 随影萧剑 2019-01-07
按钮ctrl + alt 来放大图片
- 0赞 · 0采集
-

- 慕粉3933125 2018-12-20
一个基本的文档建立结构
index.html 首页
images ——存放图片
js ——交互效果
css 外链样式
- 0赞 · 0采集
-

- 慕粉1470930144 2018-11-03
PS中
放大镜:Ctrl + Alt + 滚动轮
- 1赞 · 0采集
-

- 论斤烤 2018-10-16
reset.css
-
截图0赞 · 0采集
-

- 论斤烤 2018-10-16
index.html
-
截图0赞 · 0采集
-

- 阿君 2018-10-10
index,独立样式。
- 0赞 · 0采集
-

- 阿君 2018-10-10
重置样式,通用样式,index样式
reset,common,index
- 0赞 · 0采集
-

- 手刻CPU 2018-08-04
a标签下的img默认为display:inline,存在下边线多出4px状况;
解决办法:设置display:block等。https://blog.csdn.net/u013076574/article/details/79711884
- 0赞 · 0采集
-

- 慕移动9322155 2018-07-15
 哈哈哈哈哈
哈哈哈哈哈- 0赞 · 0采集
-

- 四3四 2018-04-26
重置样式
- 0赞 · 0采集
-

- Almost_Perfect 2018-04-25
 清除浮动
清除浮动- 0赞 · 0采集
-

- Almost_Perfect 2018-04-25
清除浮动 zoom:1
- 0赞 · 0采集
-

- Almost_Perfect 2018-04-25
img:border:none display:block
- 0赞 · 0采集
-

- Almost_Perfect 2018-04-25
a text-decoration:none a标签无样式
- 0赞 · 0采集
-

- Almost_Perfect 2018-04-25
ol ul li list-style:none 无样式
- 0赞 · 0采集
-

- Almost_Perfect 2018-04-25
reset :padding margin 0 字体设置
- 0赞 · 0采集
-

- Almost_Perfect 2018-04-25
index样式 将样式区分开来一部分一部分的写
- 0赞 · 0采集
-

- Almost_Perfect 2018-04-25
分析页面的样式1.重置样式 恢复初始值 2.公共样式 如头部和尾部 3.独立样式
- 0赞 · 1采集
-

- ysf 2018-02-20
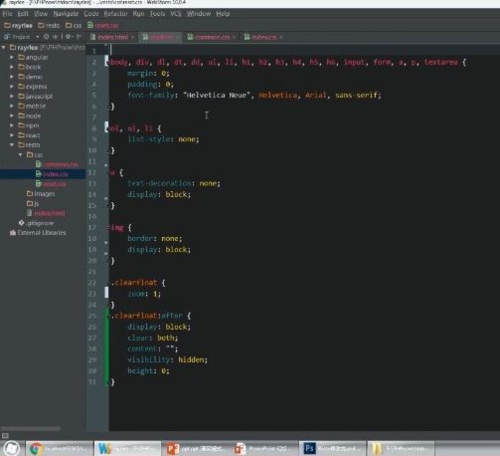
- reset.css文件中加入清除浮动的类: .clearfloat{ zoom:1; } .clearfloat:after{ display:block; clear:both; content:""; visibility:hidden; height:0; }
- 0赞 · 2采集
-

- mHandler 2018-02-03
- 1.重置样式 2.
- 0赞 · 0采集
-

- Captain109 2018-01-24
- reset.css文件中加入清除浮动的类: .clearfloat{ zoom:1; } .clearfloat:after{ display:block; clear:both; content:""; visibility:hidden; height:0; }
-
截图0赞 · 1采集
-

- 前端沙雕 2018-01-03
- img 要设置为块级元素,不然图片底下会有4px的bug。 btn-group 设置为font-size:0; 否则会有4px间隙。变为圆形:border-radius:50%;
- 0赞 · 1采集
-

- 前端沙雕 2018-01-03
- ps: ctrl + alt 加上鼠标滚动放大或者缩小图片
- 0赞 · 1采集


















