-

- 慕娘743459 2021-06-19
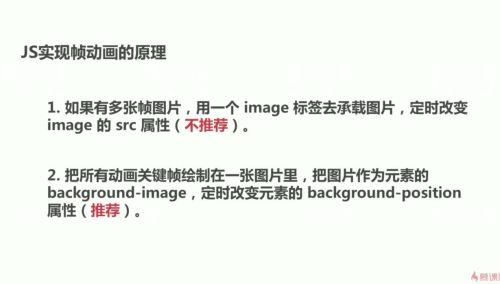
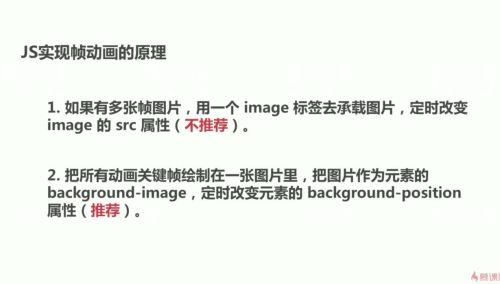
js 实现帧动画原理

- 0赞 · 0采集
-

- UFO2015 2019-12-21
img src
div background
-
截图0赞 · 0采集
-

- 慕侠6367347 2018-05-12
js实现帧动画
- 0赞 · 0采集
-

- 骑士先生 2018-04-21
帧动画原理
-
截图0赞 · 1采集
-

- Sky羽殇 2018-01-09
- js实现帧动画原理
-
截图0赞 · 0采集
-

- xun13 2017-10-23
- 代码
-
截图0赞 · 1采集
-

- 周周1994周周 2017-09-24
- 三生三世
- 0赞 · 0采集
-

- 睡着的兔子 2017-07-12
- js动画优势
-
截图0赞 · 1采集
-

- qq_若谷_1 2017-06-29
- 这里写一下几个需要注意的地方,1,split('此处需要加一个空格') 2. ele.style.backgroundPosition = position[0] +'px(此处需要加一个空格) '+ position[1] +"px"; 原因:1.的原因 split作用把一个字符串分割成一个字符串数组,数组之间需要用空格来显示 2.原因:background-position:x y;x与y之间有一个空格
- 1赞 · 1采集
-

- 小郎Lie 2017-06-06
- 通过改变background-position实现动画效果
-
截图0赞 · 0采集
-

- 慕姐9523044 2017-05-18
- 编辑器用的是WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
- 0赞 · 0采集
-

- 慕姐9523044 2017-05-18
- 实现原理 把所有动画关键帧绘制在一张图片里,把图片作为元素的background-image,定时改变元素的background-position属性。
-
截图0赞 · 1采集
-

- 慕姐9523044 2017-05-18
- 原生JS实现通用帧动画库
-
截图0赞 · 0采集
-

- hihanzhang 2017-04-13
- JS实现原理
-
截图0赞 · 0采集
-

- hihanzhang 2017-04-13
- gif和css3 animation实现的不足
-
截图0赞 · 0采集
-

- 石头匠人 2017-04-11
- JS实现帧动画原理
-
截图0赞 · 0采集
-

- hey自然 2017-02-16
- JS 实现帧动画的原理
-
截图0赞 · 0采集
-

- hey自然 2017-02-16
- 常见的帧动画实现方式
-
截图0赞 · 0采集
-

- hey自然 2017-02-16
- 帧动画定义
-
截图0赞 · 0采集
-

- UFO2015 2017-01-13
- gif video css3 animation/transform js <del>Flash动画</del> HTML5 动画效果的多种实现方式 http://www.cnblogs.com/xgqfrms/p/5782352.html
-
截图0赞 · 0采集
-

- UFO2015 2017-01-13
- @keyframes animation CSS3
-
截图0赞 · 0采集
-

- 慕粉3738288 2017-01-13
- 老师好,有什么软件可以生成图片的位置呢
-
截图0赞 · 0采集
-

- qq_磐石_11 2016-12-05
- js帧动画原理
-
截图0赞 · 0采集
-

- UFO2015 2016-11-29
- 使用 sprite 图片, 减少http请求次数!
-
截图0赞 · 0采集
-

- UFO2015 2016-11-29
- js 帧动画, 类似flash, 逐帧播放! 改变 background-position:
-
截图0赞 · 0采集
-

- 落羽7 2016-10-30
- 帧动画
-
截图0赞 · 0采集
-

- 遵从我心 2016-10-10
- 什么是帧动画
-
截图0赞 · 1采集
-

- 慕后端8822660 2016-09-20
- <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="rabbit" style="width:140px;height:90px;border:1px solid red"></div> <script> var imgUrl='../src/market_1_9.jpg'; var position=['0 0','-139 0','-279 0','-419 0','0 -80','-139 -80','-279 -80','410 -80']; var ele=document.getElementById('rabbit'); animation(ele,position,imgUrl) function animation(ele,positions,imgUrl){ ele.style.backgroundImage='url('+imgUrl+')'; ele.style.backgroundRepeat='no-repeat'; var index=0; function run(){ var position=positions[index].split(' '); var tmp=ele.style.backgroundPosition=position[0]+'px'+position[1]+'px'; ele.style.backgroundPosition=position[0]+'px '+position[1]+'px'; index++; if(index>=positions.length){ index=0; } setTimeout(run,80); } run(); } </script> </body> </html>
- 0赞 · 0采集
-

- 追觅梦初的国度 2016-09-18
- mark
-
截图0赞 · 0采集
-

- fmk_1 2016-09-04
- js帧动画的原理
-
截图0赞 · 0采集
数据加载中...