-

- 百事可爱i 2021-09-02
1.最小化影响原则

2.不犯二准则

3.组件层级计数器


4.负值z-index与可访问性隐藏


- 0赞 · 0采集
-

- 百事可爱i 2021-09-02
css3属性

1.

2.

3.

4.

5.

6.isolation:isolate

7.

限于

8.

9.移动端特有
- 0赞 · 0采集
-

- 百事可爱i 2021-09-02
css3属性

1.

2.

3.

4.

5.

6.isolation:isolate 独立

7.

限于

8.

9.移动端特有
- 0赞 · 0采集
-

- 百事可爱i 2021-09-02
css3属性

1.

2.

3.

4.

5.

6.isolation:isolate 独立

7.

限于

8.

9.移动端特有
- 0赞 · 0采集
-

- 百事可爱i 2021-09-02
z-index:默认值auto


案例:

z-inde:auto不会创建层叠上下文,z-index:0会创建层叠上下文
- 0赞 · 0采集
-

- 百事可爱i 2021-09-02
层叠水平

更方便页面元素的加载和呈现
- 0赞 · 0采集
-

- IMOOC_爱墨客 2021-05-11
- 层叠上下文特性
-
截图0赞 · 0采集
-

- 慕标1438144 2020-06-04
- 元素发生层叠: 1.比较层叠上下文--与最近的层叠上下文比较,谁大谁离屏幕最近 层叠上下文:根元素、定位元素设定z-index、 css3其他属性 2.没有层叠上下文:块状元素<浮动元素<内联 相同权重--都是内联元素:后来居上
-
截图0赞 · 0采集
-

- 慕盖茨2722961 2020-05-17
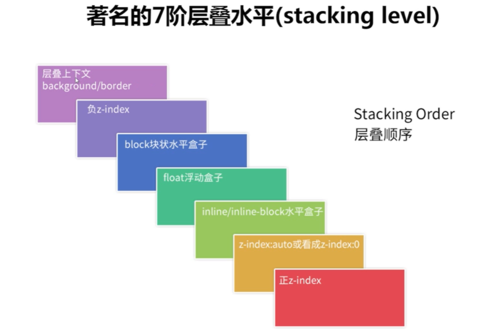
7阶层叠水平图
-
截图0赞 · 0采集
-

- 慕雨晨光 2019-11-10
相关实践准则
-
截图0赞 · 0采集
-

- 慕雨晨光 2019-11-10
其他属性关于层叠上下文
-
截图0赞 · 0采集
-

- 慕雨晨光 2019-11-10
z-inde:auto不会创建层叠上下文,z-index:0会创建层叠上下文
- 0赞 · 0采集
-

- 慕雨晨光 2019-11-10
定位元素默认z-index:auto可以看成是z-index:0
不为z-index不为auto的定位元素会层叠上下文
顺序比较止步于父级层叠上下文
- 0赞 · 0采集
-

- 慕雨晨光 2019-11-10
意义:规范元素重叠时候的呈现规则。
为何:更符合页面加载和视觉呈现
-
截图0赞 · 0采集
-

- 慕雨晨光 2019-11-10
七阶层叠水平
-
截图1赞 · 0采集
-

- 慕雨晨光 2019-11-10
当两组元素发生嵌套关系时,前一个元素的父级设置 auto,可以避免祖先原则
- 0赞 · 0采集
-

- 慕雨晨光 2019-11-10
如果定位元素z-index没有发生嵌套:
1.后来居上的准则,2.哪个大,哪个上
- 0赞 · 0采集
-

- 洋__ 2019-10-08
著名的7阶层叠水平
-
截图1赞 · 0采集
-

- 洋__ 2019-10-07
后来居上例子
-
截图0赞 · 0采集
-

- 洋__ 2019-10-02
层叠上下文的生成盒子层叠水平是0
-
截图0赞 · 0采集
-

- 洋__ 2019-10-02
祖先优先原则不起作用了??!!!!
-
截图0赞 · 0采集
-

- 洋__ 2019-10-02
祖先优先例子
-
截图0赞 · 0采集
-

- 慕沐0379981 2019-08-27
文字是内联水平
- 0赞 · 0采集
-

- 慕村4597978 2019-08-25
不依赖z-index的层叠上下文元素的层叠顺序(css属性的层叠上下文元素,遵循后来居上准则)和z-index:auto属于同一级别
依赖z-index的层叠上下文元素根据z-index值决定层叠顺序,若值相等,遵循‘’后来居上‘’
- 0赞 · 0采集
-

- 慕村4597978 2019-08-25
定位元素默认z-index:auto可以看成z-index:0
z-index不为auto的定位元素会创建层叠上下文
z-index层叠顺序的比较止步于父级层叠上下文(若元素父级设置了层级,以父级的层叠大小为准)
从层叠顺序上讲,z-index:auto可以看成z-index:0
但从层叠上下文来讲,z-index:auto不会创建层叠上下文,z-index:0会创建层叠上下文
- 0赞 · 0采集
-

- 慕村4597978 2019-08-25
7阶层叠水平层叠顺序:
层叠上下文的background/dorder < 负z-index < block块状水平盒子< float浮动盒子 < inline/inline-block水平盒子 < z-index:auto或看成z-index:0 < 正z-index
- 0赞 · 0采集
-

- 慕村4597978 2019-08-25
z-index只有与定位元素配合使用,如果定位元素设置了z-index并且发生覆盖关系遵循的原则:1.后来居上准则 2.z-index值大的在上;
如果定位元素发生了嵌套(里面有定位元素,外面也有定位元素)遵循“”祖先优先原则“”他的层级由最祖先的层级元素决定(前提:z-index是数值,不是auto)
- 0赞 · 0采集
-

- pinzaghi 2019-08-24
通过JS代码获取body下子元素的最大z-index
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-24
非浮层元素z-index不应该超过2
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-24
不依赖z-index的层叠上下文与z-index:auto是一个层叠水平
-
截图0赞 · 0采集








