-

- 百事可爱i 2021-09-02
相对于父级元素对齐

盒子线与父级对齐


混杂属性

解决方法一:font-size:0

解决方法二:后面放一个内联元素


- 0赞 · 0采集
-

- pinzaghi 2019-08-20
vertical-align关注元素和父级的关系,与前后元素没有直接影响
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-19
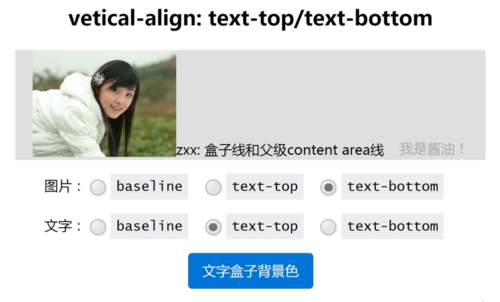
设置文字为text-top时,文字line boxes(由行高决定)与父级content-area对齐,
-
截图0赞 · 0采集
-

- 简简单单ap 2018-11-02
垂直居中
在图片元素的后方加一个inline-block的元素,并设置vertical-align:middle
-
截图0赞 · 0采集
-

- Sandaydi 2018-06-27
vertical-align前后不一的作用机制






- 0赞 · 0采集
-

- Jaaan 2018-02-01
- 设置vertical-align:text-top;或vertical align:text-bottom; 文本盒子顶部或底部(也就是此元素背景顶部或底部,比content area线稍微高些,受行高影响)和父级content area线对齐
-
截图0赞 · 0采集
-

- 多汁的西瓜 2017-11-14
- 有文字的时候的 垂直居中
-
截图0赞 · 0采集
-

- 南宁吴彦祖 2017-10-28
- 设置vertical-align:text-top;或vertical align:text-bottom; 文本盒子顶部或底部(也就是此元素背景顶部或底部,比content area线稍微高些,受行高影响)和父级content area线对齐
-
截图0赞 · 0采集
-

- qq_梦想成真_2 2017-10-26
- 注意点
-
截图0赞 · 0采集
-

- orangewangjie3473319 2017-07-11
- 只和父级关联
-
截图0赞 · 1采集
-

- orangewangjie3473319 2017-07-11
- 有文字的时候的 垂直居中
-
截图0赞 · 1采集
-

- 慕田峪5295544 2017-06-29
- v-a前后元素不会直接影响,但是会通过改变父级影响前后元素
-
截图0赞 · 0采集
-

- qq_Grace静_0 2017-03-15
- vertical-align是否相互影响
-
截图0赞 · 0采集
-

- qq_Grace静_0 2017-03-15
- 完全垂直居中另一种方法,在图片后面添加一个空的inline-box标签
-
截图0赞 · 0采集
-

- _莫忘初衷_ 2017-03-03
- 近似居中的另一种解决方法
-
截图0赞 · 0采集
-

- 慕粉4366429 2017-01-18
- 关注当前元素和父级, 前后并没有直接影响。
- 0赞 · 0采集
-

- 学之舟_36820 2016-12-13
- vertical-align 完全垂直居中 p{line-height:250px; /* font-size:0; */} img{vertical-align:middle;} img + span{vertical-align:middle;} text-bottom baseline p{line-height:250px;} img{vertical-align:text-bottom;} 关注当前元素和父级 前后没有直接影响
-
截图0赞 · 0采集
-

- javdroider 2016-11-20
- v-a:t-t/t-b 是让元素和父级的contentArea对齐
-
截图0赞 · 0采集
-

- javdroider 2016-11-19
- v-a前后元素不会直接影响,但是会通过改变父级影响前后元素
-
截图0赞 · 0采集
-

- SakrA_T 2016-10-29
- 深入理解vertical-align属性值,本身元素与其他内联元素无关的意思。
-
截图0赞 · 0采集
-

- 国际米兰 2016-10-21
- 完全垂直居中另一种方法,在图片后面添加一个空的inline-box标签
-
截图0赞 · 0采集
-

- 国际米兰 2016-10-21
- text-top 内联元素的盒子上边缘(内联元素盒子高度受行高影响)与父级元素的内容区域上边缘对齐。
-
截图0赞 · 0采集
-

- 国际米兰 2016-10-20
- 图片和文字相对立垂直对齐,但他们都是相对于父级对齐,互相不受影响。
-
截图0赞 · 0采集
-

- qweqwe13123123 2016-10-17
- 特别注意的就是 有影响的都是当前元素跟父级元素。跟前后并没有直接影响。
-
截图0赞 · 0采集
-

- qweqwe13123123 2016-10-17
- text-top 跟文本区域有关系。
-
截图0赞 · 0采集
-

- qweqwe13123123 2016-10-17
- 光看字面上的属性名就能理解。
-
截图0赞 · 0采集
-

- P妞酱酱 2016-10-14
- xxxxxxxx
-
截图0赞 · 0采集
-

- P妞酱酱 2016-10-14
- xxxxxxxxxxxxxx
-
截图0赞 · 0采集
-

- P妞酱酱 2016-10-14
- eeeeee
-
截图0赞 · 0采集
-

- P妞酱酱 2016-10-14
- ccccccccccccccc
-
截图0赞 · 0采集
数据加载中...


















