-

- Dinr 2019-12-28
flex-direction
-
截图0赞 · 0采集
-

- Dinr 2019-12-28
水平垂直居中
-
截图0赞 · 0采集
-

- 斜杠男人 2019-06-23
web的flex弹性盒模型
- 0赞 · 0采集
-

- 斜杠男人 2019-06-23
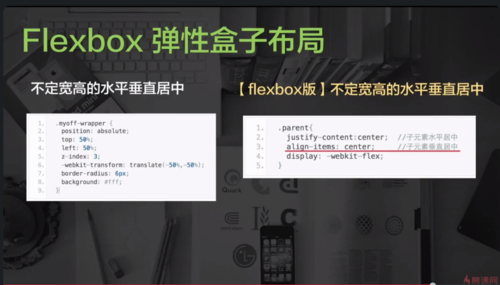
不定宽高的水平垂直居中:1.css3方式;2.flex方式
-
截图0赞 · 0采集
-

- 斜杠男人 2019-06-23
flex等比布局
-
截图0赞 · 0采集
-

- 斜杠男人 2019-06-20
- flex混合布局
-
截图0赞 · 0采集
-

- 慕数据0574080 2019-04-24
- flex
-
截图0赞 · 0采集
-

- 少玩丶哟西 2018-11-28
水平垂直居中,笔试题考过
-
截图0赞 · 0采集
-

- 叶0528 2018-11-27
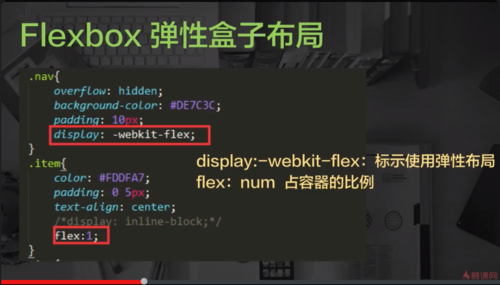
Flexbox:css代码。
display:-webkit-flex;
flex:1;
-
截图0赞 · 0采集
-

- 叶0528 2018-11-27
mark1
-
截图0赞 · 0采集
-

- weixin_慕用0231390 2018-11-21
- 排版
-
截图0赞 · 0采集
-

- 帅气的小哥 2018-09-22
四种不同布局
- 0赞 · 0采集
-

- 帅气的小哥 2018-09-22
【flexbox版】不定宽高的水平垂直居中
-
截图0赞 · 0采集
-

- 帅气的小哥 2018-09-22
Flex混合划分
-
截图0赞 · 0采集
-

- 帅气的小哥 2018-09-22
等比划分。
-
截图0赞 · 0采集
-

- 帅气的小哥 2018-09-22
Flebox弹性盒子布局
-
截图0赞 · 0采集
-

- sTone_StarDust 2018-07-29
flex居中方案
-
截图0赞 · 0采集
-

- sTone_StarDust 2018-07-29
这个混合划分--适用场景比较多:
1- 图片的宽高一般是固定的 缩放什么的 会模糊
-
截图0赞 · 0采集
-

- sTone_StarDust 2018-07-29
子元素flex=num;
原来可以决定子元素之间占据空间的比例:
-
截图0赞 · 0采集
-

- sTone_StarDust 2018-07-29
子元素:flex=1
以前没设置过这个
-
截图0赞 · 0采集
-

- 顾西然 2018-06-28
FlexBox弹性盒子布局




-
截图0赞 · 0采集
-

- qq_想得美_0 2018-06-28
flexbox 弹性盒子布局
-
截图0赞 · 0采集
-

- Sandaydi 2018-06-24
Web的Flex弹性盒模型
-
截图0赞 · 0采集
-

- Sandaydi 2018-06-24
不定宽高的水平垂直居中
-
截图0赞 · 0采集
-

- Sandaydi 2018-06-24
Flex混合划分
-
截图0赞 · 0采集
-

- Sandaydi 2018-06-24
Flex等比划分
-
截图0赞 · 0采集
-

- Sandaydi 2018-06-24
Flexbox弹性盒子布局的使用
-
截图0赞 · 0采集
-

- qq_Just心如止水_03387609 2018-05-03
css不定宽高的水平垂直居中的两种解决方案
-
截图0赞 · 0采集
-

- qq_Just心如止水_03387609 2018-05-03
web flex弹性盒模型
-
截图0赞 · 0采集
-

- 雾梅 2018-04-30
一、绝对定位top和left50%加translate(-50%,-50%) ;二、flex方法,justify-content: center;//子元素水平居中,align-items: center;//子元素垂直居中;display: flex;
- 0赞 · 0采集
数据加载中...












