-

- 小李先生1 2021-01-24
- css图片倒影
-
截图0赞 · 0采集
-

- VictoryLang 2020-07-10
优化:图片加载后立即设置top值,且全部加载完毕添加事件。

- 0赞 · 0采集
-

- 慕无忌6234907 2019-09-29
- 幻灯片banner
-
截图0赞 · 0采集
-

- 慕无忌儿 2019-07-29
预览图的倒影

-
截图0赞 · 0采集
-

- 东东啊 2019-04-13
预览图的倒影

- 0赞 · 0采集
-

- 东东啊 2019-04-13
适合单栏布局
分析

-
截图0赞 · 0采集
-

- 金属girl 2019-01-14
视觉界面分析
-
截图0赞 · 0采集
-

- EIAR 2018-10-11
css3:

javascript:

- 0赞 · 0采集
-

- EIAR 2018-10-11
倒影
-webkit-box-reflect:below 0px;//添加倒影
添加遮罩
-webkit-gradient(
linear,//线性遮罩
left top,//从左上开始
left bottom,//到左下结束
form(transparent),//起始颜色为透明色
color-stop(50%,transparent),//中间位置颜色50%的透明色
to(rgba(255,255,255,0.3))//结束位置为3%的白色
);
opacity:0;opacity:1;//设置透明度
渐变动画;-webkit-transition:all .2s
eg:-webkit-transition:all .8s 1s;//动画时间8秒,延迟1秒
- 0赞 · 0采集
-

- EIAR 2018-10-10
设预览图倒影


- 0赞 · 0采集
-

- EIAR 2018-10-10
VCD分析法(视觉、控制、数据)

- 0赞 · 0采集
-

- 慕圣9983511 2018-08-26
垂直居中margin-top:-1*height/2,top:50%即可
- 1赞 · 1采集
-

- Shane_Leo 2018-08-18
倒影css样式
-
截图1赞 · 1采集
-

- 请叫我幸运女神的女儿 2018-07-17
预览图的倒影语法4:31
- 0赞 · 1采集
-

- 请叫我幸运女神的女儿 2018-07-10
1.字体颜色没实现
- 0赞 · 0采集
-

- 请叫我幸运女神的女儿 2018-07-10
适合单列布局,不适合左右分栏,突出大图效果
- 1赞 · 1采集
-

- 于泽宁7435540 2018-07-09
- 好厉害
- 0赞 · 0采集
-

- z_l_z 2018-05-09
HTML结构
-
截图1赞 · 1采集
-

- 慕函数5421317 2018-04-25

-
截图0赞 · 0采集
-

- 淡水狗 2018-04-18
css3倒影只支持webkit内核浏览器。火狐不支持
-
截图1赞 · 1采集
-

- 淡水狗 2018-04-16
CSS3实现预览图的倒影
-
截图0赞 · 0采集
-

- 淡水狗 2018-04-16
DATA数据分析
-
截图0赞 · 0采集
-

- 淡水狗 2018-04-16
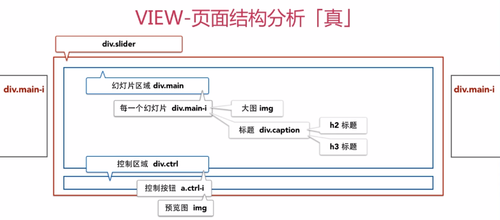
VIEW页面结构分析
-
截图0赞 · 0采集
-

- 慕粉2235143784 2018-02-28
- 这块没太懂
-
截图0赞 · 0采集
-

- 慕斯9981683 2018-02-27
- 学
-
截图0赞 · 0采集
-

- 上帝爷爷说我是个好孩子 2018-02-27
- 代码开发
-
截图0赞 · 0采集
-

- 上帝爷爷说我是个好孩子 2018-02-27
- view
-
截图0赞 · 0采集
-

- 上帝爷爷说我是个好孩子 2018-02-27
- 适用场景
-
截图0赞 · 0采集
-

- juymy 2018-01-17
- replace函数与时间设置函数
-
截图0赞 · 0采集
-

- juymy 2018-01-17
- 过渡动画,与倒影的制作
-
截图0赞 · 1采集
数据加载中...

















