-

- 百事可爱i 2021-09-02
line-height





4包含3 3包含2

- 0赞 · 0采集
-

- qq_向着光芒的女孩_0 2020-10-21
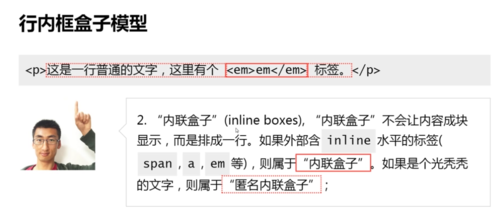
如果是光秃秃的文字,则称为“匿名内联盒子”
-
截图0赞 · 0采集
-

- 一只小马甲甲 2020-10-14
四种"盒子" 其实就是"内容区 行内高 行高 等".
-
截图0赞 · 0采集
-

- A_T_Field 2020-06-05
行内盒子模型:
内容区域: 即鼠标选中以后,蓝色背景的那一部分
内联盒子:由文字和行内元素所组成的部分,单纯的文字组成的盒子又叫 匿名内联盒子
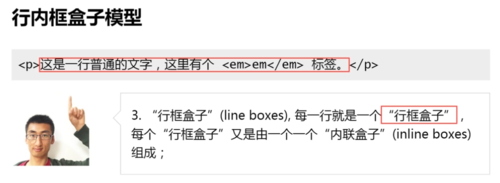
行框盒子:每一行所占据的部分
包含盒子:即最外一层所包含的
例如一个p标签,内容比较多,显示为3行,则p标签这个包含盒子拥有3个行框盒子
- 0赞 · 0采集
-

- pinzaghi 2019-08-15
包含盒子,p标签所在的盒子,由一行一行行框盒子组成
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-15
行框盒子,由一个一个内联盒子组成
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-15
内联盒子,不会让内容成块显示
-
截图0赞 · 0采集
-

- pinzaghi 2019-08-15
content area是一种围绕文字看不见的盒子,大小与font-size大小相关,与line-height无关
-
截图0赞 · 0采集
-

- yeshrb 2019-06-07
行内框模型
-
截图0赞 · 0采集
-

- 简简单单ap 2018-11-08
行内盒子模型:
内容区域: 即鼠标选中以后,蓝色背景的那一部分
内联盒子:由文字和行内元素所组成的部分,单纯的文字组成的盒子又叫 匿名内联盒子
行框盒子:每一行所占据的部分
包含盒子:即最外一层所包含的
- 0赞 · 0采集
-

- 靠他吃饭 2018-07-25
包含盒子包含行框盒子包含内联盒子包含内容盒子
-
截图1赞 · 0采集
-

- Sandaydi 2018-06-26
line-height与行内框盒子模型





- 0赞 · 0采集
-

- 慕用6095593 2018-06-04
行内框盒子模型 分析!
-
截图0赞 · 0采集
-

- 慕标3903642 2018-03-21
- 块级元素默认是换行显示,如果想同行显示需要在前一个元素上加: float:left/right 或者;display:inline-block
- 0赞 · 0采集
-

- 慕标3903642 2018-03-21
- 内联元素和块级元素: 内联元素:内联元素不独占一行<span> <input> <a>. 块级元素:会独占一行,<div> <p>.... 如果想让内联元素独占一行需要加上 display:block
- 0赞 · 0采集
-

- Jaaan 2018-01-29
- 行内框盒子模型
-
截图0赞 · 0采集
-

- 小社 2017-10-28
- 行内框盒子模型
-
截图0赞 · 0采集
-

- 小社 2017-10-28
- 行内框盒子模型-包含盒子
-
截图0赞 · 0采集
-

- 小社 2017-10-28
- 行内框盒子模型-行框盒子
-
截图0赞 · 0采集
-

- 小社 2017-10-28
- 行内框盒子模型-内联盒子
-
截图0赞 · 0采集
-

- 小社 2017-10-28
- 行内框盒子模型-内容区域
-
截图0赞 · 0采集
-

- qq_梦想成真_2 2017-10-26
- 行内框盒子模型 总结
-
截图0赞 · 0采集
-

- qq_梦想成真_2 2017-10-26
- 行内框盒子模型 4.包含盒子 containing box 此盒子由 一行行 -- 行框盒子组成
-
截图0赞 · 0采集
-

- qq_梦想成真_2 2017-10-26
- 行内框盒子模型 3.行框盒子 line boxes 一个个内联盒子组成
-
截图0赞 · 0采集
-

- qq_梦想成真_2 2017-10-26
- 行内框盒子模型 2.内联盒子 inline boxes
-
截图0赞 · 0采集
-

- qq_梦想成真_2 2017-10-26
- 行内框盒子模型 1.content area
-
截图0赞 · 0采集
-

- shixiangweii 2017-09-09
- 行内框盒子模型
-
截图0赞 · 0采集
-

- 吉夫 2017-07-31
- 行内框盒子模型: 1.内容区域 2.内联盒子 3.行框盒子 4.包含盒子 其中4包含3, 3包含2, 2与1关系说不清
-
截图0赞 · 0采集
-

- 慕田峪5295544 2017-06-20
- 行内框盒子模型总结:
-
截图0赞 · 0采集
-

- 慕田峪5295544 2017-06-20
- 行内框盒子模型 4、包含盒子
-
截图0赞 · 0采集
数据加载中...















