-

- 慕丝1284013 2020-08-31
- 一
-
截图0赞 · 0采集
-

- 你是漂亮的天蓝色 2019-04-24
数学知识与css的结合

- 0赞 · 0采集
-

- vspace 2019-03-13
- 代码地址
-
截图0赞 · 0采集
-

- 慕UI5236663 2018-12-03
更多资源-

- 0赞 · 0采集
-

- 慕UI5236663 2018-12-03
时分秒 角度

- 0赞 · 0采集
-

- 慕UI5236663 2018-12-03
html

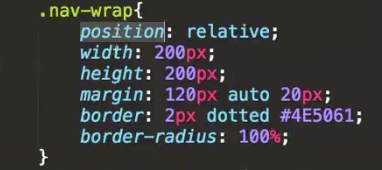
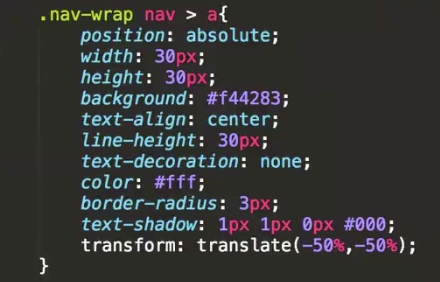
css:



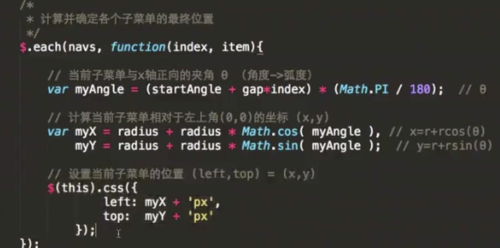
js



- 0赞 · 0采集
-

- 慕UI5236663 2018-12-03
更多资源-

- 0赞 · 0采集
-

- 慕UI5236663 2018-12-03
圆上坐标:

js:



css:





- 0赞 · 0采集
-

- Sandaydi 2018-10-25
更多资源代码
-
截图0赞 · 0采集
-

- Jaaan 2018-02-02
- 时钟夹角计算
-
截图0赞 · 0采集
-

- Jaaan 2018-02-02
- 数学知识
-
截图0赞 · 0采集
-

- Jaaan 2018-02-02
- 重点掌握
-
截图0赞 · 0采集
-

- 陈雨璐 2017-12-07
- CSS3时钟
-
截图0赞 · 0采集
-

- NadiaSmile 2017-09-12
- border-radius:100% 是圆的效果
- 0赞 · 0采集
-

- 慕仙8466702 2017-08-31
- 时钟制作
-
截图0赞 · 0采集
-

- 慕粉1106073238 2017-08-06
- 更多资源
-
截图0赞 · 0采集
-

- 慕粉1106073238 2017-08-06
- 针于X轴的夹角
-
截图0赞 · 0采集
-

- 慕粉1106073238 2017-08-06
- 更多资源
-
截图0赞 · 0采集
-

- cocowuhuiling 2017-04-24
- 圆的极坐标
-
截图0赞 · 0采集
-

- 嘉熙 2017-04-19
- 3dflower用到这个,之后看
-
截图0赞 · 0采集
-

- 红书包 2017-01-13
- 时针与x轴夹角
-
截图1赞 · 0采集
-

- 红书包 2017-01-12
- 绘制表盘数字、刻度、指针
-
截图0赞 · 0采集
-

- 红书包 2017-01-11
- 圆上任意一点的坐标计算
-
截图0赞 · 0采集
-

- h5 2016-12-05
- dfdd
-
截图0赞 · 0采集
-

- 恶汉模式 2016-12-04
- 圆点坐标
-
截图0赞 · 0采集
-

- 学之舟_36820 2016-11-17
- 秒针、分针、时针与X轴夹角 h小时m分钟s秒(逆时针调整90度,以12点方向开始) s * (360/60) - 90 m * (360/60) + (s/60) * (360/60) -90 h * (360/12) + (m/60) * (360/60) + (s/60) * (360/60) -90
-
截图0赞 · 0采集
-

- 学之舟_36820 2016-11-16
- // 角度 = 弧度 * 180 / pi // 弧度 = 角度 / 180 * pi // 当前子元素相对于左上角(0,0)的坐标(x,y) // x = r + r * cos(弧度) // y = r + r * sin(弧度)
-
截图0赞 · 0采集
-

- 思寸 2016-10-27
- 用空下载下来
- 0赞 · 0采集
-

- qq_武家小妮儿_0 2016-10-21
- 重点知识
-
截图0赞 · 0采集
-

- CodingYuan 2016-10-02
- 角度转弧度制: 1rad = (π/180)°1°; 正弦:sinα = y / r; 余弦:cosα = x / r;
- 1赞 · 0采集
数据加载中...


















