-

- moocer9527 2021-10-08
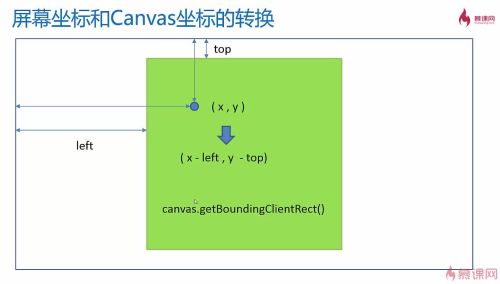
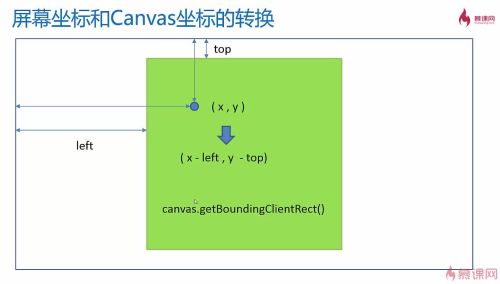
屏幕坐标和canvas坐标的转换

- 0赞 · 0采集
-

- pinzaghi 2019-12-07
记录上一次线条的宽度使得线条平滑
-
截图0赞 · 0采集
-

- pinzaghi 2019-12-07
根据速度决定线条的粗细
-
截图0赞 · 0采集
-

- pinzaghi 2019-12-07
使用lineCap填补线条之间的间隙
-
截图0赞 · 0采集
-

- pinzaghi 2019-12-07
getBoundingClientRect可以获得元素的包围盒的矩形,里面有left和top的距离
-
截图0赞 · 0采集
-

- pinzaghi 2019-12-07
鼠标事件的clientX和clientY是相对于整个页面的坐标
-
截图0赞 · 0采集
-

- pinzaghi 2019-12-07
preventDefault阻止默认行为,防止默认行为对期望行为的干扰
-
截图0赞 · 0采集
-

- yuhengshen 2019-07-27
viewposrt 元信息
<meta name="viewport" content="width=divice, initial-scale = 1.0, user-scable = no"
-
截图0赞 · 0采集
-

- 小白技术 2018-03-19
- touch事件 简称触控事件
-
截图0赞 · 0采集
-

- 小白技术 2018-03-19
- viewport 元信息
-
截图0赞 · 0采集
-

- wangwaizi 2017-11-29
- 当前截图
-
截图0赞 · 0采集
-

- bluceleeoo 2017-09-27
- touch
-
截图0赞 · 0采集
-

- bluceleeoo 2017-09-27
- viewpoint
-
截图0赞 · 0采集
-

- bluceleeoo 2017-09-27
- 颜色改变
-
截图0赞 · 0采集
-

- bluceleeoo 2017-09-27
- 核心逻辑,onmousemove
- 0赞 · 0采集
-

- bluceleeoo 2017-09-26
- 坐标计算
-
截图0赞 · 0采集
-

- bluceleeoo 2017-09-26
- 坐标转换
-
截图0赞 · 0采集
-

- bluceleeoo 2017-09-26
- 鼠标事件
-
截图0赞 · 0采集
-

- Dva_Come_to_web 2017-08-24
- <meta name='viewport'>
-
截图0赞 · 0采集
-

- 滕玉龙 2017-06-13
- canvas 绘图
- 0赞 · 1采集
-

- 世子4324012 2017-03-02
- 触控事件
-
截图0赞 · 0采集
-

- 世子4324012 2017-03-02
- 兼容移动端
-
截图1赞 · 1采集
-

- 世子4324012 2017-02-27
- 获取canvas距离页面的边距
-
截图0赞 · 0采集
-

- 慕慕4984914 2017-02-15
- Viewport元信息
-
截图0赞 · 0采集
-

- 纳兰嫣然 2017-01-19
- 米字格适应
-
截图0赞 · 0采集
-

- 慕粉2008532528 2016-12-26
- canvas 绘图
- 0赞 · 0采集
-

- Python工程师 2016-12-20
- 讲的不错!
-
截图0赞 · 0采集
-

- 慕粉101344259 2016-12-18
- 在css中定义的大小只是在html文档中显示的大小。不是具体的分辨率。通常在js中写出大小。
- 0赞 · 0采集
-

- 慕粉4027802_ 2016-11-22
- gbb
-
截图1赞 · 0采集
-

- 慕粉4027802_ 2016-11-22
- bbbbj
-
截图0赞 · 0采集
数据加载中...