-

- 挨踢面饼 2023-11-23
1:31
- 0赞 · 0采集
-

- 挨踢面饼 2023-11-23
哈哈哈
- 0赞 · 0采集
-

- 挨踢面饼 2023-11-23
哈哈哈哈哈
- 0赞 · 0采集
-

- 挨踢面饼 2023-11-23
改哈哈哈哈哈哈哈哈哈哈哈哈
- 0赞 · 0采集
-

- 小卡福 2020-09-29
链式调用的关键是是 return this 指向当前操作的对象
- 0赞 · 0采集
-

- qq_向着光芒的女孩_0 2020-03-03
简单的模块化
方式一:
var moduleA;
moduleA = function(){
var prop = 1;
function func() {}
return {
func: func,
prop: prop
}
}()
方式二:
var moduleA;
moduleA = new function(){
var prop = 1;
function func(){}
this.func = func;
this.prop = prop;
}
-
截图0赞 · 1采集
-

- qq_慕瓜5327221 2020-02-27
call,apply
其中Person.call(this,name)其实就是将,
this.name=name写在了Student里面。
-
截图0赞 · 0采集
-

- 曾庆林 2019-12-18
模块化方法
-
截图0赞 · 0采集
-

- 曾庆林 2019-12-18
definePropertyES5
-
截图0赞 · 0采集
-

- 曾庆林 2019-12-18
抽象类,,
-
截图0赞 · 0采集
-

- 曾庆林 2019-12-18
链式 调用。
-
截图0赞 · 0采集
-

- 曾庆林 2019-12-18
call调用基类
-
截图0赞 · 0采集
-

- 曾庆林 2019-12-18
模拟重载0
-
截图0赞 · 0采集
-

- GerhardzzZ 2019-09-25
function 模块化 例子
-
截图0赞 · 0采集
-

- GerhardzzZ 2019-09-25
创建 原型上的方法,然后链式调用
-
截图0赞 · 0采集
-

- 慕雪9186590 2019-05-13
模块化:可以看看一些模块化工具,如:requirjs
- 0赞 · 0采集
-

- 慕雪9186590 2019-05-13
抽象类:ES6查看
defineProperty(ES5)

- 0赞 · 0采集
-

- 慕雪9186590 2019-05-13
链式调用:

- 0赞 · 0采集
-

- 慕雪9186590 2019-05-13
调用子类方法:
Person为基类,Student是子类

- 0赞 · 0采集
-

- 慕雪9186590 2019-05-13
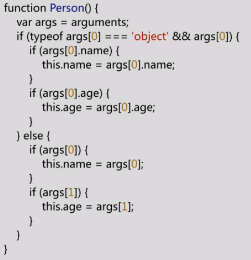
因为JavaScript是弱类型,没有相关的机制支持重载(Java中可以通过参数个数和参数类型区分同名的函数),但可以模拟重载。
下面是简单实现重载的例子:


- 0赞 · 0采集
-

- 朱小妞 2019-03-12
object.seal 对象密封,不能修改配置,只能修改值,不能添加新属性
object.isSeal
object.preventExtensions 阻止对象扩展,不能添加新属性
object.isExtensible
object.freeze 冻结对象,对象永远不可变
object.isFrozen
- 0赞 · 0采集
-

- 慕九州9016164 2019-03-04
通过return this 实现链式调用
-
截图0赞 · 0采集
-

- 慕村8548005 2018-11-12
模块化,让内部变量不会跑到外面去。
-
截图0赞 · 0采集
-

- 慕村8548005 2018-11-12
defineProperty,定义属性
-
截图0赞 · 0采集
-

- 慕村8548005 2018-11-12
链式调用: 用返回 return this,实现链式调用
-
截图0赞 · 0采集
-

- 慕村8548005 2018-11-12
调用子类方法。
-
截图0赞 · 0采集
-

- 慕村8548005 2018-11-12
模拟重载:对传入的参数值进行判断,然后再给与不同的执行方法。
-
截图0赞 · 0采集
-

- 慕村8548005 2018-11-12
重载的概念,可以在类里写相同名字的方法,但有不同的类型和参数数量,实例化的对象可以通过不同的参数数量和不同类型来调用相对应的方法。
- 0赞 · 0采集
-

- qq_途经_0 2018-09-30
用函数进行封装,向外提供一个返回接口,把一些数据不暴露在全局作用域里
-
截图0赞 · 0采集
-

- qq_途经_0 2018-09-30
控制对象的属性
-
截图0赞 · 0采集










