-

- 野狼diso 2021-08-13
结合前几节的教程,模拟了一个定时滚动的齿轮,分享一下,共同进步。
window.onload = function() {
var canvas = document.getElementById("start-canvas");
canvas.width = 800;
canvas.height = 800;
var ctx = canvas.getContext('2d');
let a = 0
var timer = setInterval(function() {
a++;
if (a <= 20) {
ctx.clearRect(0, 0, canvas.width, canvas.height);
mutiStart(ctx, 400, 400, 300, 150, 18, 5, 18 * a)
} else {
a = 0;
clearInterval(timer);
}
}, 1000)
}
/**
* @param {Object} ctx
* @param {Object} x Star的X轴偏移量
* @param {Object} y Star的y轴偏移量
* @param {Object} R 外圆半径
* @param {Object} r 内圆半径
* @param {Object} rot Star旋转度数(顺时针)
* @param {Object} multi 几边形
* @param {Object} angel Star旋转度数(逆时针)
*/
function mutiStart(ctx, x, y, R, r, rot, multi, angel) {
ctx.beginPath();
ctx.fillStyle = "#F1FA0C";
ctx.strokeStyle = "#F1FA0C";
for (var i = 0; i < multi; i++) {
ctx.lineTo(Math.cos((angel + (360 / multi) * i - rot) / 180 * Math.PI) * R + x,
y - Math.sin((angel + (360 / multi) * i - rot) / 180 * Math.PI) * R
)
ctx.lineTo(Math.cos((angel + 360 / (multi * 2) + (360 / multi) * i - rot) / 180 * Math.PI) * r + x,
y - Math.sin((angel + 360 / (multi * 2) + (360 / multi) * i - rot) / 180 * Math.PI) * r
)
}
ctx.closePath();
ctx.fill();
ctx.stroke();
}
- 0赞 · 0采集
-

- 论斤烤 2020-12-03
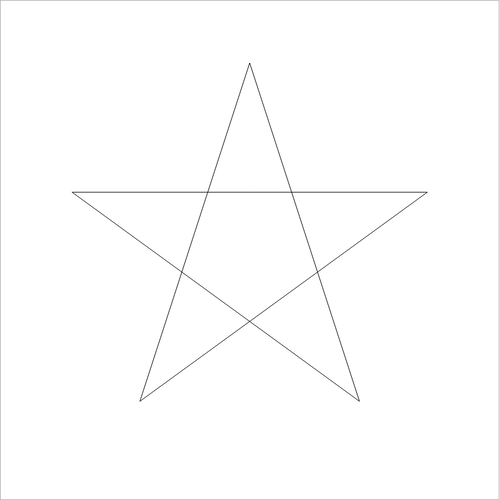
画五角星代码
-
截图0赞 · 0采集
-

- 论斤烤 2020-12-03
五角星坐标图示
-
截图0赞 · 0采集
-

- 爱敲代码的小豪豪 2020-02-16
画了个美队的盾牌:

-
截图0赞 · 0采集
-

- 爱敲代码的小豪豪 2020-02-16
喜欢这样的五角星

- 0赞 · 0采集
-

- 慕姐8207076 2020-01-16
函数绘制。
-
截图0赞 · 0采集
-

- pinzaghi 2019-12-03
许多图形的绘制可以基于圆形来找到基准位置
-
截图0赞 · 0采集
-

- 格心派 2019-11-28
五角星顶点坐标计算
-
截图0赞 · 0采集
-

- Sandaydi 2019-02-27
画一个五角星

封装五角星函数

-
截图0赞 · 0采集
-

- Sandaydi 2019-02-27
画一个五角星
-
截图0赞 · 0采集
-

- 慕码人8705899 2019-01-18
给五角星函数加上旋转的角度
-
截图0赞 · 0采集
-

- 慕码人8705899 2019-01-18
完整五角星源代码
-
截图0赞 · 0采集
-

- 慕码人8705899 2019-01-18
动态指定五角星的十个点
-
截图0赞 · 1采集
-

- 慕码人8705899 2019-01-18
需要理解清楚这两句的来源
-
截图0赞 · 0采集
-

- 慕码人8705899 2019-01-18
角度转弧度需要除以180*π
-
截图0赞 · 0采集
-

- 慕码人8705899 2019-01-18
在直角坐标系上,当角<90°,以你要测得角作为三角形的一个角,你可以画出一个直角三角形,取得一系列坐标(坐标正负保留)这个角的
对边除以斜边就是sin值,
这个角的临边除以斜边就是这个角的cos值,
大于90小于180,取它补角,然后用x坐标除以y坐标这是在角在极限情况下可以取到1或者-1
-
截图0赞 · 0采集
-

- 慕码人8705899 2019-01-18
三角函数确定五角星的点的坐标
-
截图0赞 · 0采集
-

- 慕移动6371110 2019-01-12
- 封装绘制五角星
-
截图0赞 · 0采集
-

- Mika_I 2018-11-03
五角星绘制
-
截图0赞 · 0采集
-

- 慕仰1163640 2018-08-29
画star,按照三角函数来算
-
截图0赞 · 0采集
-

- 慕村3232222 2018-08-21
五角星的凹点在内圆上,凸点在外圆上。
canvas画布的坐标系相较于笛卡尔坐标系X轴正指向不变,Y轴正方向向下
- 0赞 · 0采集
-

- 一一一呀 2018-06-22
五角星绘制
-
截图0赞 · 1采集
-

- xxy流沙 2018-04-22
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<canvas id="canvas" style="border: 1px solid black;display: block;margin:10px auto;"></canvas>
<script type="text/javascript">
window.onload=function(){
var c=document.getElementById("canvas");
c.width=800;
c.height=800;
var context=c.getContext("2d");
//调用函数
drawStar(context,200,300,400,400,15);
}
//封装一个绘制五角星的函数
/*参数说明
* ctx:为canvas上下文环境变量
* r:小圆半径
* R;大圆半径
* x,y:为五角心中心坐标
* rot:旋转角度
*/
function drawStar(ctx,r,R,x,y,rot){
ctx.beginPath();
for(var i=0;i<5;i++){
ctx.lineTo(Math.cos((18+i*72-rot)/180*Math.PI)*R+x,//角度转换为弧度
-Math.sin((18+i*72-rot)/180*Math.PI)*R+y);
ctx.lineTo(Math.cos((54+i*72-rot)/180*Math.PI)*r+x,
-Math.sin((54+i*72-rot)/180*Math.PI)*r+y);
}
ctx.closePath();
ctx.lineWidth=10;
ctx.stroke();
}
</script>
</body>
</html>- 1赞 · 0采集
-

- 慕粉4189335 2018-02-27
- // 任意正多边形 function drawSimplePolygon(ctx, opts) { var R = +opts.R || 200, r = +opts.r || 100, c = +opts.count >= 3 ? +opts.count : 5, x = +opts.x || 0, y = +opts.y || 0, rotate = +opts.rotate || 0, borderWidth = +opts.borderWidth || 4, borderStyle = opts.borderStyle || '#000', styles = opts.styles || '#fff'; var radian = Math.PI / 180; var c_ang = 360 / c, out_ang = 90 - c_ang, in_ang = 90 - (90 - out_ang) / 2; ctx.beginPath(); ctx.strokeStyle = borderStyle; ctx.lineWidth = borderWidth; ctx.fillStyle = styles; for (var i = 0; i < c; i++) { var x1 = Math.cos((out_ang + i * c_ang - rotate) * radian) * R + x; var y1 = -Math.sin((out_ang + i * c_ang - rotate) * radian) * R + y; var x2 = Math.cos((in_ang + i * c_ang - rotate) * radian) * r + x; var y2 = -Math.sin((in_ang + i * c_ang - rotate) * radian) * r + y; ctx.lineTo(x1, y1); ctx.lineTo(x2, y2); } ctx.closePath(); ctx.fill(); ctx.stroke();}
- 2赞 · 0采集
-

- Harder_ 2018-02-24
- Canvas Draw a Star 坐标计算
-
截图0赞 · 0采集
-

- Sear 2018-02-13
- star
-
截图0赞 · 0采集
-

- qq_伪_3 2018-02-01
- 关于五角星的顶点坐标的计算方式
-
截图0赞 · 0采集
-

- 左小珍 2018-01-23
- Canvas绘图详解 3-2 画一个五角星
-
截图0赞 · 0采集
-

- 辉夜羽衣 2018-01-02
- 五个角平分360度,每个角72度,90-72=18.剩下的对半为36度,36+18=54度。所以小角18,大角和小角重叠的部分54.
-
截图0赞 · 0采集
-

- LittleBocchi 2017-11-29
- 绘制星星原理
-
截图0赞 · 0采集