-

- 慕桂英7388928 2025-06-15
设置全局的透明度

设置图形压盖顺序


- 0赞 · 0采集
-

- 慕桂英7388928 2025-06-15
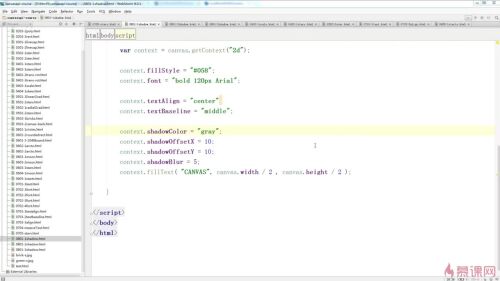
XY是阴影出来的长宽
Blur是阴影的模糊程度



- 0赞 · 0采集
-

- 慕桂英7388928 2025-06-15
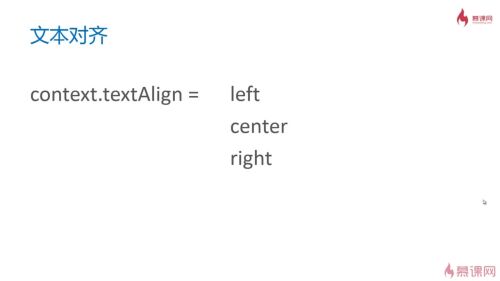
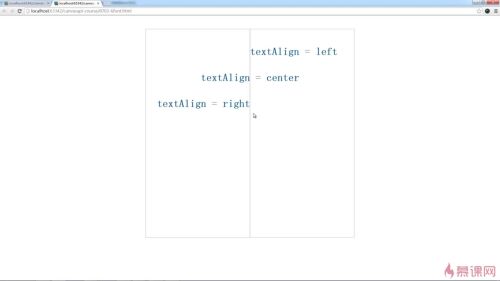
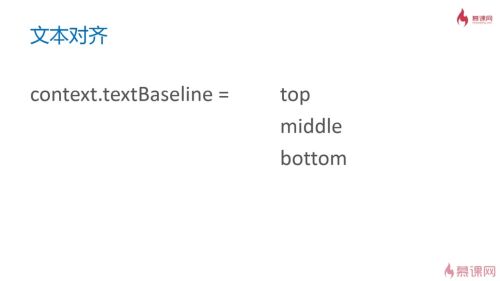
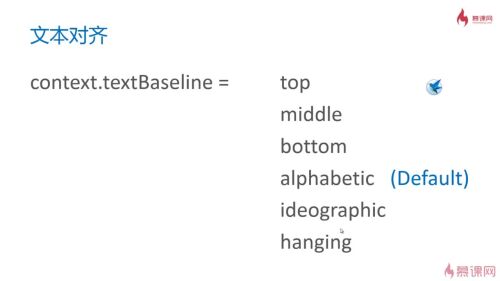
水平


垂直




- 0赞 · 0采集
-

- 慕桂英7388928 2025-06-15







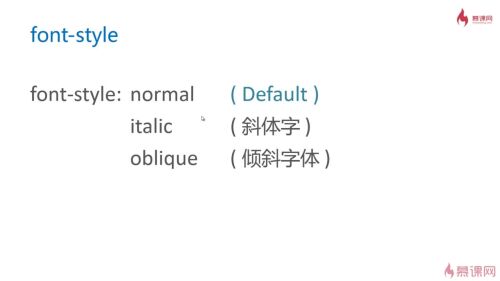
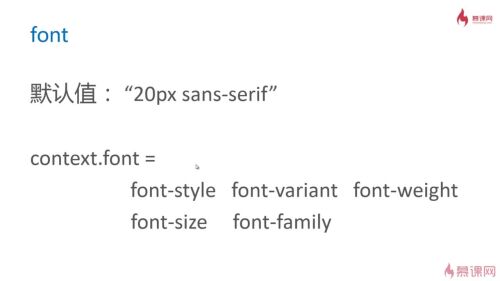
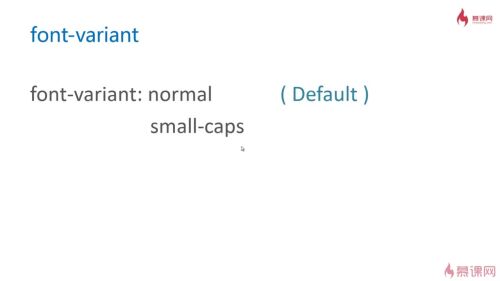
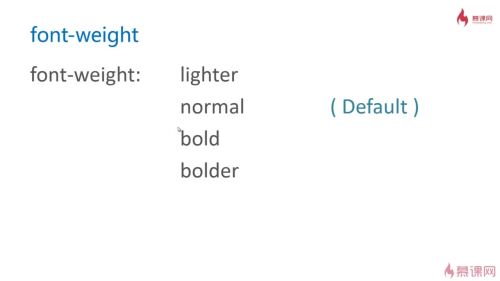
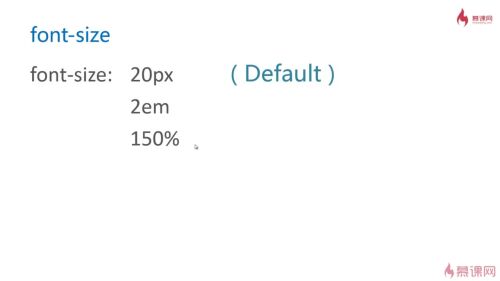
font:字体,字型和字号
- 0赞 · 0采集
-

- 慕桂英7388928 2025-06-15

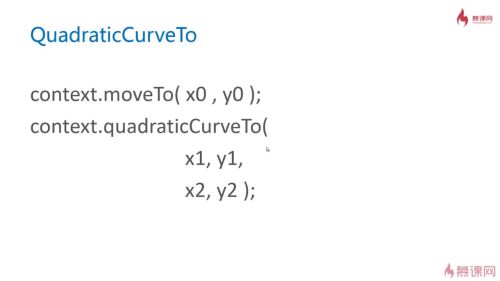
前俩都是控制点最后一个就是终止点
- 0赞 · 0采集
-

- 慕桂英7388928 2025-06-15


QuadraticCurvewTo中x1,y1就是起点,x2,y2就是终点
- 0赞 · 0采集
-

- 慕桂英7388928 2025-06-15

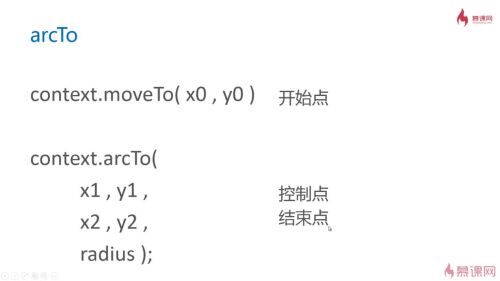
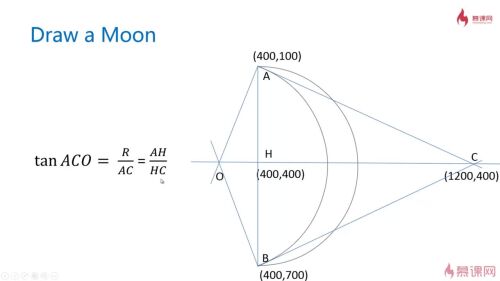
如何计算弧度的半径
- 0赞 · 0采集
-

- 慕桂英7388928 2025-06-15

当半径过大时,x0、y0会先向反方向移动以找到切点
arcTo函数将从(x0,y0)开始绘制之后绘制一条弧线,这条弧线和这两个线段所组成的折线相切并且其圆弧的半径为radius
注意:起始点的坐标是(x0 , y0)此时圆弧还没有开始,终止点的坐标不一定是(x2 , y2)而是和(x1 , y1)(x2 , y2)这条线相切的地方
1.绘制的起始点一定是(x0,y0)但是并不意味着从(x0,y0)位置开始圆弧就要开始,由于arcTo()函数绘制的是和两条折线相切的圆弧所以从真正的切点开始
2.传入的(x2,y2)完全是和(x1,y1)组成的一条切线,而(x2,y2)不一定是圆弧最终结束的位置它只是作为一个辅助线的结束位置,最终这个圆弧将结束在切点的位置
2.arcTo()的绘制起点是(x0,y0)但是(x0,y0)不一定是圆弧的切点,圆弧的绘制将停止于(x1,y1)(x2,y2)这条线的切点
3.(x0,y0)(x1,y1)(x2,y2)实质上只是形成了两条辅助线,这条辅助线告诉arcTO()函数应该相切于哪个线- 0赞 · 0采集
-

- 慕桂英7388928 2025-06-15

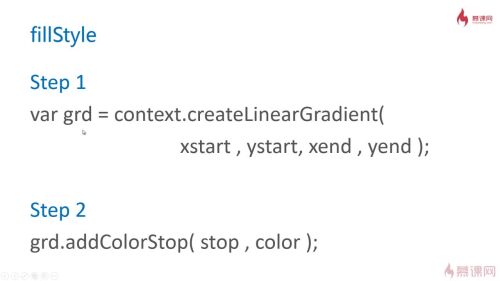
fillStyle__填充样式(样式是多种多样的);
var linearGrad = context.createLinearGradient(Xstar,Ystar,Xend,Yend);创建线性渐变(起始位置X,Y,结束位置X,Y);
grd.addColorStop(stop,color);stop是(开始填充)位置(0.0~1.0的数值),color是要填充的颜色;这个.addColorStop()至少要2个;- 0赞 · 0采集
-

- 慕桂英7388928 2025-06-15





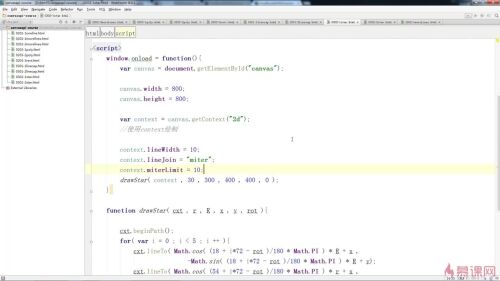
miterLimit只有当lineJoin是miter时才有用,指的是内角和外角之间的距离最大值是(设定值)当像素超过这个值就会使用bevel的方式来显示
- 0赞 · 0采集
-

- qq_點綴灬_0 2022-11-04
结束闭合,完成闭环,在开始绘制图形开头和结尾加下列代码
context.beginPath();
context.closePath();

- 0赞 · 0采集
-

- qq_慕丝6346004 2022-04-06
 推导图
推导图- 0赞 · 0采集
-

- qq_慕丝6346004 2022-03-20
绘制多边形的时候 要用beginpath和closepath包起来
- 0赞 · 0采集
-

- wangyx453976 2021-10-25
这是我的一个混合式布局笔记,关于绘图之旅的


哈哈
- 0赞 · 0采集
-

- 野狼diso 2021-08-13
结合前几节的教程,模拟了一个定时滚动的齿轮,分享一下,共同进步。
window.onload = function() {
var canvas = document.getElementById("start-canvas");
canvas.width = 800;
canvas.height = 800;
var ctx = canvas.getContext('2d');
let a = 0
var timer = setInterval(function() {
a++;
if (a <= 20) {
ctx.clearRect(0, 0, canvas.width, canvas.height);
mutiStart(ctx, 400, 400, 300, 150, 18, 5, 18 * a)
} else {
a = 0;
clearInterval(timer);
}
}, 1000)
}
/**
* @param {Object} ctx
* @param {Object} x Star的X轴偏移量
* @param {Object} y Star的y轴偏移量
* @param {Object} R 外圆半径
* @param {Object} r 内圆半径
* @param {Object} rot Star旋转度数(顺时针)
* @param {Object} multi 几边形
* @param {Object} angel Star旋转度数(逆时针)
*/
function mutiStart(ctx, x, y, R, r, rot, multi, angel) {
ctx.beginPath();
ctx.fillStyle = "#F1FA0C";
ctx.strokeStyle = "#F1FA0C";
for (var i = 0; i < multi; i++) {
ctx.lineTo(Math.cos((angel + (360 / multi) * i - rot) / 180 * Math.PI) * R + x,
y - Math.sin((angel + (360 / multi) * i - rot) / 180 * Math.PI) * R
)
ctx.lineTo(Math.cos((angel + 360 / (multi * 2) + (360 / multi) * i - rot) / 180 * Math.PI) * r + x,
y - Math.sin((angel + 360 / (multi * 2) + (360 / multi) * i - rot) / 180 * Math.PI) * r
)
}
ctx.closePath();
ctx.fill();
ctx.stroke();
}
- 0赞 · 0采集
-

- 阿里0111 2021-01-14
if (balls[i].x - balls[i].radius<=0) {
balls[i].vx = -balls[i].vx;
balls[i].x = balls[i].radius;
}
if (balls[i].x + balls[i].radius >= canvasWidth) {
balls[i].vx = -alls[i].vx;
balls[i].x = canvasWidth-balls[i].radius;
}
if (balls[i].y - balls[i].radius <= 0) {
balls[i].vy = -balls[i].vy;
balls[i].y = balls[i].radius;
}
if (balls[i].y + alls[i].radius >= canvasHeight) {
balls[i].vy = -s[i].vy;
balls[i].y = canvasHeight-balls[i].radius;
}
这是update函数部分
- 0赞 · 0采集
-

- 阿里0111 2021-01-13
 这是利用背景填充,原理跟ps里面剪贴蒙版效果一致
这是利用背景填充,原理跟ps里面剪贴蒙版效果一致-
截图0赞 · 0采集
-

- 有梦 2021-01-08
保存canvas状态
-
截图0赞 · 0采集
-

- 论斤烤 2020-12-13
第三課的例子地址
-
截图0赞 · 0采集
-

- 论斤烤 2020-12-13
第三方Canvas圖形庫
-
截图0赞 · 0采集
-

- 论斤烤 2020-12-13
兼容性代碼示例
-
截图0赞 · 0采集
-

- 论斤烤 2020-12-13
老IE兼容問題
-
截图0赞 · 0采集
-

- 论斤烤 2020-12-13
Canvas标准
https://www.w3.org/TR/2dcontext/
https://html.spec.whatwg.org/
- 0赞 · 0采集
-

- 论斤烤 2020-12-13
探照灯、聚光灯效果
-
截图0赞 · 0采集
-

- 论斤烤 2020-12-11
剪纸效果:
-
截图0赞 · 0采集
-

- 论斤烤 2020-12-11
圆环效果:注意画圆方向
-
截图0赞 · 0采集
-

- 论斤烤 2020-12-11
非零环绕原则
-
截图0赞 · 0采集
-

- 论斤烤 2020-12-11
clip绘制区域代码
-
截图0赞 · 0采集
-

- 论斤烤 2020-12-11
示例效果:
-
截图0赞 · 0采集
-

- 论斤烤 2020-12-11
globalCompositeOperation:图形重叠效果
-
截图0赞 · 0采集









