-

- liuying525 2025-04-09
利用枚举类型如何实现表驱动法
(表驱动法帮助我们简化代码并且逻辑看上去更清爽)
条件判断语句很多的时候用if else哪怕是switch 可读性都是很差的,不好看
用枚举类型对它进行优化
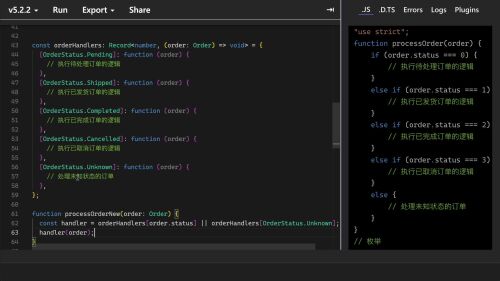
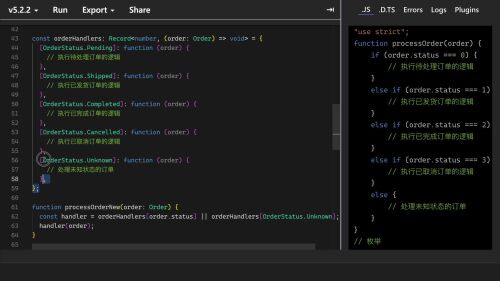
枚举类型用enum这样一个关键字来修饰,跟对象很相似但是没有=号,里面可以定义不同的状态,用不同的变量去定义不同的状态,方便别人阅读,起到了文档的作用。但还是有if else还是不够简洁,用表驱动就是为了干掉if,else和switch,因为那样的写法会把很多的逻辑耦合到一起。
表驱动,
定义一个对象,然后定义类型的时候用Record ,高级类型,Record<number,(order:Order)=>void=>{} record可以理解为js中object,key是number类型,value是function的类型,有点像映射,一对一。
数字枚举
本身就是数字 不写默认从0开始 OrderStatus3{Pending=3}
字符串枚举
enum OrderStatus3{Pending="pending"}
易构枚举
enum OrderStatus3{Pending,completed='completed'}
没有指定的就是0,指定了的就变成了字符串,不定义的放中间就不行,因为它不知道从几开始
枚举成员的类型不能是function
enum Obj{a,b=Obj.a,c=Math.random(),d=1+2,e=()=>false}最后那个会报错
//常量枚举 并不会转译成任何的js代码 ,只有在常量使用的时候才会进行转译,少生成JS代码
const enum ConstOrderStatus{Pending,Shipped}
//基本的枚举是会转译成js代码的,会生成一个类似于对象的东西
enum ConstOrderStatus{Pending,Shipped}
ConstOrderStatus.Pending=233 会报错,是只读的,不能这样修改
常量枚举和基本枚举不能比较。其它枚举不同的元素也不能进行比较
- 0赞 · 0采集
-

- 想回到过去ling 2024-12-11
数字枚举、字符串枚举、异构枚举
常量枚举:不转译枚举,代码较少
每个枚举属性都是只读的,不能赋值
- 0赞 · 0采集
-

- yangtao080304 2024-03-01

表驱动
- 0赞 · 0采集
-

- blskye 2024-01-26
表驱动

// 枚举 enum OrderStatus1{ Pending, Shipped, Completed, Cancelled, Unknown } //-------0 1 2 3 4 // 数字枚举 enum OrderStatus2{ Pending=3, Shipped, Completed=8, Cancelled, Unknown } //---------3 4 8 9 10 // 字符串枚举 enum OrderStatus3{ Pending='Pending', Shipped='Shipped', Completed='Completed', Cancelled='Cancelled', Unknown='Unknown' } // 异构枚举 enum OrderStatus4{ Pending, Shipped, Completed='Completed', Cancelled='Cancelled', Unknown='Unknown' } //------0 1 Completed Cancelled Unknown- 0赞 · 0采集
-

- 270374856 2023-11-25
枚举类型
1、数字枚举
enum numEnum{ Pending, // 0 Shipped, // 1 Completed, // 2 Cancelled, // 3 Unknown // 4 }2、字符串枚举
enum strEnum{ Pending = 'Pending', Shipped = 'Shipped', Completed = 'Completed', Cancelled = 'Cancelled', Unknown = 'Unknown' }3、异构枚举
// 异构枚举就是枚举值中成员值既有数字类型又有字符串类型(但是不能有值是空的) // 异构 isomerism enum isomerismEnum{ Pending = 'Pending', Shipped = 'Shipped', Completed = 2, Cancelled = 'Cancelled', Unknown = 'Unknown' }4、常量枚举
// 常量枚举,就是在定义枚举的语句之前加上const 关键字,这样编译后的代码不会创建这个对象,只是会从枚举里拿到相应的值进行替换 enum Status { Off, On } const enum Animal { Dog, Cat } const status = Status.On; const animal = Animal.Dog;上面的代码编译成 JavaScript 之后是这样的:
var Status; (function(Status) { Status[(Status["Off"] = 0)] = "Off"; Status[(Status["On"] = 1)] = "On"; })(Status || (Status = {})); var status = Status.On; var animal = 0; // Dog注意,枚举值是只读的,不能够修改。
二、表驱动
表驱动,就是为了去除if...else.. 和switch 这种语法的。
- 0赞 · 1采集
-

- 慕斯7745128 2023-11-13
1,表驱动:
const orderHandlers: Record<number, (order: Order)=> void> = {
[OrderStatus.Pending]: function (order){
},
[OrderStatus.Shipped]: function (order){
},
}
2,枚举类型、常量枚举 区别在于生成 JS 代码, 常量枚举使用常量替换类型。
enum OrderStatus{
}
const enum OrderStatus{
}
- 0赞 · 0采集





