-

- liuying525 2025-04-21
什么事interface
用于描述对象的结构和属性。本身就是个类型
interface可以被实现(implements)或扩展(extends)。和类有关系。
什么是type
表示类型的别名。
它允许我们为任何类型创建别名。包括上面的interface也可以用类型创建别名。
type可以表示对象,联合类型,交叉类型等,并且可以进行复杂的类型操作。
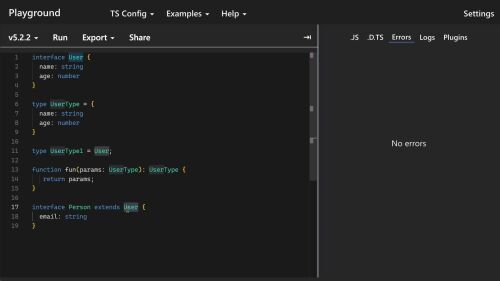
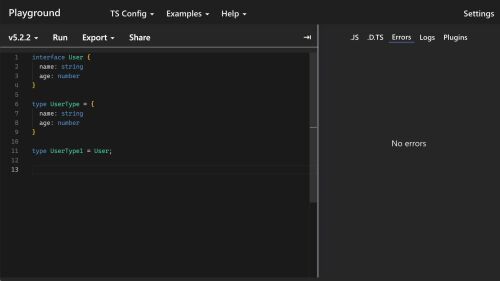
interface User{
name:string
age:number
}
type UserType={
name:string
age:number
}
type UserType1=User;
function fun(params:User):User{
params.age
return params;
}
这个函数这样写冒号后面的代表返回值,也可以用UserType.
上面那个是接口对象,下面的UserType是对象别名,右边的是对象
有什么区别?
1,一个是结构,一个是别名
inerface可以扩展,type不能扩展。
interface Person extends User{
email:string
} Person接口对象继承User的属性外,额外添加email的属性。
2,interface重名会合并,type不能重名。
interface User{
gender:string
name:number
}
前面已经定义了name是string ,这里改成number会报错。
3,interface可以被类实现,type不能。inteface就是接口对象,就是拿来被类实现的。用class的关键字就可以定义一个类
class Man implements User{
}
定义一个类叫Man,这个Man会报错,让你必须要去实现user里面定义好的属性,不能不实现它。用一个接口对一个类要实现的东西进行约束
class Man implements User{
name:string;
age:number;
gender:string;
constructor(name:string,age:number,gender:string){
this.name=name;
this.age=age;
this.gender=gender;
}
}
这样还是会报错,会提示你必须要写个构造器进行初始化。用一个叫Man的类实现了User的属性。如果接口里面加了个函数,这个类里面也必须要有这个函数
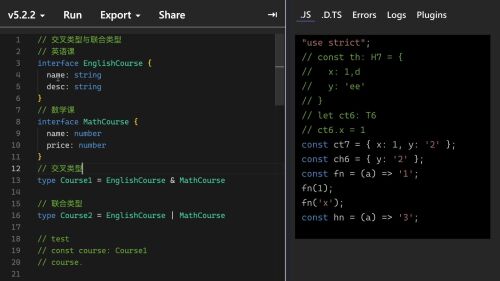
4,type支持联合类型和交叉类型,interface不支持
type可以定义一个两个类型运算之后的别名,
type People=Man | Woman
|或的运算,只要符合一个就可以
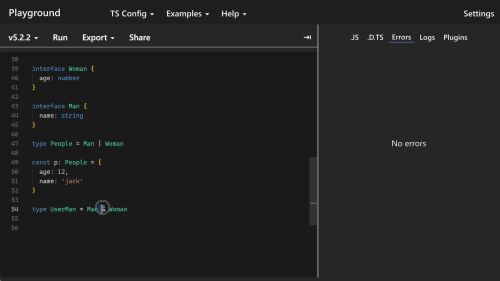
interface Woman{
age:number
}
interface Man{
name:string
}
type People = Man | Woman
const p:People={
//age:12,
name:'jack'
}
Man | Woman就是联合类型的,交叉类型用&符表示
type UserMan=Man & Woman
const u:UserMan = {
name:'jack',
age:12
}
必须两个属性都有
type可以进行简单的联合类型和交叉类型的运算
在日常工作中,定义描述结构的时候大多数用的是interface ,只有在要对类型做一个运算的时候才会用type.不知道用type还是用interface的时候,两个都可以的时候,就用interface。
规范
1,定义类型首字母都要大写,有的公司会要求在interface前面加个大写的I,在type前面加个大写的T,不推荐加这个,java里面经常用到。前端很少用到class。
- 0赞 · 0采集
-

- liuying525 2025-04-09
利用枚举类型如何实现表驱动法
(表驱动法帮助我们简化代码并且逻辑看上去更清爽)
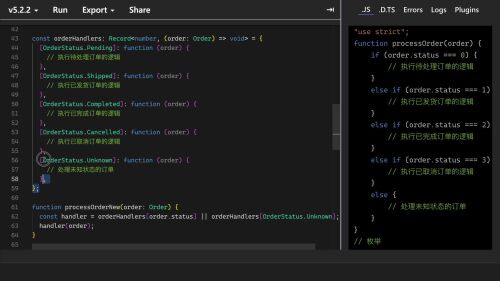
条件判断语句很多的时候用if else哪怕是switch 可读性都是很差的,不好看
用枚举类型对它进行优化
枚举类型用enum这样一个关键字来修饰,跟对象很相似但是没有=号,里面可以定义不同的状态,用不同的变量去定义不同的状态,方便别人阅读,起到了文档的作用。但还是有if else还是不够简洁,用表驱动就是为了干掉if,else和switch,因为那样的写法会把很多的逻辑耦合到一起。
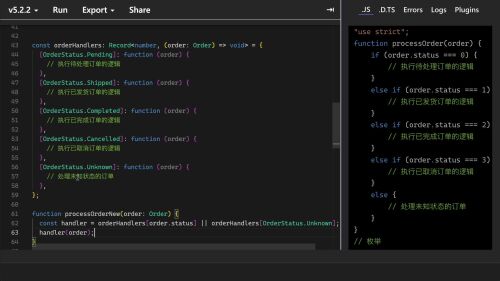
表驱动,
定义一个对象,然后定义类型的时候用Record ,高级类型,Record<number,(order:Order)=>void=>{} record可以理解为js中object,key是number类型,value是function的类型,有点像映射,一对一。
数字枚举
本身就是数字 不写默认从0开始 OrderStatus3{Pending=3}
字符串枚举
enum OrderStatus3{Pending="pending"}
易构枚举
enum OrderStatus3{Pending,completed='completed'}
没有指定的就是0,指定了的就变成了字符串,不定义的放中间就不行,因为它不知道从几开始
枚举成员的类型不能是function
enum Obj{a,b=Obj.a,c=Math.random(),d=1+2,e=()=>false}最后那个会报错
//常量枚举 并不会转译成任何的js代码 ,只有在常量使用的时候才会进行转译,少生成JS代码
const enum ConstOrderStatus{Pending,Shipped}
//基本的枚举是会转译成js代码的,会生成一个类似于对象的东西
enum ConstOrderStatus{Pending,Shipped}
ConstOrderStatus.Pending=233 会报错,是只读的,不能这样修改
常量枚举和基本枚举不能比较。其它枚举不同的元素也不能进行比较
- 0赞 · 0采集
-

- liuying525 2025-04-09
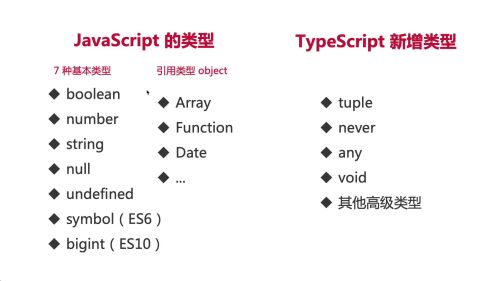
js的类型:
7种基本类型:boolean,number ,string ,null,undefined,symbol(es6),bigint(es10) 2020.
引用类型obj:arry,function,date
ts新增类型:
tuple 元祖
nver
any
void
其他高级类型
:+类型名字 类型注解
重新定义类型会报错
类型不同不能相互赋值
null只能赋值给null,undefined只能赋值给undefined null不等于undefined;
Symbole()独一无二的变量 命名冲突,私有属性 拿它解决
BigInt(322223112333); number类型有精度限制,这个就是为了解决这个问题。大数不会失真
Tsconfig target: ESNext module:ESNext
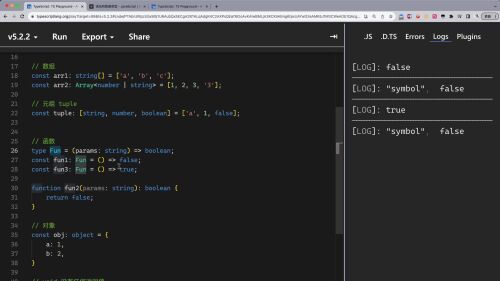
数组 :string[] : Array<number|string> 联合类型
元组 是特殊的数组 tuple:[string,number,boolean]=['a',1,false];
tuple.push('abc')
tuple[2] 能加不能读,不能够越界,必须要是要一一对应
函数
fun1:(params:string)=>boolean=()=>false
function fun2(params:string):boolean{return false}
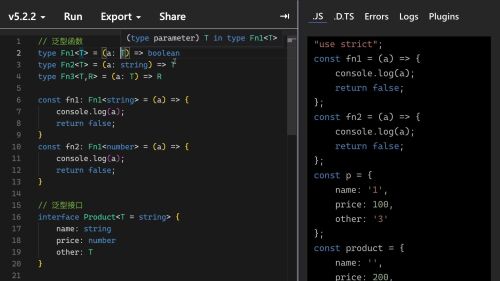
type Fun=(params:string)=>boolean; 类型定义可复用
const fun1:Fun=()=>false;
const fun3:Fun=()=>true;
对象
const obj:object={a:1,b:2,}工作中不这样定义 ,因为object比较泛,有点类似any了,类型越具体越好
const obj1:{a:string,b:string}={a:'1',b:'2'}
interface Obj {a:string,b:string}
const obj1:Obj={a:'1',b:'2'}
void 没有任何返回值
const v=():void=>{}
any;如果都是any就和javascript没有区别了
没有加类型注解没有加:默认就是any的 可以随便的赋值 尽量别使用any,使用any就放弃了类型的好处
let x;
x=1;
never 永远不会有返回值 在业务代码中很少用never 高级类型编程的时候会用到
const n1=():never=>{throw new Error()}
const n2=():never=>{while(true){}} 死循环卡这儿了
- 0赞 · 0采集
-

- 想回到过去ling 2024-12-15
// Record 工具类型实现原理
type RecordType<K extends string | number | symbol, T> = { [P in K], T }
const infoObj: Record<string,string> = { a:'a' }
- 0赞 · 0采集
-

- 想回到过去ling 2024-12-11
索引类型,定义key:value,key和value可以定义为任何类型;通常定义数组对象
interface Person {
name: string
age: number
}
const personInfos: Person = { name: 'a', age: 16 }
// 》》》》》》》》》》 索引类型
interface Student {
[id: number]: Person // id只是个站位符
}
const sudent: Student = {
0:{ name:'a', age: 1 }
}
// 映射类型
利用操作符 keyof typeof,根据已有类型创建新的类型
type Keys = keyof Person // 'name' | 'age' 联合类型的字面量
typeof 针对的是 ---- 变量值
type Ty = typeof personInfos // --- { name: string; age: number }
- 0赞 · 0采集
-

- 想回到过去ling 2024-12-11
interface 描述对象的结构及属性
可以被实现class implements或者extends
interface User {
name: string;
age: number
}
// 类型别名
type UserType = User
// 继承类型
interface Person extends User {
sex: string
}

- 0赞 · 0采集
-

- 想回到过去ling 2024-12-11
数字枚举、字符串枚举、异构枚举
常量枚举:不转译枚举,代码较少
每个枚举属性都是只读的,不能赋值
- 0赞 · 0采集
-

- 想回到过去ling 2024-12-11
tuple
push可以突破限制,但是读取不到
const arr: [number,string] = [1,'test'];
arr.push(66);
arr[2]; // 语法错误
函数类型:箭头函数(推荐)+ 函数语句
类型别名
type Func = (p:string) => boolean;
const func1: Func = ('test') => true;
function func2(p:string):boolean{
return true
}
any: 任何类型,放弃类型检查
never:永远没有返回值
const f1 = () :never => {
throw new Error() // 终止进程
// 或者
while(true){
// 无限循环
}
}
- 0赞 · 0采集
-

- yangtao080304 2024-03-01
fan

- 0赞 · 0采集
-

- yangtao080304 2024-03-01
aa

- 0赞 · 0采集
-

- yangtao080304 2024-03-01


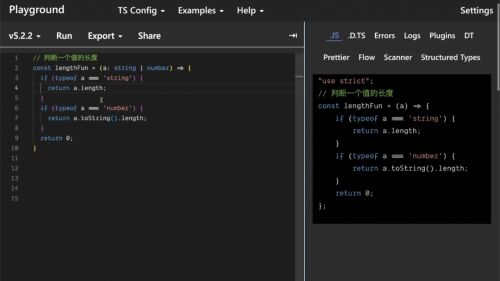
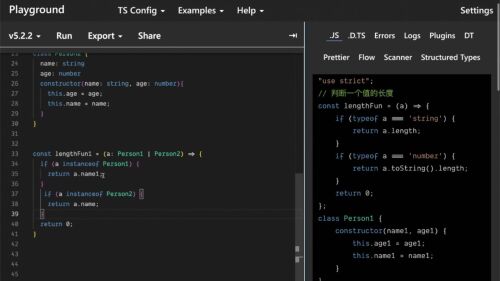
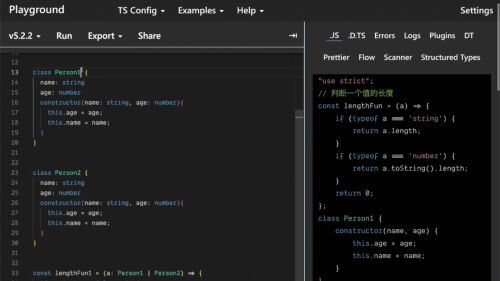
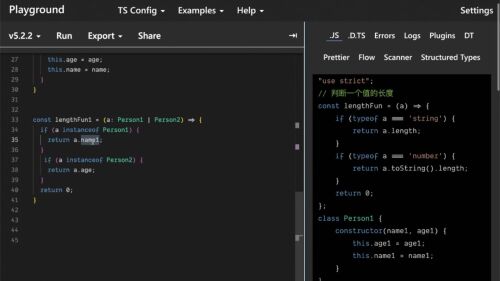
类型保护
- 0赞 · 0采集
-

- yangtao080304 2024-03-01

表驱动
- 0赞 · 0采集
-

- yangtao080304 2024-03-01

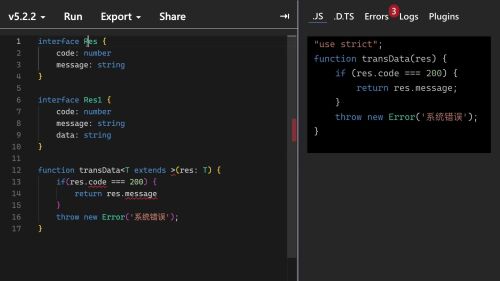
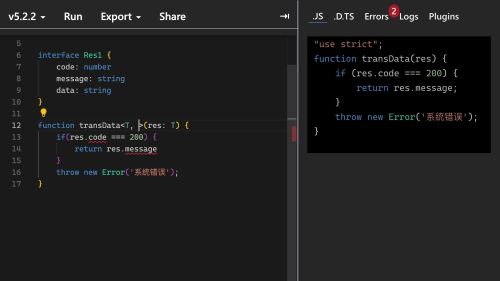
有code 和message
- 0赞 · 0采集
-

- yangtao080304 2024-03-01

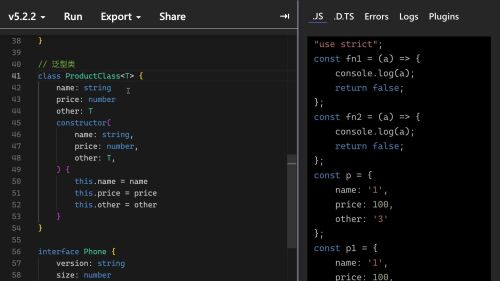
泛型
- 0赞 · 1采集
-

- yangtao080304 2024-03-01

映射类型

typeof只能是值或者枚举
- 0赞 · 0采集
-

- yangtao080304 2024-03-01

索引
- 0赞 · 0采集
-

- yangtao080304 2024-03-01

断言



- 0赞 · 0采集
-

- yangtao080304 2024-03-01


实例
- 0赞 · 0采集
-

- yangtao080304 2024-03-01

联合和交叉类型
- 0赞 · 0采集
-

- yangtao080304 2024-03-01

区别

- 0赞 · 0采集
-

- yangtao080304 2024-03-01
别名

- 0赞 · 0采集
-

- BioCrossCoder 2024-02-08
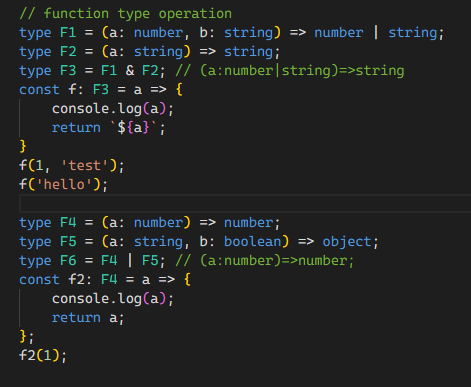
函数类型的联合类型和交叉类型试验结果如下:

对于交叉类型:函数参数列表取并集,函数返回值列表取交集。
对于联合类型:直接取第一个联合前的函数类型,后面的函数类型均无效,所以没有意义。
另外,对象/接口的联合/交叉类型也会增加复杂度,个人感觉通常情况下不适合使用,希望老师能给点例子说明适合使用的具体场景。
- 0赞 · 0采集
-

- blskye 2024-01-26
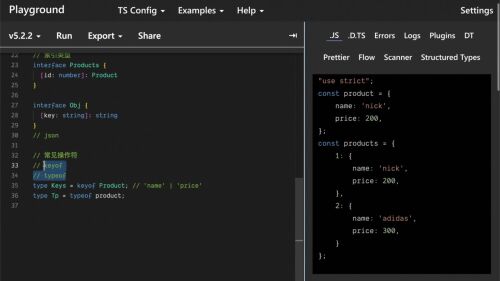
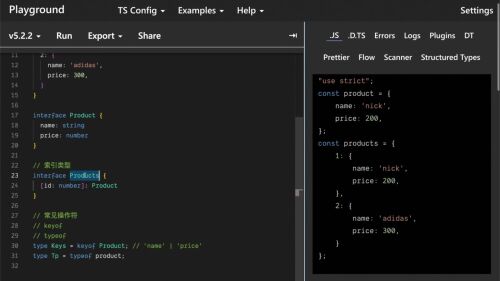
const products = { 1: { name:'nick', price:200 }, 2:{ name: 'adidas', price:300 } } interface Product { name:string price: number } //索引类型 interface Products { [id:number]:Product } //映射类型 type Keys = keyof Product; type Tp = typeof products;- 0赞 · 0采集
-

- blskye 2024-01-26

//接口--类型的结构 interface User { name:string age: number } //类型别名 type UserType = { name:string age: number } function fun(params:User):User{ return params } // 接口可扩展,类型不能 interface Person extends User{ email:string } //接口可以被类实现,type不能 class ManC implements User{ name:string; age: number; email: string; constructor(name:string, age:number,email:string){ this.name = name; this.age = age; this.email = email } } interface Woman{ age: number } interface Man{ name:string } //type支持联合类型和交叉类型,interface不支持 type People = Man | Woman; //联合类型 Man & Woman 交叉类型(两个都得有) const p:People = { name: 'zyw', age: 34 } //两种都可以用时,首选interface //首字母大写 //有些公司,interface前加I,type前加T。不建议- 0赞 · 0采集
-

- blskye 2024-01-26
表驱动

// 枚举 enum OrderStatus1{ Pending, Shipped, Completed, Cancelled, Unknown } //-------0 1 2 3 4 // 数字枚举 enum OrderStatus2{ Pending=3, Shipped, Completed=8, Cancelled, Unknown } //---------3 4 8 9 10 // 字符串枚举 enum OrderStatus3{ Pending='Pending', Shipped='Shipped', Completed='Completed', Cancelled='Cancelled', Unknown='Unknown' } // 异构枚举 enum OrderStatus4{ Pending, Shipped, Completed='Completed', Cancelled='Cancelled', Unknown='Unknown' } //------0 1 Completed Cancelled Unknown- 0赞 · 0采集
-

- blskye 2024-01-26
js和ts类型

// 数组 const arr1:string[] = ['a','b','c']; const arr2:Array<number | string> = ['a',3,5]; // 元祖--严格按照顺序,一一对应 const tuple: [string,number] = ['a',3] // 函数 // 1.箭头函数 type Fun = (params:string)=>boolean; const fun1:Fun = ()=>false; // 2.函数语句 function fun2(params:string):boolean{ return false; } // 没有返回值--void const v=():void =>{} // 对象 interface Obj {a:string,b:string} const obj:Obj = { a:'1', b:'2' }- 0赞 · 0采集
-

- blskye 2024-01-25
mkdir foldName 命令行新建文件夹
- 0赞 · 0采集
-

- invoke721 2024-01-18
1
- 0赞 · 0采集
-

- 慕姐0559947 2024-01-17
如何搭建TypeScript环境:
在线网页版编辑器地址:https://www.typescriptlang.org/,选择Playground进入在线编辑区。
npm构建包环境:
1)先创建一个空文件
2)打开vscode,打开刚创建的空文件
3)终端中输入:npm init,之后一直回车,则会创建出一个package.json文件
4)新建src文件夹,在该文件中新建index.ts文件
5)全局安装typescript:终端输入命令---npm i typescript -g
6) 查看是否安装和查看版本:tsc -v
7)输入tsc --init 自动创建出tsconfig.json配置文件
8)在配置文件中输入调试运行语句:"build":"tsc"
9) 终端中输入npm run build
构建前端项目
1)打开cmd,进入想要创建前端项目地址,输入命令:npm create vite@latest
2)选择是否创建,输入:y
3) 输入创建的文件名
4)选择语言:vue
5) 选个脚本语言: typescript
6) 创建成功,根据提示,进入项目目录下,输入:npm install安装依赖,输入:npm run dev运行成功打开网址即可
- 1赞 · 1采集
-

- cannnndy 2024-01-11
定义数组、函数

- 0赞 · 0采集







