-

- 慕后端72535928 2021-11-15
math.float是取整

- 0赞 · 0采集
-

- 慕娘6465017 2021-06-02
CTRL+shift+/* 或者// 代表注释

- 0赞 · 0采集
-

- 慕娘6465017 2021-06-02
 时间处理程序
时间处理程序- 0赞 · 0采集
-

- qiug 2021-03-27
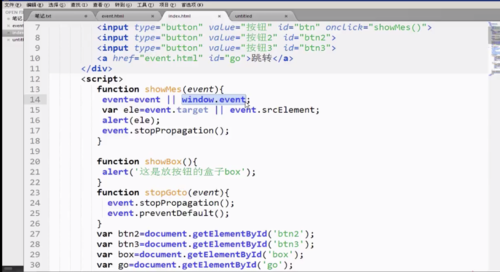
跨浏览器封装对象
-
截图0赞 · 0采集
-

- qiug 2021-03-27
事件处理程序
-
截图0赞 · 0采集
-

- 想要翻身的咸鱼QAQ 2021-03-12
事件捕获:由不具体到具体
- 0赞 · 0采集
-

- 想要翻身的咸鱼QAQ 2021-03-12
点击事件元素不仅是按钮,还包括装载按钮的父盒子以及父盒子以上的元素,上溯到html元素
- 0赞 · 0采集
-

- weixin_慕函数6407881 2021-03-05
//IE事件处理程序
undefined
//一个叫attachevent和detachevent,只需要告诉他事件处理程序的名称和事件处理程序的函数,会发现去掉了第三个布尔值,是因为ie默认是冒泡模式
undefined
//在这里面和dom事件的区别就是需要把on加上,记住在添加和删除的时候传入的参数要一样
undefined
//在Chrome里面是不能用attach和detach的,但是在ie里面使用add和delete的时候就不能用attach和detach了,这个时候就要跨浏览器操作
undefined
//跨浏览器操作是可以通过构建对象的方式来实现,
undefined
var eventUtil = {
addHandler:function(element,type,handler){
if(element.addEventListener){
element.addEventListener(element,type,handler);
}
}
}
undefined
var eventUtil = {
addHandler:function(element,type,handler){
if(element.addEventListener){//非IE
element.addEventListener(type,handler,false);
}
else if(element.attachEvent){//IE浏览器的
element.attachEvent('on'+type,handler);
}
else{//dom0级别的
elsement['on'+type] = hanler;//记住所有能用.的地方都可以用【】,只不过用.方便点
}
}
}
undefined
//上面就得到了一个被封装好的添加和删除的对象,这样就实现了跨浏览器的操作
undefined
//在调用的时候
undefined
2138:1 Unchecked runtime.lastError: The message port closed before a response was received.
eventUtil.addHandler(element,type,handler)
- 0赞 · 0采集
-

- weixin_慕函数6407881 2021-03-04
//在以前给html添加事件的时候是将事件当作属性写在html里面的,但是现在的dom0级则是将其先get出来然后在脚本里面添加一个属性
- 0赞 · 0采集
-

- weixin_慕函数6407881 2021-03-03
//这一章介绍的是什么是事件流,起初的思想是我们是通过事件来将js和html页面结合起来,这样去想的话就是说我们在出发一个事件的时候要联想到整个框架的反应,基于此,整个框架的反应模式有两种,一种是事件冒泡
undefined
//1、事件冒泡就是说我们在出发一个事件的时候,事件最开始由最具体的元素(文档中的嵌套层次最深的那个元素)接收,然后逐级向上传播至最不具体的那个节点(文档)
undefined
//1、事件冒泡就是说我们在出发一个事件的时候,事件最开始由最具体的元素(文档中的嵌套层次最深的那个元素)接收,然后逐级向上传播至最不具体的那个节点(文档),举个例子,我们触发input事件,然后是div,然后是body,然后是html,然后是整个document
undefined
//2、事件捕获
undefined
//事件捕获的情况正好相反,就是说document、html、body、div、input
- 0赞 · 0采集
-

- 小李先生1 2021-01-28
- 事件对象的获取,类型,阻止冒泡,阻止默认等,兼容方法
-
截图0赞 · 0采集
-

- 小李先生1 2021-01-28
- 跨浏览器添加事件兼容方法
-
截图0赞 · 0采集
-

- 小李先生1 2021-01-28
- 添加事件与删除事件的方法,IE8及以上
-
截图0赞 · 0采集
-

- 慕容7322432 2021-01-26
E和其他浏览器事件对象区别
-
截图0赞 · 0采集
-

- 慕容7322432 2021-01-26

IE8浏览器处理event兼容,取window.event- 0赞 · 0采集
-

- 慕容7322432 2021-01-26
事件对象内容
-
截图0赞 · 0采集
-

- 慕九州9423122 2020-08-04
IE事件处理程序
attachEvent()添加事件
detachEvent()删除事件
接受两个相同的参数:事件处理程序的名称和事件处理程序的函数
-
截图0赞 · 0采集
-

- 慕九州9423122 2020-08-04
DOM0级事件处理程序:较传统的方式:把一个函数赋值给一个事件的处理程序属性,用的比较多。优点:简单,跨浏览器的优势
- 0赞 · 0采集
-

- 慕九州9423122 2020-08-04
事件捕获:不太具体的节点应该更早接收到事件,而最具体的节点最后接收到事件
- 0赞 · 0采集
-

- Confused_wz 2020-08-02
这个比qq登录界面的要容易一些,不过基本一样
- 0赞 · 0采集
-

- Confused_wz 2020-08-02
这个比QQ界面的要容易一些,不过基本一样
- 0赞 · 0采集
-

- Confused_wz 2020-08-02
做完QQ登录界面之后再做这个轻松了许多
- 0赞 · 0采集
-

- Confused_wz 2020-08-02
window.onload = function () { var data = ['Phone5', 'Ipad', '三星笔记本', '佳能相机', '惠普打印机', '谢谢参与', '50元充值卡', '1000元超市购物券'], txt = document.getElementById('txt'), //抽奖结果 play = document.getElementById('play'), //开始按钮 stop = document.getElementById('stop'), //结束按钮 timer = null; //计时器 flag = false; //定时器状态标记 play.style.backgroundColor = '#036'; //设置按钮初始颜色 stop.style.backgroundColor = 'gray'; play.onclick = playFun; //点击开始按钮事件 stop.onclick = stopFun; //按任意键事件 document.onkeyup = function () { //判断是否为空格键 if (event.keyCode == 32) { //判断定时器状态 if (flag == false) { playFun(); } else { stopFun(); } } } //开始抽奖 function playFun() { clearInterval(timer); //清除上一个定时器,避免重复添加 //设置定时器 timer = setInterval(function () { txt.innerHTML = data[Math.floor(Math.random() * data.length)]; //随机奖品 }, 100); play.style.backgroundColor = 'gray'; //修改按钮颜色 stop.style.backgroundColor = '#036'; flag = true; //定时器标记为开 } //结束抽奖 function stopFun() { clearInterval(timer); play.style.backgroundColor = '#036'; stop.style.backgroundColor = 'gray'; flag = false; //定时器标记为关 } }- 0赞 · 0采集
-

- Confused_wz 2020-08-01
//HTML渲染完后再加载 window.onload = function () { var oPanel = document.getElementById('loginPanel'); //登录界面 var oTitle = document.getElementsByClassName('login_logo_webqq')[0]; //标题栏 var oStatus = document.getElementById('loginState'); //状态栏 var oClock = document.getElementById('ui_boxyClose'); //关闭按钮 //按住标题栏事件 oTitle.onmousedown = function () { var disX = event.clientX - oPanel.offsetLeft; //鼠标点击处和界面左边界的距离 var disY = event.clientY - oPanel.offsetTop; //鼠标点击处和界面上边界的距离 //鼠标移动事件:触发登陆界面跟随 document.onmousemove = function (event/*传入事件*/) { event = event || window.event; //取出事件 var left = event.clientX - disX; //界面左边界水平坐标 var top = event.clientY - disY; //界面上边界垂直坐标 var maxLeft = document.documentElement.clientWidth - oPanel.offsetWidth; //界面左边界水平坐标最大限制 var maxTop = document.documentElement.clientHeight - oPanel.offsetHeight; //界面上边界垂直坐标最大限制 //如果水平坐标超过最大限制,则界面不再跟随鼠标移动 if (left > maxLeft - 10) { left = maxLeft - 10; //为关闭按钮预留10px空间 } else if (left < 0) { left = 0; } //同理 if (top > maxTop) { top = maxTop; } else if (top < 10) { top = 10; //为关闭按钮预留10px空间 } oPanel.style.left = left + 'px'; //client和offset为整型数,不带单位 oPanel.style.top = top + 'px'; //松开鼠标键事件:界面不再跟随 document.onmouseup = function () { document.onmousemove = null; //移动事件不再触发任何活动 } } } //点击状态栏事件:弹出状态选择菜单(下拉菜单) oStatus.onclick = function () { event.stopPropagation(); //阻止冒泡事件,防止点击了父节点(HTML文档)导致菜单关闭 var sPanel = document.getElementById('loginStatePanel'); //下拉菜单 var pLists = document.getElementsByClassName('statePanel_li'); //菜单列表 sPanel.style.display = 'block'; //显示下HTML拉菜单 //遍历菜单列表,添加动态效果 for (var i = 0; i < pLists.length; i++) { //鼠标经过事件:触发灰色背景 pLists[i].onmouseover = function () { this.style.backgroundColor = '#999'; } //鼠标移开事件:背景颜色恢复 pLists[i].onmouseout = function () { this.style.backgroundColor = '#fff'; } //鼠标点击事件:更改状态栏内容并关闭下拉菜单 pLists[i].onclick = function (event) { event = event || window.event; event.stopPropagation(); //阻止冒泡事件,防止点击了父节点(状态栏)导致下拉菜单关闭失败 var sShow = document.getElementById('loginStateShow'); //状态栏图标 var sTxt = document.getElementById('login2qq_state_txt'); //状态栏文本 sShow.className = 'login-state-show ' + this.id; //修改状态栏图标为选中项的状态图标 sTxt.innerHTML = this.getElementsByTagName('div')[1].innerHTML; //修改状态栏文本为选中项的状态文本 sPanel.style.display = 'none'; //关闭下拉菜单 } } /*点击HTML文档事件(除状态栏外的其他区域):触发下拉菜单关闭 若点击了状态栏,则不会触发此操作(冒泡被阻止)*/ document.onclick = function () { sPanel.style.display = 'none'; } } //点击关闭按钮事件:触发登录界面隐藏 oClock.onclick = function () { oPanel.style.display = 'none'; } }- 0赞 · 0采集
-

- 慕码人0003652 2020-06-17
IE事件处理程序:
attachEvent()添加事件
detachEvent()删除事件
接收相同的两个参数:事件处理程序的名称(加on)和事件处理程序的函数
- 0赞 · 0采集
-

- 慕码人0003652 2020-06-17
使用事件处理程序有:
HTML事件处理程序;
DOM0级事件处理程序:可以添加多个事件处理程序
DOM2级事件处理程序:2级事件定义了两个方法addEventListener()和removeEventListener(),有三个参数:要处理的事件名(不加on)、事件处理程序的函数、布尔值(true表示捕获false表示冒泡);可以添加多个事件处理程序,按顺序执行多个,删除要指定添加时相同的参数
- 1赞 · 0采集
-

- 慕码人9569303 2020-04-17
type属性 用于获取事件类型
target属性 用于获取事件的目标
stopPropagation()方法 用于阻止事件的冒泡
preventDefault()方法 阻止事件的默认行为
- 0赞 · 0采集
-

- 如花慕少 2020-04-03
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
<style type="text/css">
*{margin:0;padding:0;}
.head{font-size:12px;padding:6px 0 0 10px;}
#login_box{width:300px;height:150px;background:#eee;border:1px solid #ccc;position:absolute;left:50%;top:50%;margin-left:-150px;margin-top:-75px;display:none;}
#login_box p{height:20px;border-bottom:1px solid #ccc;font-size: 12px;padding:6px 0 0 5px;font-weight:bold;}
#close{width:14px;height:14px;background:#ddd;position:absolute;right:5px;top:6px;}
</style>
<script type="text/javascript">
window.onload=function(){
var d=document,
login_btn=d.getElementById('login'),
login_box=d.getElementById('login_box'),
close=d.getElementById('close');
//封装一个添加事件监听程序
function addEvent(ele,type,hander){
if(ele.addEventListener){
ele.addEventListener(type,hander,false);
}else if(ele.attachEvent){
ele.attachEvent('on'+type,hander);
}else{
ele['on'+type]=hander;
}
}
// 显示登录层函数
function showlogin(){
login_box.style.display="block";
}
// 隐藏登录层函数
function hidelogin(){
login_box.style.display="none";
}
addEvent(login_btn,'click',showlogin);
addEvent(close,'click',hidelogin);
}
</script>
</head>
<body>
<div class="head">亲,您好!<input type="button" value="登录" id="login"></div>
<div id="login_box">
<p>用户登录</p><span id="close"></span>
</div>
</body>
</html>
- 0赞 · 0采集
-

- 如花慕少 2020-04-03
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<script src="event.js"></script><!--封装一个DOM0,DOM2,IE事件-->
<script src="script.js"></script><!--封装一个DOM,IE的event事件对象-->
<body>
<div id="box">
<input type="button" value="HTML事件" id="btn" onclick="showMes()">
<input type="button" value="DOM0事件" id="btn2">
<input type="button" value="DOM2事件" id="btn3">
<input type="button" value="IE事件" id="btn4">
<a href="26.html" id="go">跳转</a>
</div>
<script type="text/javascript">
</script>
</body>
</html>
- 0赞 · 0采集
-

- 如花慕少 2020-04-03
window.onload=function(){
var go=document.getElementById("go"),
box=document.getElementById("box");
eventutil.addhandler(box,'click',function(){
alert("我是整个父盒子");
});
eventutil.addhandler(go,'click',function(e){
e=eventutil.getEvent(e);
//e=e || window.event;
alert(eventutil.getElement(e).nodeName);
eventutil.preventDefault(e);
eventutil.stopPropagation(e);
});
}
- 0赞 · 0采集











