-

- 景树 2024-09-02

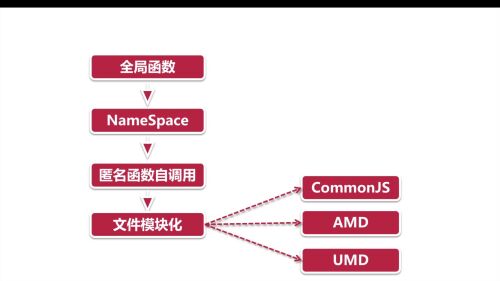
模块化演进过程
- 0赞 · 0采集
-

- Inthur 2022-07-16
//模块化演进过程
一

二

三

四、文件模块化

//CommonJS适用于服务端

//AMD适用于浏览器


- 0赞 · 0采集
-

- _山的那边 2022-02-17

1
- 0赞 · 0采集
-

- _山的那边 2022-02-17



1
- 0赞 · 0采集
-

- _山的那边 2022-02-17




四个阶段
- 0赞 · 0采集
-

- fxh31 2022-01-25
发展历史
问题:随着业务的复杂,js代码逐渐增多,日益膨胀,为了方便维护和管理,对js代码进行切分

现代模块化规范:
在一个模块里面定义的变量,函数,类都是私有的,对其他模块不可见。
代表性的现代模块化:CommonJS,AMD,UMD
CommonJS:(适用于服务端)
文件作用域:每个文件为一个模块,模块里的数据对其他模块是不可见的
缓存:模块在第一次加载时进行缓存,之后再加载就直接取缓存的结果
同步加载:问题:意味着会阻塞脚本,不适用于浏览器
AMD(Asynchronous Module Definition):(适用于浏览器)
文件作用域
非同步加载(异步加载)
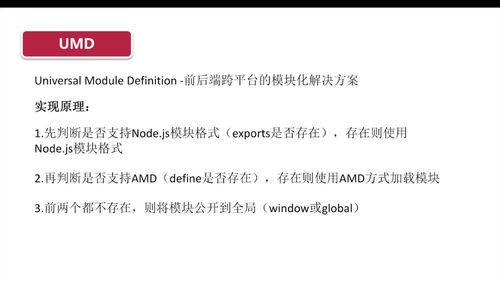
UMD(Universal Module Definition):(前后端跨平台的模块化解决方案)
实现原理:
先判断是否支持Node.js模块格式(exports是否存在),存在则使用Node.js模块格式
再判断是否支持AMD(define是否存在),存在则使用AMD方式加载模块
前两个都不存在,则将模块公开到全局(浏览器:window或服务端:global)
- 0赞 · 1采集
数据加载中...



