-

- 慕数据7373514 2024-12-09

可选参数、默认参数只能放到参数列表末尾,否则会报错
- 0赞 · 0采集
-

- 来小西 2024-01-19

?是可选参数
code: number = 0 默认参数
- 0赞 · 0采集
-

- 苦逼学生 2023-08-02

可以给函数的参数赋默认值code: number = 0
可以不传入全部参数code?: number
- 0赞 · 0采集
-

- 斜杠男人 2023-06-04
可选参数和默认参数都应该在参数表的末尾,从右到左排列
1、可选参数

2、默认参数

- 0赞 · 0采集
-

- 斯巴达汉子 2023-02-21
let log3 = (message: string,code ?: number) => {
// 加?code可以不传,code:number = 0,可以设置默认值,也可以不传
// 可选参数,有默认值的参数,得在后面位置
console.log(message,code)
}
log3("hello")
- 0赞 · 0采集
-

- 齐癫书生 2022-11-16
函数类型
1、function关键字

2、箭头函数

3、函数可选参数,使用?字符标识

4、函数可选参数,使用默认值标识

- 0赞 · 0采集
-

- 慕粉0527825 2022-10-16
 1.定义多项入参 必须传多项入参 否则报错 或者参数加?就可以不穿
1.定义多项入参 必须传多项入参 否则报错 或者参数加?就可以不穿
2.参数可以定义默认值 比如code=0
3.不确定是否有该参数的参数需要放到最后一位入参中 否则报错- 0赞 · 0采集
-

- 慕运维0310152 2022-08-14
函数类型
let log1 = function (message) {
console.log(message);
}
let log2 = (message) => console.log(message);
与javascript写法基本类似,区别就是可以指定参数变量类型和返回数据类型
let log3 = (message: string) => console.log(message);
// 通过问号表示可选性,不确定的都放在后面
let log4 = (message?: string) => console.log(message);

- 0赞 · 0采集
-

- 慕莱坞7050705 2022-01-05
可选参数

默认参数

- 0赞 · 1采集
-

- 慕莱坞7050705 2022-01-05
可选参数

默认参数

- 0赞 · 0采集
-

- Lulingkun 2021-07-27
函数类型
let log = function (message) {
console.log(message);
}
let log2 = (message: string) => console.log(message);
log2('hello');//参数只能转入string
typescript中,函数的写法与JavaScript的完全一样,与JavaScript最大的不同就是,typescript 可以给函数绑定类型。
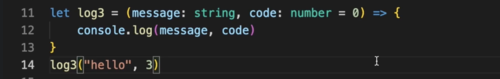
let log3 = (message: string, code?: number) => {
console.log(message, code);
}
log3('hello', 3);
typescript中,调用函数与JavaScript有个显著的不同,就是typescript调用函数过程中,如果函数定义了两个参数,调用时必须填写两个参数,并且类型要一致。typescript可以使用 ? 来表示参数的可选性,被用 ? 来指定的参数可以不填写,函数里面的这个参数就被设定为undefined;也可以给参数设定默认值
let log3 = (message: string, code: number = 0, data?: array) => {
console.log(message, code);
}
log3('hello');
注意:不管是可选参数,还是默认参数,都必须在参数列表的末尾,并且按照从后往前的顺序进行排列
- 1赞 · 1采集
-

- qq_慕莱坞2001219 2021-06-05

function
- 0赞 · 0采集











