-

- 宝慕林2026756 2025-06-16
number数字类型:整数、浮点数、正负数
string字符串类型:"hello" 'hello' `hello`
boolean布尔类型:处理真假值
- 0赞 · 0采集
-

- 宝慕林2026756 2025-06-16
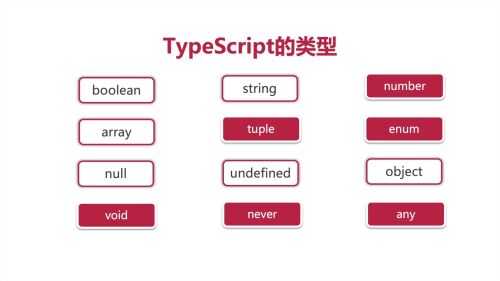
ts的类型:
boolean
string
number
array
tuple
enum
null
undefined
object
void
never
any
- 0赞 · 0采集
-

- 宝慕林2026756 2025-06-15
ts的基础类型
1、变量生命
let const(常量) var
const:声明常量,永远不能修改
let:基于es6标准下,解决var带来的作用域问题,区块作用域,更加安全,放弃使用var
- 0赞 · 0采集
-

- 宝慕林2026756 2025-06-15
ts工作流?
ts - tsc编译器-js
ES6=ES2015,从此 版本开始有了根本的变化,从此开始就以ES命名
ES2016-ES7
ES2017-ES8
如何管理前端项目?
npm
创建index.html文件:使用vs code的快捷方式创建文件内容:html:5
npm init
npm install --save-dev lite-server
lite-server 轻量级服务器
devDependencies和dependencies区别:
devDependencies:参与项目开发,不会打包到生产环境中,即不会部署到服务器中
dependencies:都会被打包到服务器中
好处:有效降低网站大小,加速用户打开网站的时间
- 0赞 · 0采集
-

- 宝慕林2026756 2025-06-14
如何配置ts的开发环境?
1、安装node
2、安装ts:npm install -g typescript
3、查看ts版本:tsc -v
4、安装 vs code
5、新建main.ts
6、运行main.ts文件:tsc main.ts 在文件中会出现main.js
7、运行main.js:node main.js 在控制台会出现console打印内容
fix:ts无法运行在浏览器中
官方安装文档:https://www.typescriptlang.org/docs/handbook/typescript-tooling-in-5-minutes.html
- 0赞 · 0采集
-

- 宝慕林2026756 2025-06-14
什么是ts
ts是js的超集,包含主流的ES标准
fix:ts无法在浏览器运行
强类型
1、规范代码
2、代码编译阶段就能及时发现错误
3、在原生js基础上加上一层类型定义
为什么要使用ts
1、自动进行类型检查,类型推演与类型匹配
2、极大程度上避免低级错误,在开发编译时报错
3、解放劳动力
4、提供代码质量
5、支持js最新特性(包含es6/7/8)
- 0赞 · 0采集
-

- 宝慕林2026756 2025-06-14
2012年由微软正式发布
- 0赞 · 0采集
-

- Web_dlf 2025-05-12
元组是固定长度固定类型的数组,有利于数据判断,逻辑处理
声明一个元组的时候一定要指明类型,不指定类型它就是一个普通数组
bug:使用.push可以无限的追加元素- 0赞 · 0采集
-

- 慕数据7373514 2024-12-09
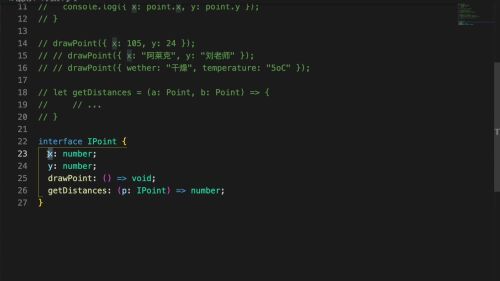
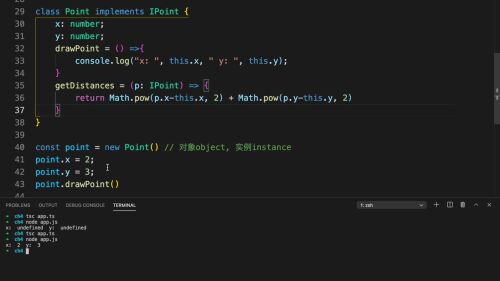
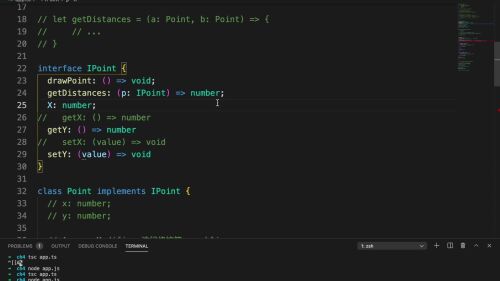
TS 对象 Object 的定义非常明确
如果直接使用 object 类型定义,相当于 {},调用会报错,改为 any 就好。
- 0赞 · 0采集
-

- 慕数据7373514 2024-12-09

可选参数、默认参数只能放到参数列表末尾,否则会报错
- 0赞 · 0采集
-

- 想回到过去ling 2024-12-07
类是一个特殊函数,定义、更新、声明函数,特性封装、继承、多态;

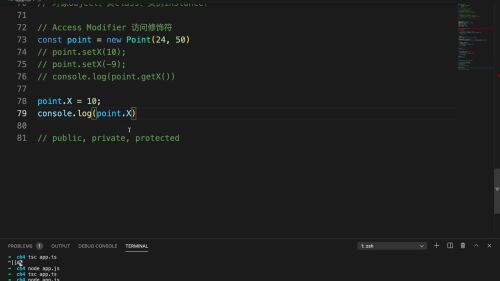
访问修饰符:public private protected
class 中成员变量、成员方法默认都是公共的
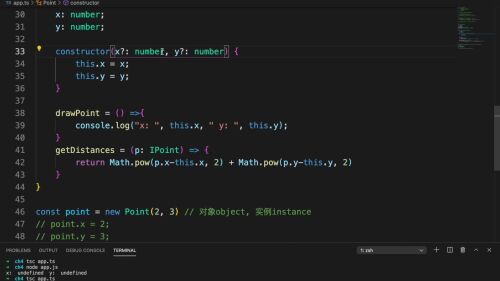
public:语法糖,声明公共成员变量及constructor 传参初始化公共成员变量的语法糖
公共成员变量,可以在实例化对象-key方式直接更新、获取
private:私有成员变量,仅在class内部使用,外部无法直接访问;可以在class内部暴露公用成员方法,更新或者取值;
- 0赞 · 0采集
-

- 想回到过去ling 2024-12-06
type assertions类型断言:变量为联合类型或者any时,明确知道当前类型时,可以进行断言
let msg:any
msg = 'this is a string'
const res = (<string>msg).endsWith('s');
const res = (msg as string).endsWith('s');
- 0赞 · 0采集
-

- 想回到过去ling 2024-12-06
any: 定义可以为任何类型,减少复杂类型,快速开发,不会保障类型安全
unknown:定义为未知类型,类型推论,保障类型安全
- 0赞 · 0采集
-

- 想回到过去ling 2024-12-05
枚举类型:枚举类型值默认从0开始,可以简写;也可以指定初始值,每个枚举依次累加;
也可自定义每个枚举项数值;
enum Color {
red, // 0
orange, // 1
yellow // 2
}
enum Color {
red = '红色',
orange = '橙色',
yellow = '黄色'
}
- 0赞 · 0采集
-

- 想回到过去ling 2024-12-05
联合类型:为变量指定多种类型,类型用 | 间隔,此变量可以为联合类型中任何一种类型
let union1: number | string | boolean = 1;
字面量类型: 指定变量类型及取值范围,可以组合联合类型一块使用;
let union2:1 | 'str' | [1,2,3] = '字面量类型'
- 0赞 · 0采集
-

- 想回到过去ling 2024-12-05
元祖:固定长度、类型、类型顺序的数组类型;
push可以突破元祖类型限制
const person1 = [1, 'name'] // --- 不是元祖,是联合类型,仅限制类型;长度及类型顺序无限制
- 0赞 · 0采集
-

- 想回到过去ling 2024-12-04
全局作用域 函数作用域
es6 块状作用域- 0赞 · 0采集
-

- 柠檬Jing 2024-09-03
为什么使用TS

- 0赞 · 0采集
-

- 囚于今 2024-04-25
TypeScript

- 0赞 · 0采集
-

- 囚于今 2024-04-25
TypeScript

- 0赞 · 0采集
-

- 爱i 2024-03-18
class类
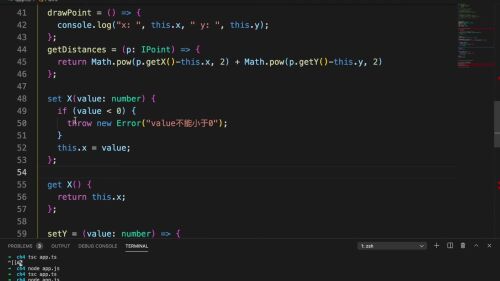
getter setter
- 0赞 · 0采集
-

- 三毛会有猫的 2024-02-21
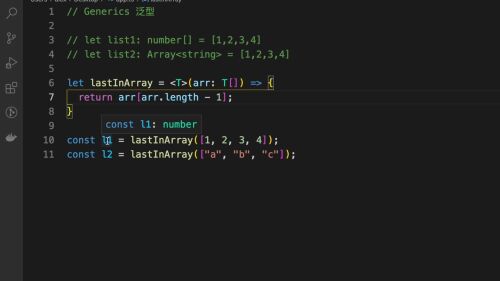
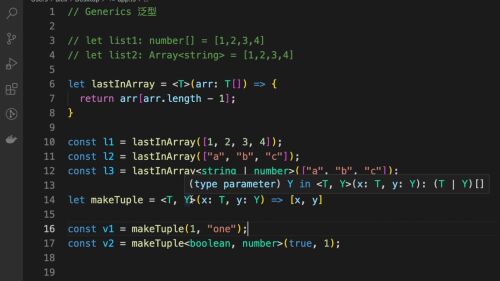
泛型
let lastInArray = <T>(arr:T[]) =>{}
let lastInArray = <T>(arr:Array<T>) =>{}
此时的arr的可以是任意类型的数组且不显示为any
- 0赞 · 0采集
-

- 三毛会有猫的 2024-02-21
类型适配
(<string>message)需要圆括号括起来
或者使用 as 断言
- 0赞 · 0采集
-

- 小心翼神龙 2024-01-27
Array 数组类型

tuple 元组类型


- 0赞 · 0采集
-

- 小心翼神龙 2024-01-27
Number数字类型

String字符串类型

boolean布尔类型

- 0赞 · 0采集
-

- 小心翼神龙 2024-01-27


typescript类型:boolean string number array tuple enum null undefined object void never any 以及高级类型 union组合类型 Nullable可空类型 Literal预定义类型
- 0赞 · 0采集
-

- 来小西 2024-01-23
Class 类



- 0赞 · 0采集
-

- 来小西 2024-01-19
Generics 泛型


- 0赞 · 0采集
-

- 来小西 2024-01-19
创建Module模块
把class放到单独文件中,再export类,支持外部文件访问
引入外部文件:import { Point } from "./point"
- 0赞 · 0采集
-

- 来小西 2024-01-19
访问修饰符:public, private, protected
private:私有属性,外部无法访问
如果需要访问私有属性,需要使用getter, setter



- 0赞 · 0采集









