-

- weixin_慕码人0466761 2023-02-24
(1)匿名函数:
定义时候没有任何变量引用的函数
偶尔用到
function(){}()这种
jquery中:
(function(window,undefined){
var jQuery
window.jQuery = window.$ =jQuery;
}
)(window)
优点就是节约内存空间,调用前和调用后内存中不创建任何函数对象。
(2)回调函数(callback):将一个函数作为对象交给其他函数使用
var arr =[13,6,65,50,23]
arr.sort(function(a,b){return a-b})传入的这个函数就是回调函数
异步回调:ajax
通过请求接口,(请求后端的数据)
function getPrice(inputparams,callback){
$.ajax({
url: ctx + '/xxxx',
type: "post",
date:{'field':inputParams},
async:true,
success:function(date){
//success 成功之后,将数据换到回调的data当中(date)前面也是没有名字的匿名函数。
result =data;
callback(result);//callback去执行整个一个结果
}});
}
(3)递归函数(循环调用函数本身)
var f =function(x){
if(x ===2){
return x;
}else{
return x*f(x-1);
}
};
通过arguments.callee的方式,arguments.callee从语法上来说就是函数本身。(在严格模式下不支持使用)
function f(x){
if(x ===1){
return 1;
}else{
return x*arguments.callee(x-1);
}
}
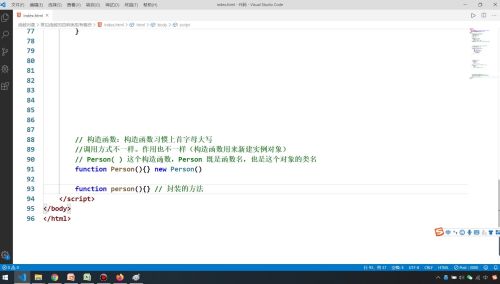
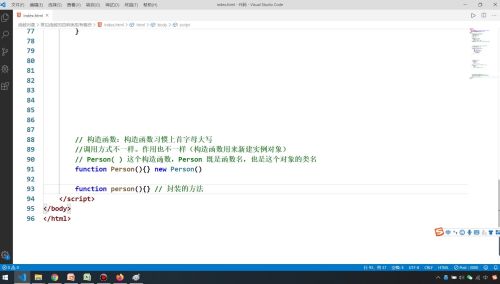
(4)构造函数:构造函数习惯上首写字母为大写。调用方式不一样。
Person()这个构造函数,Person即是函数名,也是这个对象的类名。
function Person(){} 这边一般是用new Person()来构造一个函数出来
function person(){} 这边是当作一个方法,封装的一个方法来使用
两者区别不是很大
- 0赞 · 0采集
-

- 慕桂英2757660 2023-01-18
匿名函数优点

- 0赞 · 0采集
-

- 慕粉3116513 2022-09-17
常见函数的四种类型
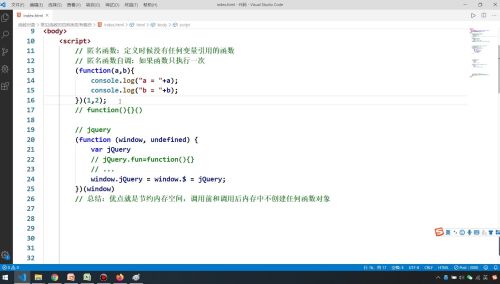
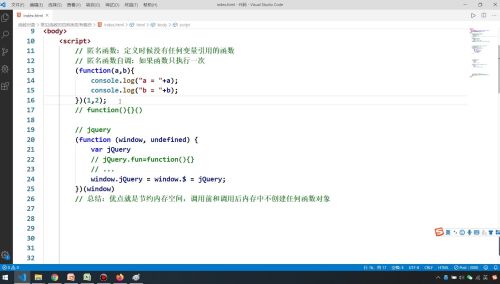
匿名函数-定义时候没有任何变量引用的函数
匿名函数自调:如果函数只执行一次
(function(a,b){
console.log('a = ', + a)
console.log('b = ', + b)
})(1, 2);
回调函数
递归函数
构造函数
- 0赞 · 0采集
-

- 慕码人8469678 2021-10-28
常见函数的四种类型有哪些
匿名函数:优点占用内存空间小
回调函数:ajax
小递归函数:
构造函数:
- 0赞 · 0采集
-

- Schuck哦 2021-08-28
1、匿名函数:定义没有任何变量引用的函数

2.回调函数:如果一个函数作为对象交给其他函数使用
3.异步函数:AJAX
4.递归函数:循环调用函数本身

5.构造函数

- 0赞 · 1采集
-

- Mr_sun 2021-07-08
记录一个笔记
- 0赞 · 0采集
-

- 慕盖茨6435814 2021-06-17
函数的四种类型:
回调函数
递归函数
构造函数
匿名函数
- 0赞 · 0采集
-

- 一只小马甲甲 2021-03-20
回调函数: 一个函数作为'对象'交给其他函数使用.
-
截图0赞 · 0采集
-

- 一只小马甲甲 2021-03-20
匿名函数的优点: 调用前和调用后不创建任何函数对象.
-
截图0赞 · 0采集