-

- 慕瓜5204262 2022-12-22
- 武汉市场部经理说话了😁
- 0赞 · 0采集
-

- weixin_慕UI2302467 2022-09-16
- pha 呸
ser - 0赞 · 0采集
-

- UFO2015 2022-08-05

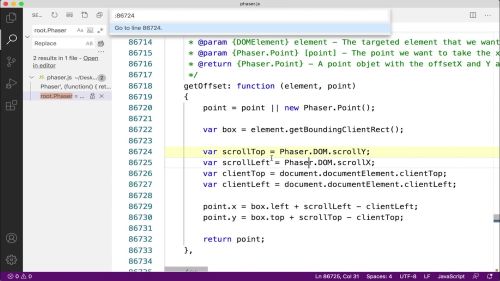
getOffset
line 86724
- 0赞 · 0采集
-

- UFO2015 2022-08-05

离屏的 canvas
使用 conf 对象解决 canvas 覆盖问题
- 0赞 · 0采集
-

- UFO2015 2022-08-05

this.device.canvas = true;
- 0赞 · 0采集
-

- UFO2015 2022-08-05
// root.Phaser if(GameGlobal) { GameGlobal.Phaser = Phaser; }
- 0赞 · 0采集
-

- UFO2015 2022-08-05
line:40 p2
// line 40: f.p2 = e() if(GameGlobal) { GameGlobal.p2 = e(); return; }
- 0赞 · 0采集
-

- UFO2015 2022-08-05
适配微信小游戏
// GameGlobal 命名空间, 适配微信小游戏 if(GameGlobal) { GameGlobal.PIXI = PIXI }
- 0赞 · 0采集
-

- UFO2015 2022-08-05

小游戏
- 0赞 · 0采集
-

- UFO2015 2022-08-05
game.add.tween
tween.to
tween.from

- 0赞 · 0采集
-

- UFO2015 2022-08-05
补间动画
帧动画
- 0赞 · 0采集
-

- UFO2015 2022-08-05
shutdown

- 0赞 · 0采集
-

- UFO2015 2022-08-05
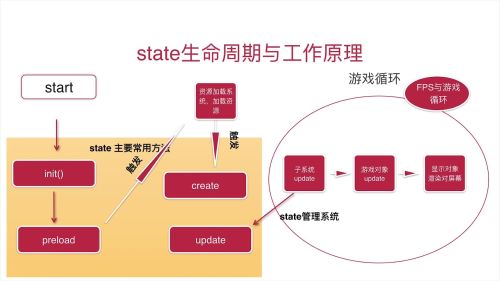
state 生命周期

- 0赞 · 0采集
-

- UFO2015 2022-08-05
import Phaser from 'phaser'; class MyState extends Phaser.State { init() {} preload() {} create() {} update() {} }
- 0赞 · 0采集
-

- UFO2015 2022-08-05
state 场景
创建
添加
启动

- 0赞 · 0采集
-

- UFO2015 2022-08-05

world camera
- 0赞 · 0采集
-

- UFO2015 2022-08-05

相机 camera
移动相机更简单方便,不需要计算复杂的 world 中显示对象的坐标了
- 0赞 · 0采集
-

- UFO2015 2022-08-05
stage 是 canvas 大小
world 的大小 >= stage 的大小, 移动 world 显示区域

- 0赞 · 0采集
-

- UFO2015 2022-08-05

渲染树
stage 舞台是 根 渲染容器, world 在 game 初始化的时候默认创建
- 0赞 · 0采集
-

- UFO2015 2022-08-05

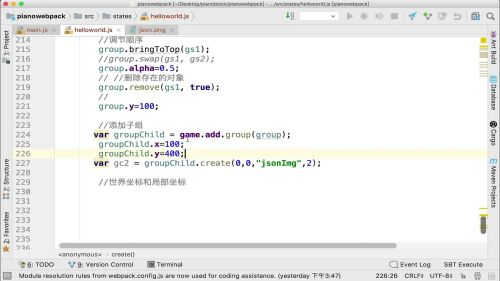
世界坐标,直接添加到 world 中的 group 显示容器
局部坐标,添加到 group 中的 group
- 0赞 · 0采集
-

- UFO2015 2022-08-05

group.create 只能创建 sprite 精灵对象
向 group 中添加 显示对象/显示对象容器 image 的 两种方式
// 创建 group 显示对象容器
group = game.add.group();
// game 全局工厂函数 add, make
// 1. 添加显示对象
game.add.image(.., group)
// 2. 添加不显示对象 ?make
game.make.image
group.add
- 0赞 · 0采集
-

- UFO2015 2022-08-05

group 空,添加到 world 中
group 不空,添加到 group 中
- 0赞 · 0采集
-

-

-

-

- UFO2015 2022-08-04
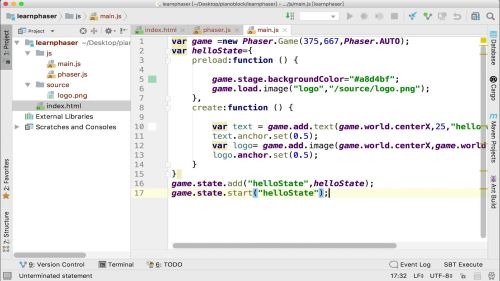
var game = new Phaser.Game(375, 667, Phaser.AUTO); var gameState = { preload: function () { game.stage.backgroundColor = `#a8d4bf`; game.load.image('logo', './imgs/logo.png'); }, create: function() { var text = game.add.text(game.world.centerX, 25, "first demo", {fill: '#0f0'}); text.anchor.set(0.5); var img = game.add.image(game.world.centerX, game.world.centerY, 'logo'); img.anchor.set(0.5); }, }; game.state.add('gameState', gameState); game.state.start();- 0赞 · 0采集
-

- UFO2015 2022-08-04
first demo

- 0赞 · 0采集
-

- UFO2015 2022-08-04
npm 安装就可以了
- 0赞 · 0采集
-

- UFO2015 2022-08-04
游戏引擎
游戏框架
二次封装
- 0赞 · 0采集
-

- UFO2015 2022-08-04
 canvas
canvas- 0赞 · 0采集
数据加载中...





