-

- im镇辉 2023-05-31

课程目标
- 0赞 · 0采集
-

- 慕工程3452643 2022-03-24
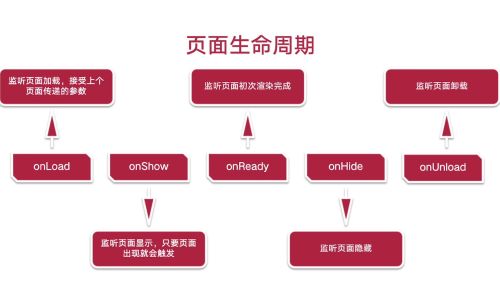
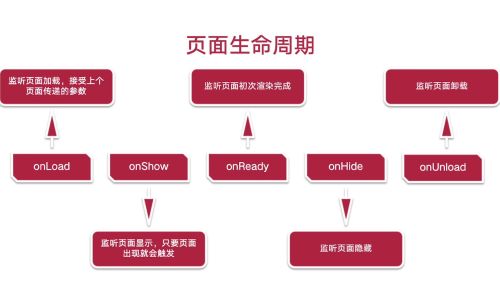
onload
onshow页面出现就触发
onredy
- 0赞 · 0采集
-

- qq_慕粉2041083 2022-03-23
前端框架
跨端解决方案
一套代码多平台运行
50000家案例
900个插件
平台能力不受限
支持源生混写
性能体验优秀
周边生态丰富
- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-11
this.$nextTick()将回调延迟到下次 DOM 更新循环之后执行
。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。
- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-11
.unshift 放数组第一
.push 放数组尾部
- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-11
当指定view为flex布局后,给子元素定义width是不起效果的。
原因:定义为flex布局元素的子元素,自动获得了flex-shrink的属性,这个属性是什么意思呢?就是告诉子元素当父元素宽度不够用时,自己调整自己所占的宽度比,这个flex-shrink设置为1时,表示所有子元素大家同时缩小来适应总宽度。当flex-shrink设置为0时,表示大家都不缩小适应。
所以,倘若给父元素设置了flex布局后,若要其子元素的width有效果,必须给子元素设置flex-shrink为0。
当然,还有一种办法,就是给需要设置width元素的外面再嵌套一层view。这样一来,设置width的元素就变成了子子元素,自然,也就不用受这种规矩的约束了。
- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-11
display:flex;
justify-content:center;// 水平方向的居中;
align-items:center;//垂直方向的居中;
- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-11
iconfont 使用实例
- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-10
如何深入学习uniapp
vue学习
nvue(weex) 更利于写出原生的体验的app
- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-10

mmm
- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-10

android如何打包
- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-10

安卓如何打包
- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-10
manifest.json 项目发行配置
- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-10
项目根目录创建components 目录
创建组建
引入组建
注册组建
传参
事件通讯
- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-10
异步接口
uni.getSystemInfo({
success(e){
}
})
同步接口
let info = uni.getSystemInfoSync();
函数后加上Sync 同步的标记
- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-10
@import './common/base.css';
vue文件中引入外部css
- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-10
不想跟着屏幕自适应,可以用px,
rpx不支持屏幕横屏切换.
- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-10
Settings.json 启动px转rpx ,自动转化提示.

- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-10
upx 废弃了,没什么人用了
- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-10
rpx 相对尺寸 uni-app 默认最大750rpx
设计稿1px/设计稿基准宽度 = 页面1rpx/750rpx;
- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-10
v-on:click="onClick" 触发点击事件
- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-10

v-for 的用法,渲染数组,对象方法一样的。
- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-10
data 不用return 再次打开页面,不会对数据进行渲染
data return 对象,每次打开都会进行渲染.
- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-10
组件:navigator组件
uni.navigateTo
保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。
uni.redirectTo
关闭当前页面,跳转到应用内的某个页面。
uni.reLaunch
关闭所有页面,打开到应用内的某个页面。
uni.switchTab
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
uni.navigateBack
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-10
uniapp支持完整的vue生命周期
- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-10

onUnload 监听页面卸载----页面返回的时候触发
onHide 页面隐藏
onReady 页面渲染完成
onShow 页面显示
onLoad 页面加载
- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-10

image 标签元素压缩等处理
- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-10

tabBar list 最多5个,最少2个
打开一次tabBar就会保存到内存中
- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-10

h5单独配置导航
- 0赞 · 0采集
-

- 斯巴达汉子 2021-10-10
有尼玛的敏感词啊

- 0赞 · 0采集