-

- qq_小樣賊拽_0 2022-07-18
npm init 初始化一个npm的包
npm install 安装所有依赖包
npm install jquery 安装一个jquery的包
npm uninstall jquery 卸载一个jquery包
- 0赞 · 0采集
-

- 宝慕林2026756 2022-03-17
npm install xxx // 安装
npm i xxx // 简写安装命令
npm uninstall xxx // 删除
npm un xxx // 简写删除命令
npm update xxx // 更新
npm i // 安装所有依赖
- 0赞 · 0采集
-

- 宝慕林2026756 2022-03-17
cd n 此时按tab键可自动补充文件名称
- 0赞 · 0采集
-

- 锅锅夏来啦 2022-03-15
npm// node 包管理 node package manage
npm init // 初始化 生成 package.json 文件
npm install (jquery) // 安装依赖包 ===npm i (jquery) 生成 node_modules文件
npm uninstall (jquery) // 删除依赖包 ===npm un (jquery)
直接用 npm 安装库有的时候非常慢,容易安装失败,简直是浪费时间,使用代理或者库镜像又比较麻烦,最好的解决方案是使用淘宝镜像 cnpm(国内)替代npm (国外)
npm install -g cnpm --registry=https://registry.npm.taobao.org // 全局安装cnpm淘宝镜像
cnpm i (jquery)
cnpm un (jquery)
npm update (jquery) // 更新依赖包
npm install // 直接根据package.json 安装全部的依赖包
- 0赞 · 0采集
-

- 熊猫是只猫 2021-11-23
node系统模块
需要require引入
path模块处理文件路径
文件夹名
path.dirname
文件名
path.basename
扩展名
path.extname
fs 用于操作文件的读写
异步
fs.readFile()
fs.writeFile()
同步
fs.readFileSync()
fs.writeFileSync()
- 0赞 · 0采集
-

- 熊猫是只猫 2021-11-23
node全局模块
process.env
process.argv
- 0赞 · 0采集
-

- 慕丝1240019 2021-09-12
- 对应官方教程中的这些内容https://nodejs.dev/learn/working-with-file-descriptors-in-nodejs
https://nodejs.dev/learn/nodejs-file-paths
https://nodejs.dev/learn/reading-files-with-nodejs - 0赞 · 0采集
-

- 慕用1313614 2021-09-07
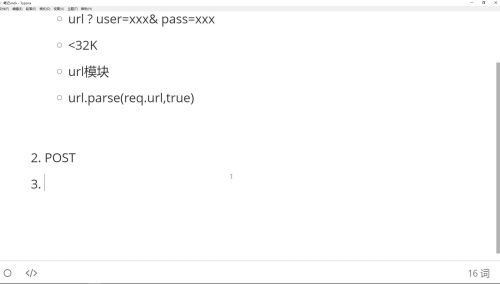
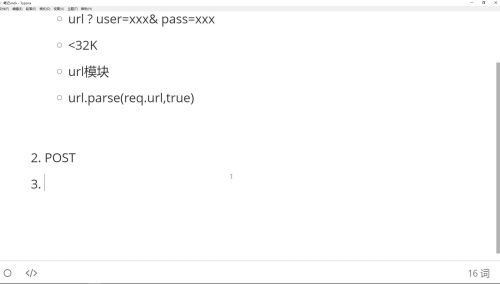
POST请求:
数据放在body里面;容量大 <2G
- 0赞 · 0采集
-

- 慕用1313614 2021-09-07
数据交互:
浏览器===>服务器(报文)
GET请求:
获取数据;数据放在url里面进行传输;报文里的请求头里;容量<32k
- 0赞 · 0采集
-

- 慕用1313614 2021-09-07
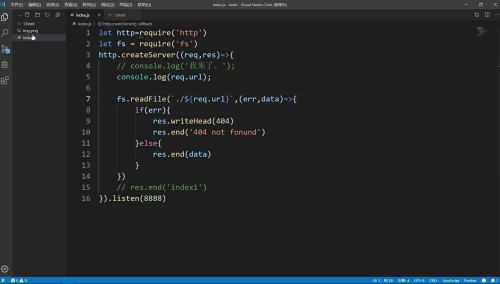
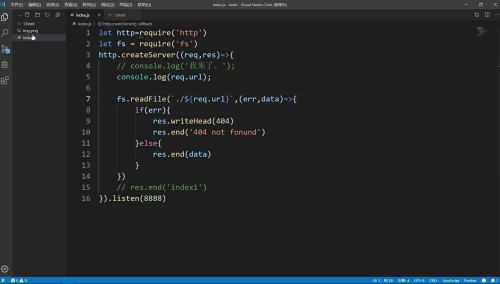
HTTP模块
http.createServer((request,response)=>{ //console.log('我来了') res.write('index'); res.end() 或者 res.end('index1') }).listen(8080)- 0赞 · 0采集
-

- 慕用1313614 2021-09-07
自定义模块
暴露出去一个变量:exports.a=1; // mod文件下
使用: const = require('./mod')
// mod.a
require
1、如果有路径,就去路径里面找
2、没有的话就去node_modules里面找
3、再去node的安装目录里面找
module 批量导出(可以导对象,导方法、导class)
module.exports={
a:1,b:2
}
- 0赞 · 0采集
-

- 慕用1313614 2021-09-07
系统模块:
定义:需要require(),但不需要单独下载。
path.resolve() 处理逻辑
path.resolve('/node/a/b/c','../../','d') => node\a\d path.resolve(__dirname, 'index.js') => 获取index的绝对路径fs模块。文件操作(读写)模块。
fs.readFile('文件路径',(err,data)=>{ }) fs.write('文件',{flag: "a"},(err)=>{ }) 同步方法 let data = fs.readFileSync('/a.text') let data = fs.writeFileSync('b.text','内容') 建议使用异步方法 但是容易引发回调地狱,可以交替使用。- 0赞 · 0采集
-

- 慕用1313614 2021-09-07
全局模块:随时随地可以访问。
- 0赞 · 0采集
-

- 慕用1313614 2021-09-06
Node中间层的优点:
1、性能高:异步IO;
2、处理数据:处理成浏览器想要的数据,不会影响到用户体验;
3、安全性:多了一层保障。
- 0赞 · 0采集
-

- ColdSoul 2021-08-12
npm包管理(package.json)
npm init 初始化
npm install XXX 安装包
npm uninstall XXX 删除包
npm update XXX 更新包
npm install 安装所有包
- 0赞 · 0采集
-

- weixin_慕妹7357054 2021-07-23
全局模块
process.env //打印环境变量
console.log(process.env);
2. process.argv //返回一个数组
let num1= parseInt(process.argv[2]);
let num2= parseInt(process.argv[3]);
console.log(num1+num2);
- 0赞 · 0采集
-

- 慕函数8374494 2021-07-14
API

- 0赞 · 0采集
-

- 慕函数8374494 2021-07-14

 .
.- 0赞 · 0采集
-

- 慕函数8374494 2021-07-14
GET请求--获取数据
数据是放在url里面进行传输
容量小:<32K
- 0赞 · 0采集
-

- 慕函数8374494 2021-07-14
HTTP模块
服务器对象:http.createServer()

- 0赞 · 0采集
-

- 慕函数8374494 2021-07-14
自定义模块
require // 引入需要的变量或者方法或者函数等
require:
1.如果有路径就去路径里面找
const mod1=require('./mod')
2.没有的话就去node_modules那里面找
const mod1=require('mod')
3.再去node的安装目录里面找
exports // 暴露需要的变量或者方法或者函数等
module // 批量暴露变量或者方法或者函数等
- 0赞 · 0采集
-

- 慕函数8374494 2021-07-14
系统模块
需要require(),不需要单独下载
path:用于处理文件路径和目录路径的实用工具
fs:用于文件的读写操作
例子:
let path= require('path')
path.dirname('/node/a/b/demo.jpg') //目录
path.dasename('/node/a/b/demo.jpg') //路径
path.extname('/node/a/b/demo.jpg'') // 扩展名
path.resolve(_dirname,'index.js') // 绝对路径
let fs=require('fs')
fs.redFile('./a.text',(err,data)=>{
if(err){
// 读取文件失败
console.log(err)
} else{
// 读取文件成功
console.log(data.toString);
}
})
//写入文档(会覆盖当前内容)
fs.writeFile('b.text','尝试用node写入文件内容',((err)=>{
if(err){
throw err
}
}))
// 在当前文档中追加内容
fs.writeFile('b.text','尝试用node写入文件内容',{flag:"a"},((err)=>{
if(err){
throw err
}
}))
// 异步读取文件
fs.readFileSync('./a.text')
// 异步写入
let data = fs.writeFileSync('b.text','异步写入文件不需要回调函数')
console.log(data) //如果没有错误,则data显示undefined
- 0赞 · 0采集
-

- 慕函数8374494 2021-07-14
全局模块:何时何地都能访问,不需要引入
process 全局变量
process.env 能返回项目运行所在环境的一些信息。
process.argv 参数数组 (能轻松愉快的接收通过命令执行node程序时候所传入的参数)
- 0赞 · 0采集
-

- 慕函数8374494 2021-07-14
Node的作用和应用
1、脱离浏览器运行JS
2、后台API编写
3、webpack、Gulp、Npm等等
4、中间层:服务器中负责IO读写的中间层服务器

- 0赞 · 0采集
-

- 若即灬若离 2021-06-08
- Node的作用和应用 脱离浏览器运行JS 后台API编写
-
截图0赞 · 0采集
-

- 大碗清粥 2021-06-05
- 这门课大体上介绍了node,总体感知体验
- 0赞 · 0采集
-

- 慕婉清4204642 2021-05-07
- Process
-
截图0赞 · 0采集
-

- 慕婉清4204642 2021-05-06
- 全局变量~env & argv
-
截图0赞 · 0采集
-

- 慕婉清4204642 2021-05-06
- Node比php快了80~90倍?
-
截图0赞 · 0采集
-

- 慕婉清4204642 2021-05-06
- 哈哈哈,共存
-
截图0赞 · 0采集











 .
.