-

- weixin_慕瓜6210481 2023-04-07

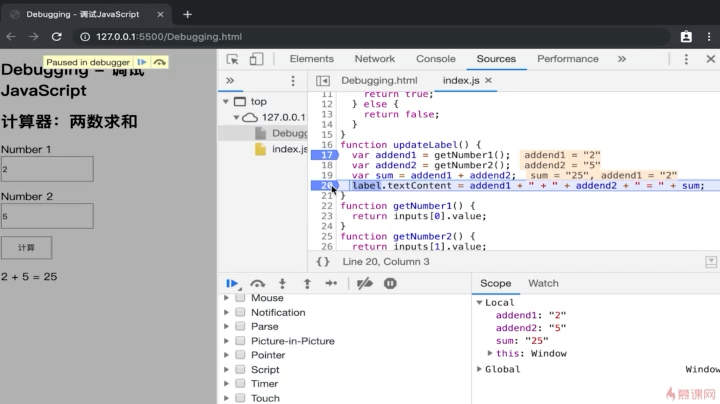
断点 : 在Sources中点击行数符号可以打断点。
- 0赞 · 0采集
-

-

-

-

-

-

-

- qq_慕后端6095041 2021-10-27
- Debugger状态下,可以直接在console中获取值
- 0赞 · 0采集
-

- 百事可爱i 2021-08-31
1.conso.log()

2.debugger

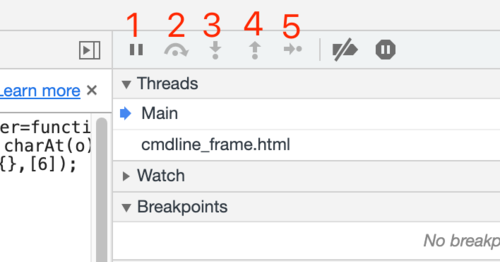
3.恢复脚本执行、跳过下一个函数的执行、进入到下一个函数的执行、跳出函数、单步执行

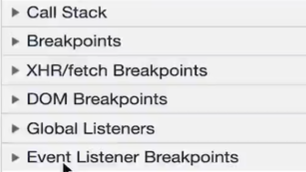
4.调用的栈、断点、异步请求的断点、DOM断点、global listeners、事件监听断点

5.打断点

6.addend1和addend2都是string类型

- 0赞 · 1采集
-

- gsl003 2021-05-27
断点调试代码Debugging
传统的console.log()或alert()打印运行时信息调试
需要在源代码和执行页面中切换执行.步骤繁琐不方便
JS断点调试
1)代码加 debugger:内置断点语句

1⃣️恢复脚本执行2⃣️跳过下一个函数的执行3⃣️进入下一个函数的执行4⃣️跳出函数5⃣️单步执行

2)1⃣️调用的栈2⃣️断点3⃣️异步请求断点4⃣️DOM断点5⃣️事件监听断点

3)代码行数点击断点

Scope:展示当前作用域下的值:

运行时变量调试,修改源代码临时保存调试
直接在源代码区域中编辑代码,保存

- 0赞 · 0采集
-

- GerhardzzZ 2020-04-29
event listener 获取点击/滑过等的事件监听
-
截图0赞 · 0采集
-

- 慕用1198799 2020-04-09
源程序加入console.log alert调试
源程序加入debugger断点
监听事件
控制台中设置断点
- 0赞 · 0采集
-

- xjqgo 2020-01-22
js单步调试
-
截图1赞 · 0采集
-

- 斜杠男人 2019-12-14
- 事件监听断点
-
截图0赞 · 0采集
-

- qq_慕九州7187097 2019-10-04
调试js:
console.log()
断点
debugger方式
source面板 对应的按钮 查英文,搞懂意思!
- 0赞 · 0采集
-

- 龟先生 2019-09-08
这节是个重点,后期多多学习?
- 0赞 · 0采集
数据加载中...