-

- 明月清风晓星尘8143423 2025-07-09
打开最近关闭的状态:Ctrl+shift+I
快速查看DOM或样式:Ctrl+shift+C
快速进入Console查看log运行JavaScript:Ctrl+shift+J
F12打开
- 0赞 · 0采集
-

- 事儿妈了 2025-06-19
目标人群
· Web/前端研发工程师、页面重构/设计师、产品经理以及对页面开发调试有兴趣的同学等
· 基础要求:了解初级前端基础知识即可,如HTML、CSS及JavaScript的基本语法
课程收益
· 掌握Web调试方法调试DOM和样式,断点调试JavaScript等基础前端工程开发的能力。
· 能够全面掌握使用Chrome DevTools进行Web前端开发及H5移动端开发能力,提升开发效率。
· Web性能优化方法,及结合Fiddler工具,及React、Vue等现代化框架调试的能力。
- 0赞 · 0采集
-

- 宝慕林7122941 2024-05-09
查看单一请求和分析网页性能
- 0赞 · 0采集
-

- 宝慕林7122941 2024-05-08

编辑
- 0赞 · 0采集
-

- 宝慕林7122941 2024-05-08
dom:文档对象模型
- 0赞 · 0采集
-

- weixin_慕瓜6210481 2023-04-07

断点 : 在Sources中点击行数符号可以打断点。
- 0赞 · 0采集
-

- 精慕门5330565 2022-11-07
let script = document.createElement('script'); script.src="https://code.jquery.com/jquery-3.2.1.min.js"; script.integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4="; script.crossorigin="anonymous"; document.head.appendChild(script);以上为引入jQuery的代码,大家一起学习
经过多次尝试,确认以上代码会报错CORS,修改一下
let script = document.createElement('script'); script.src="https://code.jquery.com/jquery-3.2.1.min.js"; document.head.appendChild(script);- 0赞 · 0采集
-

- 慕容8568777 2022-07-18
顶顶顶顶顶顶顶顶对对对对对对
- 0赞 · 0采集
-

- 慕粉3375540 2022-06-17
可以在控制面版写方法,比如写斐波那契数列;直接在控制台调用

- 0赞 · 0采集
-

- 慕粉3375540 2022-06-17
 4-1;如果不想让他执行,按住shift加回车,就不会执行,而是换行;直接回车就是执行;
4-1;如果不想让他执行,按住shift加回车,就不会执行,而是换行;直接回车就是执行;- 0赞 · 0采集
-

- 慕粉3375540 2022-06-17
这是console的主要功能

- 0赞 · 0采集
-

- 慕粉3375540 2022-06-17
可以看下animate.css动画官网,可以设置不同css
- 0赞 · 0采集
-

- 慕粉3375540 2022-06-17
 -
-3-3
点击最右上方,三个点就是可以设置控制台单独展示还是右下角展示。然后点击more tools,然后点击Animations
- 0赞 · 0采集
-

- 慕粉3375540 2022-06-16

3-3 这个动画效果是点击最上面的三个点,有个run tool
- 0赞 · 0采集
-

- 慕粉3375540 2022-06-16

3-3 快速调试css数值及颜色图形动画等,右侧的三个点,我还真的从来没用过
- 0赞 · 0采集
-

- 慕粉3375540 2022-06-16
 看到右上角的cls没,在add new class中可以直接给元素新增加一个类名。同时也能在下面的style中加类名,设置属性。
看到右上角的cls没,在add new class中可以直接给元素新增加一个类名。同时也能在下面的style中加类名,设置属性。3-2 在元素中动态添加类和伪类
- 0赞 · 0采集
-

- 慕粉3375540 2022-06-16
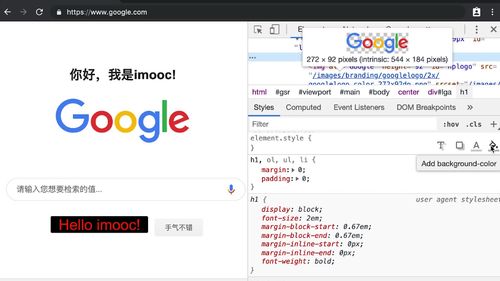
 看到那个小光标没,正在输入color,这个地方自己之前从来没有用过,这个可以用来过滤属性
看到那个小光标没,正在输入color,这个地方自己之前从来没有用过,这个可以用来过滤属性课程属于3-1 查看与编辑css
- 0赞 · 0采集
-

- 慕粉3375540 2022-06-16
从上向下,优先级逐渐降低,通过样式点击右侧文件对应的css,进入后就是对应的source,谷歌浏览器下面有个{},可以格式化代码,之前自己就很少用这个
- 0赞 · 0采集
-

- 慕粉3375540 2022-06-16
通过breakon给dom打断点,2-4在dom中断点调试

- 0赞 · 0采集
-

- Neo1024 2022-05-08
完成学习第二阶段:全盘回顾,脚踏实地跟随学习,做笔记实操。
- 0赞 · 0采集
-

- Neo1024 2022-05-08
完成学习第一阶段:快速获取认知。
- 0赞 · 0采集
-

- 薇呐 2022-05-02
代码
<!DOCTYPE html>
<html>
<head>
<title>使用Console调试JavaScript代码Log日志信息</title>
<style> </style>
</head>
<body>
<h1>使用Console调试JavaScript代码Log日志信息</h1>
<div id="demo">
<h2>1.consolelog打印信息</h2>
<button id="log">Log Info (console.log)</button>
<h2>2.consolewarn告警信息</h2>
<button id="warn">Log Warning(consolewarn)</button>
<h2>3.console.error错误信息-通常在异常逻辑中catch住的错误信息使用</h2>
<button id="hal">Log Error(consoleerror)</button>
<h2>4.console.table展示JSON格式的复杂信息</h2>
<button id="table">Log Table(console.table)</button>
<h2>5.consolegroup信息组展示</h2>
<button id="group">Log Group(consolegroup)</button>
<h2>6.consolecustom定制样式</h2>
<button id="custom">Log Custom(定制样式)</button>
<h2>7.Network网络请求错误展示</h2>
<button id="network">Cause404(Network404)</button></div>
<script>
// console.log打印普通log日志信息
document.querySelector("#log").addEventListener("click",() => {
console.log("Hello,World!");
});
// console.warn打印告警信息
document.querySelector("#warn").addEventListener("click",() => {
console.warn("抱歉,请您输入正确的value(try-catch流程)");
});
// console.error打印错误信息
document.querySelector("#hal").addEventListener("click",() => {
console.error("I'm sorry, Dave. Im afraid I cant do that.");
});
//console.table打印表格信息
document.querySelector("#table").addEventListener("click",() => {
console.table([
{ short:"JS",long:"JavaScript",version:"ES6"},
{short:"css",long: "Casting style Sheet",version:"cSS 3.0"},
{ short: "HTML",long: "Hyper Text Markup Language"}
]);
});
//console.group打印信息组
document.querySelector("#group").addEventListener("click",() => {
const label="使用Console打印Group一组信息";
console.group(label);
console.info("Loq");
console.info("Warning");
console.info("Error");
console.info("Network");
console.groupEnd(label);
});
//console自定义样式
document.querySelector("#custom").addEventListener("click",() => {
const spacing="5px";
const styles ='padding: ${spacing};background-color: darkblue;color:white;font-style: italic; border: ${spacing} solid crimson; font-size: 2em;';
console.log("%c这里展示定制的样式",styles);
});
// 网络错误Log打印
document.querySelector("#network").addEventListener("click",e => {
fetch("/network");
});
</script>
</body>
</html>
- 0赞 · 1采集
-

-

-

-

-

-

-

-

















