-

- SignalFire 2023-12-21
npm add axios
- 0赞 · 0采集
-

- userdhf 2021-02-14
vue cli 中使用axios,在浏览器浏览时,默认的根目录是public文件夹。
但是在main.js等源文件开发时的引用,是相对于文件自身目录
- 0赞 · 0采集
-

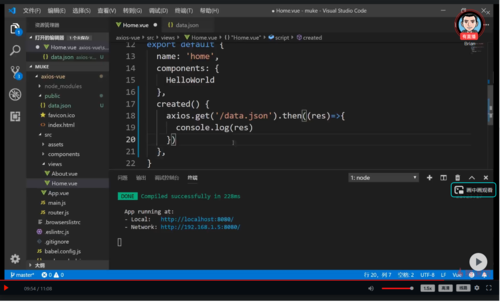
- 慕设计056744 2021-02-03
生命周期里创建方法执行请求:
export default{
create(){
axios.get('/data.json').then((res)=>{
console.log(res)
})
},
}

-
截图0赞 · 0采集
-

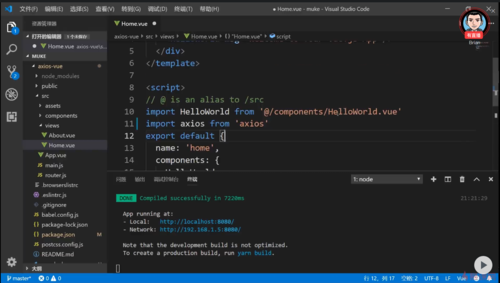
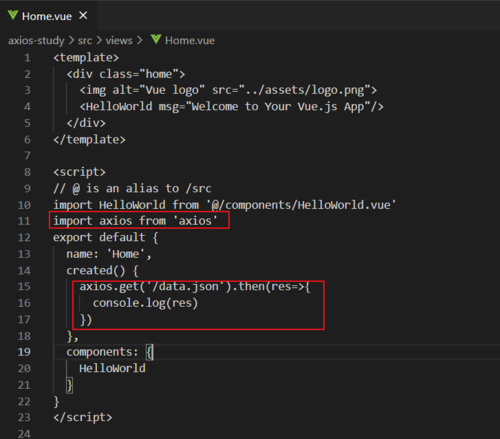
- 慕设计056744 2021-02-03
home.vue引入axios.

-
截图0赞 · 0采集
-

- 慕设计056744 2021-02-03
每个项目引入axios:yarn add axios/npm install axios --save -dev/npm install axios -S
-
截图0赞 · 0采集
-

- 慕设计056744 2021-02-03

进入该项目目录下:cd axios-vue
启动项目:npm run serve
-
截图0赞 · 0采集
-

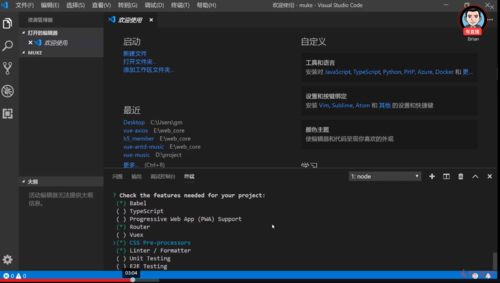
- 慕设计056744 2021-02-03

 创建项目配置选项
创建项目配置选项-
截图0赞 · 0采集
-

- 慕设计056744 2021-02-03
创建vue项目:vue create axios-vue(项目名)
 上下切换条目,空格选择
上下切换条目,空格选择
-
截图0赞 · 0采集
-

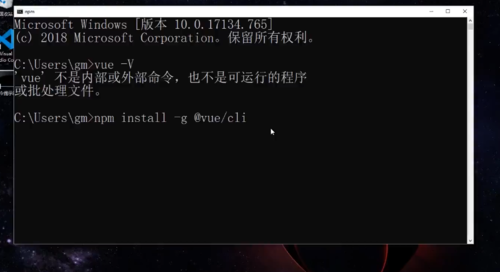
- 慕设计056744 2021-02-03
查询vue-cli版本:命令vue-V
安装vue-cli脚手架:npm install -g @vue/cli

-
截图0赞 · 0采集
-

- 逸兴丶 2020-12-21
在vue3.0+项目中安装axios:
npm add axioa
- 1赞 · 0采集
-

- 大鹏111 2020-12-19
1、vue命令
vue卸载命令:npm uninstall -g vue-cli(vue-cli 2的卸载命令)
vue版本命令:vue -V
vue安装命令:npm install -g @vue/cli(vue-cli 3的安装命令)
vue创建工程化项目命令:vue create 工程名
vue安装axios命令:npm add axios
2、axios基本使用

- 0赞 · 0采集
-

- 半杯橙汁 2020-07-01
若data.json报错404,此处路径更改下就好了 axios.get('data.json').then((res)=>{ console.log(res) }- 0赞 · 0采集
-

- weixin_慕用3407117 2020-05-29
课程不错哦!
- 0赞 · 0采集
-

- qq_慕哥4543860 2020-02-19
删除vue2.* : npm uninstall -g vue-cli
安装vue3.*: npm install -g @vue/cli
创建项目: vue create vue-demo
yarn add axios
- 0赞 · 2采集
-

- zhangwenxin 2020-02-13
创建项目
vue create 项目名
-
截图0赞 · 0采集
-

- zhangwenxin 2020-02-13
卸载vue-cli 2的命令
npm uninstall -g vue-cli
-
截图0赞 · 0采集
-

- zhangwenxin 2020-02-13
vue-cli 3.0安装命令
npm install -g @vue/cli
-
截图0赞 · 0采集








