-

- 慕无忌1215605 2021-12-21
使用vantUI组件库进行移动端开发
- 0赞 · 0采集
-

- you0509 2021-12-16
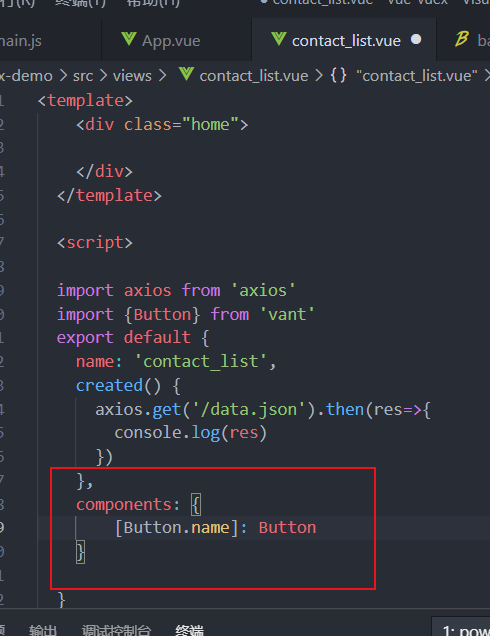
//引入vant 组件库 主要针对移动端
/*
常规选择第一种引入方式,按需引入,需要安装插件
babel-plugin-import
页面中引入时 注意语法
[Button.name]:Button
*/

- 0赞 · 0采集
-

- 山水有重逢 2021-06-10
实战。项目环境配置
vant 组件库 引入
- 0赞 · 0采集
-

- 大鹏111 2020-12-27
实战(联系人列表增删改查功能)
一、安装vant组件库(https://youzan.github.io/vant/#/zh-CN/,它是移动端组件库,我们可以在快熟上手这一栏,找到安装的教程)
1、安装vant组件库
2、引入组件库(方式一:通过插件方式自动按需要进行自动引入,例如:import {Button} from 'vant',这种方式不需要引入样式,方式二:手动按需要引入,此种方式需要引入样式。方式三:导入所有组件,不推荐,导致项目压缩包变大,请求变慢),有点类似于element-ui

3、注册组件

- 0赞 · 0采集
-

- Gy_gY 2020-03-12
<template> <van-button type="default">Default</van-button> <van-button type="primary">Primary</van-button></template><script> import {Button} from 'vant' export default { components: { [Button.name]: Button } }</script>-
截图0赞 · 0采集
-

- weixin_慕用3557615 2020-03-08
vant组件
- 0赞 · 0采集
数据加载中...